

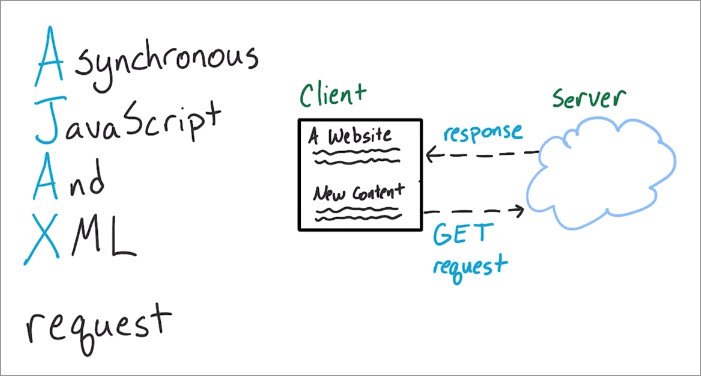
서버 측에서 클라이언트 측으로 데이터를 보낼때 HTTP 통신 규격 약속에 따른 AJAX
비동기적 정보 교환 기법(Asynchronous Javascript and XML)으로 인해 더이상 웹 페이지가 다시 렌더링
되어 깜빡거리는 특유 현상이 보완 되었다.
<shop>
<name>교촌치킨</name>
<menu>간장치킨, 양념치킨</menu>
<shop>그러나 위의 코드 XML 특유 헤더와 태그 등의 요소로 가독성의 떨어짐과
용량 확보를 많이 한다는 점에서 문제가 종종 발생 했었다.
그 불편함을 해소하고자 탄생된게 바로 오늘 소개할 JSON(Javascript object notation) 이다.
JSON.stringify
let chicken = {
name: '교촌치킨',
menu: ["간장치킨", "양념치킨"]
}
let json = JSON.stringify(chicken)
console.log(json)
// {"name":"교촌치킨","menu":["간장치킨","양념치킨"]}
console.log(typeof json)
// string
JSON.stringify()은 기존 객체 형태를 JSON 형태로 변환 해준다.
JSON으로 변환한 결과를 통해 알수 있는 것은 큰따옴표 "" 가 key값에 묶인 것과
객체가 문자열 형태로 변환된 모습을 볼 수가 있다.
즉, JSON으로 변환된 객체의 타입은 문자열인 것이다.
JSON.parse
let chicken = `{"name":"교촌치킨","menu":["간장치킨","양념치킨"]}`
let obj = JSON.parse(chicken)
console.log(obj)
// {name: "교촌치킨", menu: Array(2)}
JSON.parse()는 JSON 형태로 변환된 문자열을 다시 객체 형태로 역변환 시켜준다.
JSON 변환 시 주의점
let chicken = {
name: '교촌치킨',
menu: ["간장치킨", "양념치킨"],
delevery: () => {
console.log(`${name}을 배송 해드립니다!!`)
}
}
let json = JSON.stringify(chicken)
console.log(json)
// {"name":"교촌치킨","menu":["간장치킨","양념치킨"]}
JSON.stringify(chicken)으로 변환한 결과 delevery 요소는 무시되어 변환 출력된 모습을 볼 수가 있다.
그 이유는 원시형 자료형만 변환이 될 뿐, delevery 요소는 함수형인 참조형 자료형이므로 출력이 안된 것이다.
결론
c, c++, java, php 언어들이 JSON에 알맞게 객체 형식으로 지원이 되므로 언어 장벽이 없다.
그러나 객체 형식이므로 약간이라도 문법 오타가 있을 경우 XML과 달리 바로 실행 오류가 발생함에 따라
정확한 정보를 입력할 것을 주의해야 한다.
