
가끔 유튜브를 통해 css 초기 설정을 border-box 하라는 내용을 보았을 것이다.
도대체 왜 border-box를 선호하는지 의문이 들었을텐데,
이번 시간 box-sizing의 contents-box와 border-box에 대해 알아보자!
Box Model

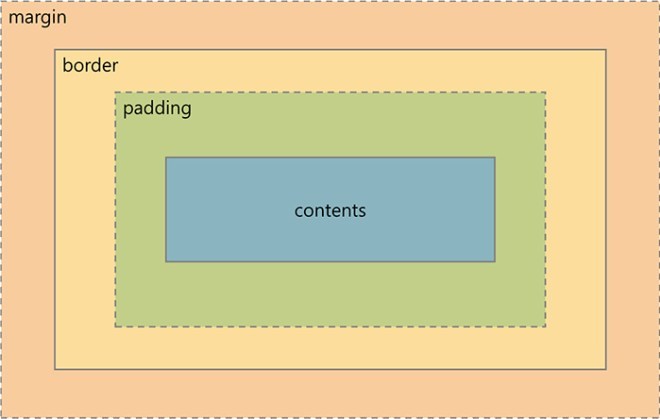
우리가 HTML을 다루면서 구성하는 box들의 구성요소에는 margin, border, padding, content로 이루어진다.
contents-box의 경우 width를 Box Model 기준 content 영역만의 width로 설정하는 뜻이며,
border-box는 width를 Box Model 기준 padding과 border의 영역까지 포함하여 설정하는 의미이다.
contents-box
<style>
* {
box-sizing: content-box
}
.content-box {
width: 200px;
height: 100px;
padding: 20px;
border: 4px solid red;
}
.content-box .child{
width: 200px;
background-color: blue;
color:white
}
</style>
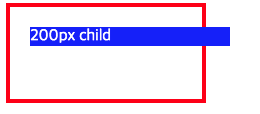
<div class="content-box">
<div class="child">200px child</div>
</div>
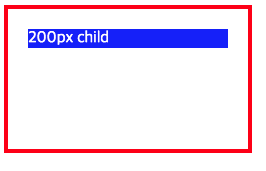
CSS box-sizing 초기값은
content-box로 구성되어 있다.

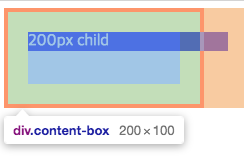
자식 태그인 200px child div 태그가 부모 태그의 콘텐츠 영역에 의존하여 가둔 모습을 볼 수가 있다.

또한 자식 태그인 200px child를 가두기 위하여 빨간선의 width 길이가 248로 증가되었다.
(padding과 border 속성값 합은 총 (20px 2) + (4px 2) = 48)
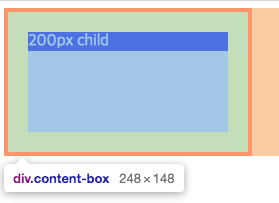
border-box

자식 태그인 200px child div 태그가 부모 태그 영향을 받아 padding: 20px
추가되어 부모 태그를 벗어난 모습을 볼 수가 있다.

width 길이가 그대로 200으로 설정되어 방금 전 content-box는 자식 태그를 가두기 위해
width가 증가된 모습과 상반되어 있다.
결론
앞서 위에 설명하듯 CSS box-sizing 초기설정이 content-box되어 있으므로
간혹 width가 제멋대로 증가된 모습을 볼 수가 있는데,
당황하지 말고 이는 content-box의 설정 효과임을 인지하고 있어야 한다.
