
body 태그의 구조는 문서에서 보이는 영역을 구성한다.
여기서 대부분 많은 작업들이 이루어질 것이다.
이번에는 body의 기본적인 구조와 태그들에 대해 설명하도록 하겠다.
시멘틱 구조 태그
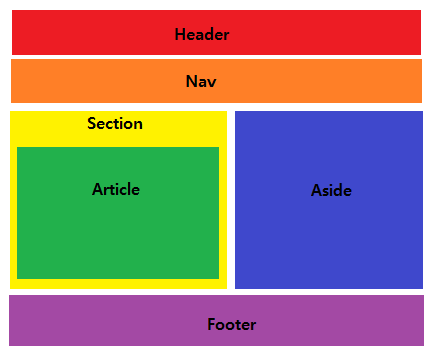
대부분의 웹사이트에서 볼 수 있는 일반적인 레이아웃을 살펴보면

위와 같은 사진의 구조 형식으로 body 태그가 이루어져 있을 것이다.
header
<!DOCTYPE html>
<html lang = "en">
<head>
</head>
<body>
<header>
</header>
</body>
</html> < hearder >는 < head > 와 마찬가지로 제목, 부제목, 로고 같은 정보를 제공하는 데 사용되지만,
두 태그는 범위가 다르다는 것을 명심하여야 한다.
< head > 태그는 전체 문서에 대한 정보를 제공하는 반면에
< header > 태그는 바디 내에 있는 섹션이나 바디에 대해서만 사용된다.
nav
<!DOCTYPE html>
<html lang = "en">
<head>
</head>
<body>
<header>
</header>
<nav>
</nav>
</body>
</html> < nav > 태그는 메인 메뉴나 주요 내비게이션 구역처럼 메뉴 지원을 위해 사용되는 태그이다.
section
<!DOCTYPE html>
<html lang = "en">
<head>
</head>
<body>
<header>
</header>
<nav>
</nav>
<section>
</section>
</body>
</html> < section > 태그의 경우 문서에서 소개할 제목과 본문(Article)을 담을때 사용된다.
aside
<!DOCTYPE html>
<html lang = "en">
<head>
</head>
<body>
<header>
</header>
<nav>
</nav>
<section>
</section>
<aside>
</aside>
</body>
</html> 
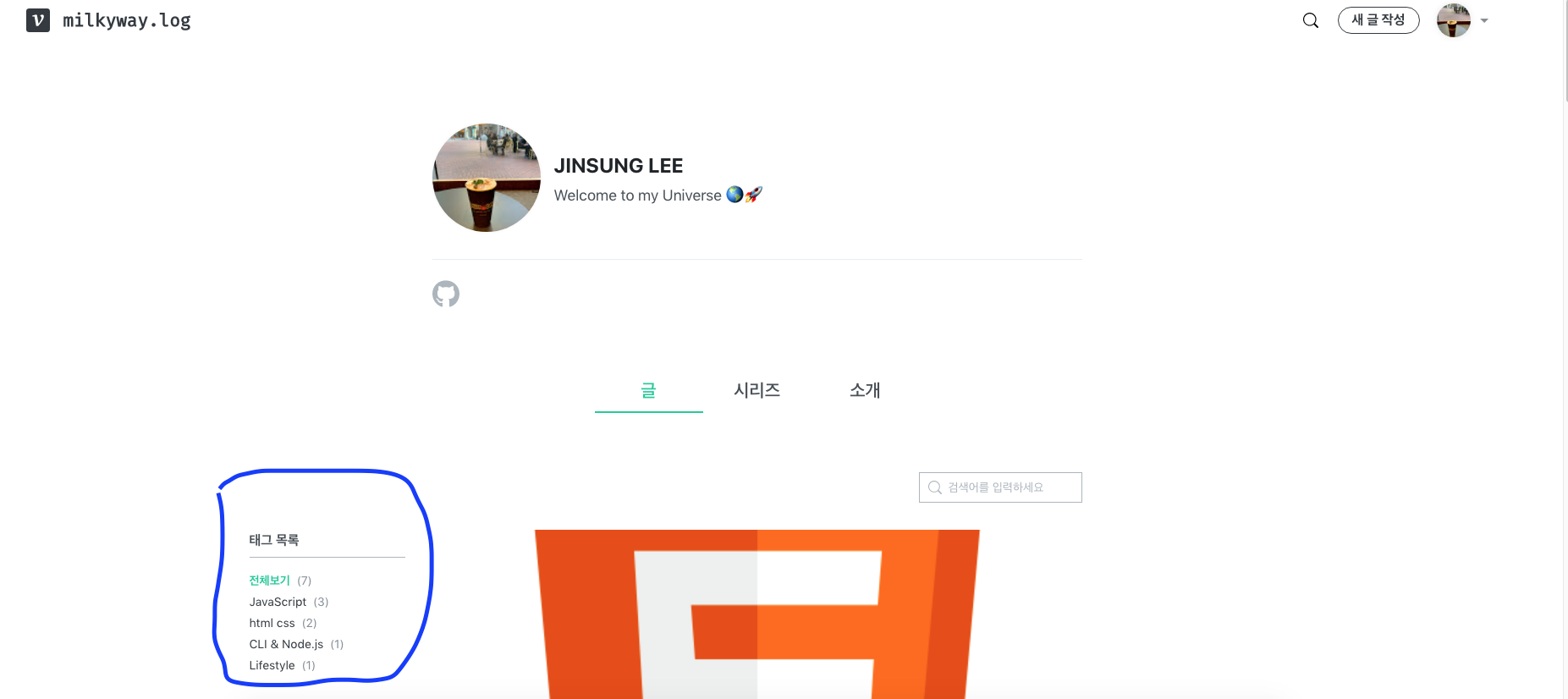
전형적인 웹사이트 레이아웃에서 < aside > 태그는 메인 정보 바 옆에 위치한다.
위 사진에서 파란색 표시가 aside 태그같은 역할을 수행한다.
보통 웹 사이트 정보에 추가적으로 제공하는 기능이며, 대부분 페이지의 오른쪽이나 왼쪽에 위치하지만
해당 태그는 딱히 좌, 우에만 위치해야 될 정의는 없다.
footer
<!DOCTYPE html>
<html lang = "en">
<head>
</head>
<body>
<header>
</header>
<nav>
</nav>
<section>
</section>
<aside>
</aside>
</body>
</html> < body > 태그는 디자인을 마치고 문서의 바디에 끝 부분을 구성하는 역할이다.
보통 하단에 표시되므로 웹페이지에서의 저작권, 법규, 제약사항 같은 소유자나 회사의 관련된 일반적익
정보를 공유하는데 사용되는 태그이다.
이렇게 구성만하면 시멘틱 구조가 형성되며, 앞으로 작업 시 위 구조 형태를 따르면 된다.
이제 본격적으로 < body > 태그에서 작업하는 태그 요소들을 소개하겠다.
div



< div > 태그는 블록 공간 한 줄을 차지하고 해당 공간에 CSS를 적용할수 있다.
span
< span > 태그는 < div > 태그와 뒤에 소개할 < p > 태그와 함께 웹페이지 일부분에 스타일을 적용
할때 이용되는 다방면으로 유용한 태그이다.
그러나 < div > 태그와는 다른 부분이 있다.


< sapn > 태그 안에는 아무런 텍스트 컨텐츠가 없다면 해당 부분에 아무런 변화가 없을 뿐더러
전체 한 줄을 확보하는 < div > 태그와 달리 컨텐츠 영역 만큼만 공간을 확보하는 특징이다.
img


< img > 태그는 "image"의 축약어로서 말그대로 이미지를 삽입할 때 쓰이는 태그이다.
src 속성은 어떤 이미지를 삽입할 것인지 알려주는 속성이다.
만일 이미지 사이즈를 고려하고 싶다면 CSS를 통해 width, height 속성을 통해 조절하여야 할 것이다.
a


< a > 태그는 "anchor" 정박지 또는 닻의 축약어이다.
< a > 태그의 경우 링크를 통해 다른 웹 사이트로 이동할때 쓰이는 태그이다.
보통 < a > 를 활용할 경우 3가지 속성을 함께 사용한다.
< href, title, target
href 속성의 경우 hypertext reference 축약어로 연결할 웹사이트 주소를 지정한다.
title 속성은 해당 링크에 마우스를 갖다 놓으면 link에 관환 설명이 나온다.
target의 속성은 링크를 클릭할 경우 어떻게 할 것인지 설정한다.
_self 연결 문서를 클릭한 창에서 열림 (기본 설정)
_blank 연결 문서를 새 창으로 열림
_parent 상위 레벨 창에서 열림 (상위 레벨 창이 없을 경우 기본 설정)
_top 가장 상위 창에서 열림
frame name 지정된 프레임에서 열림ol, ul, li


HTML에서 목록을 만들려면 3가지 태그가 있다.
< ol > 태그의 경우 ordered list의 축약어로, 숫자 혹은 알파벳 등등 순서가 나오도록 목록을 만든다.
< ul > 태그의 경우 unordered list의 축약어로, 순서에 의존하지 않고 목록을 만든다.
< li > 태그이ㅡ 경우 list item의 축약어로, 각 항목들을 나열할때 쓰인다.
input ()
< input > 태그는 이용자가 입력하여 생성하는 태그이다.
여러 속성이 있으므로 각각 설명해보겠다.
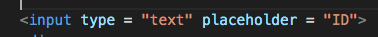
type = "text", placeholder


type 속성의 text 타입은 어떤 입력을 보낼 것인가, 검색창, 선택지, 범위설정을 정할 수 있다.
placeholder 속성은 안내글 형식으로 실제 텍스트가 아니라 허상 텍스트로 텍스트란에 입력할 시 사라진다.
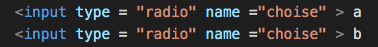
type = "radio", name


radio 타입은 여러가지 버튼을 구성하여 선택을 하도록 구현할 수 있다.
그러나 만약 2개의 버튼 중 하나만 고를 수 있게 구현 설정을 원한다면,
name의 속성을 통해 두 개의 버튼의 값을 같도록 설정하여 하나만 선택을 할 수 있게 된다.
type = "checkbox"


checkbox 타입은 위 사진 그대로 원하는 항목에 체크를 할 수 있게 구현이 가능하다.
textarea


< textarea > 태그는 한줄이 아닌 여러줄의 텍스트 문구를 계속 입력할 수 있는 태그이다.

HTML을 계속 활용하다 보면 무언가 허전함을 느낄 수 있을 것이다.
그 허전함을 채워주는것은 CSS가 있으니, 나중에 CSS에 대해 자세히 알려주도록 하겠다.

안녕하세요. html을 공부하고 고2 학생입니다. 웹사이트를 제작하고 있는데 body 부분이 페이지 전체가 아니라 윗부분 헤더 범위? 정도까지 밖에 표시가 안 되는데 해결방법 좀 알려주시면 감사하겠습니다.