Warning: Each child in a list should have a unique "key" prop. 해결법
0

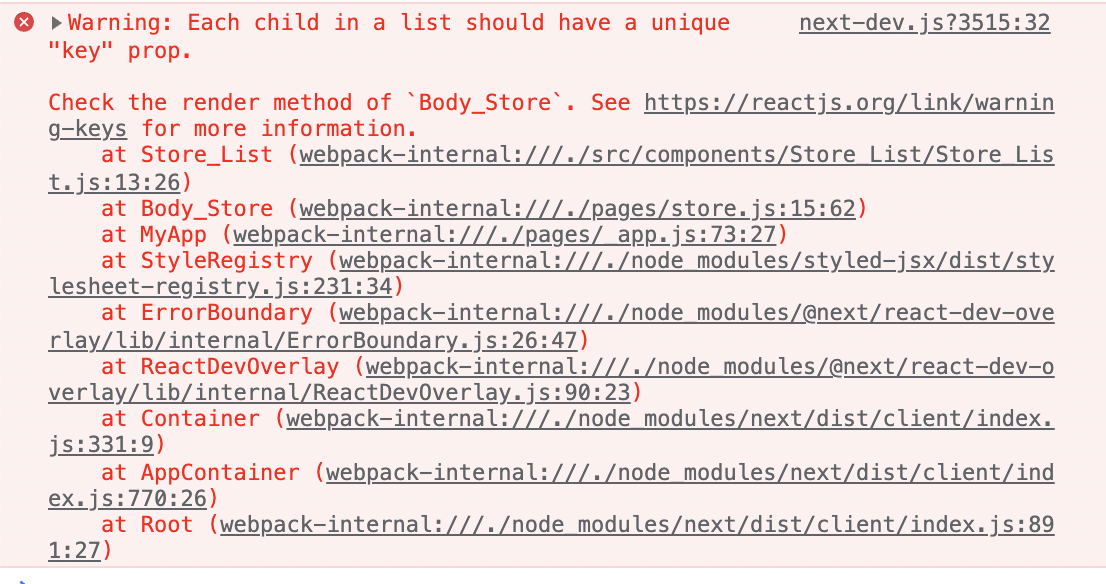
list 태그를 map 메서드로 활용하여 브라우저 상에 렌더링 후 개발 도구 콘솔창을 확인해보면 아래와 같은 오류 문구가 발생한다.

Warning: Each child in a list should have a unique "key" prop.
해석) 경고: 목록의 각 자식에는 고유한 "키" 소품이 있어야 합니다.
오류 설명란을 잘보면 해결책을 공식문서 통해 이미 알려주고 있다.
해당 배열에 요소들을 자식 컴포넌트에 props를 넘겨줄 경우 각각의 배열 요소의 구별을 위한 독립적 key가 필요하다.
왜냐하면, React는 기존 컴포넌트가 생성되어 브라우저 상에 렌더링될 경우 기존 가상 돔(virtual dom)과 바뀐 가상 돔을 비교하여 기존 돔에 새로 추가한다.
그렇기에 key 지정하지 않을 경우 불필요한 재렌더링이 발생해 해당 브라우저 성능에 저하할 수 있기에 지정이 필요하다.
<ul>
{ data.map((el) => {
return <Store_List api_data={el} key={el.id}/>
})}
</ul>
위 코드처럼 컴퍼넌트의 props는 기존 data 배열 요소의 id(number type)라는 값을 key 속성에 지니고 있어야 한다.
주의할 점
간혹 map 메서드의 두번째 인자에 제공하는 index로 대치하는 경우도 있는데 이는 Anti pattern 중 하나이므로 사용하지 않아야 한다.
배열 요소는 정적인 원시형 타입이 아니다. 상황에 따라 배열의 요소는 언제든 순서가 재배열 될 경우로 인해 재렌더링이 꼬여 버릴수도 있기 때문이다.
(만일 API 요청을 통해 받아온 데이터일 경우 서버 json단에서 id 키워드도(number type) 추가하도록 하자!)
