
HTTP 요청 및 응답을Node.js로 통해 HTTP 모듈의 웹 서버를 구현할 수있다.
그러나 위의 코드 문법은 다소 코드 가독성에 불편함이 있다.
그 불편함을 해결하고자 javascript 생태계 중 express 프레임워크를 소개하고자 한다.
express
웹 및 모바일 애플리케이션을 위한 일련의 강력한 기능을 제공하는 간결하고 유연한 Node.js 웹 애플리케이션 프레임워크
express 장점
1.미들웨어 구조 덕분에 가볍고 유연하게 웹 서버를 구축할 수 있다.
2.자체 라우터를 제공한다.
express 설치
express 설치
npm install express
작업할 디렉토리 폴더를 지정하여 설치를 해야 express 문법을 활용할 수 있다.
라우팅
라우팅이란?
클라이언트의 요청에 따른 method와 서버의 특정 URL를 분기점으로
서버가 응답하는 방법을 결정한다.
순수 node.js
const http = require('http');
const server = http.createServer((req, res) => {
if(req.url === '/page' && req.method === 'POST') {
let data = '';
request.on('data', (chunk) => {
data = data + chunk
}).on('end', () => {
response.writeHead(201, defaultCorsHeader);
response.end(data);
}
})
express
const express = require('express');
const app = express();
app.post('/page',(req, res) => {
console.log('req.body : ', req.body);
res.status(201).send(req.body);
})
확연히 순수 node.js로 구성된 코드와 달리 express의 코드는 메서드, url을 비교할 필요 없이
간략화하여 코드가 한눈에 파악하기에 가독성이 편해졌다.
따로 data 라는 변수를 생성하여 요청 데이터 chunk의 문자열을 할당할 필요 없이
req.body가 기본적으로 POST 정보를 가지고 있으며 Request의 본문에 있는 데이터다.
(req.body는 URI 주소상에서 확인할 수 없는 숨겨진 데이터라는 점 또한 알아둘 것!!!!)
send()는 전송 데이터에 다양한 형식으로 응답을 전송하는 Reponse 객체이다.
미들웨어
express cors 설치
npm install cors
미들웨어 구성도

미들웨어는 위의 공장 컨베이어 벨트처럼 request, response에 대한 필요한 기능을 추가하거나,
문제가 발견되면 불량품을 따로 분리 처리하는 액세스 권한을 갖는 역할을 수행한다.
미들웨어 함수의 작업 수행
1. 모든 코드를 실행.
2. 요청 및 응답 오브젝트에 대한 변경을 실행.
3. 요청-응답 주기를 종료.
4. 스택 내의 그 다음 미들웨어를 호출.

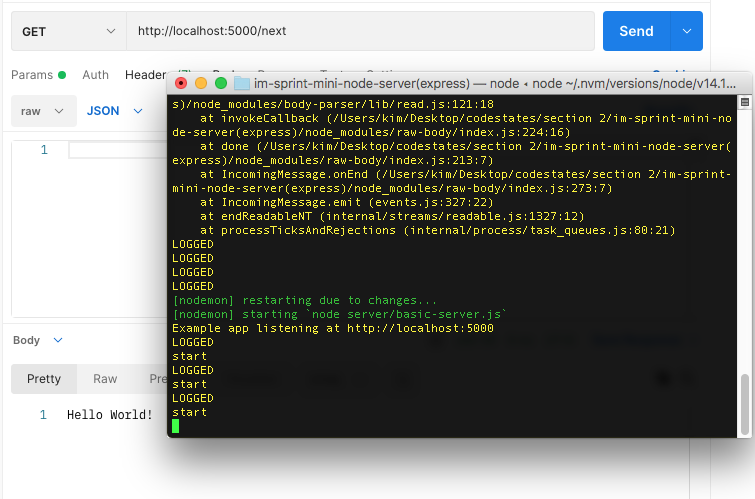
해당 이미지에서 미들웨어 함수의 next()를 호출하지 않게되면, 다음 미들웨어 함수에 전달이 되지 않은채 정지 상태가 된다.
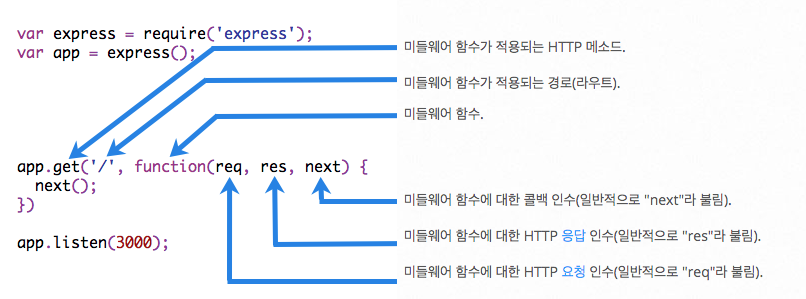
미들웨어 함수 구현
let express = require('express');
let app = express();
let myLogger = function (req, res, next) {
console.log('LOGGED');
next();
};
app.use(myLogger);
app.get('/next', function (req, res) {
console.log('start');
res.send('Hello World!');
});
app.listen(3000);
myLogger가 미들웨어 함수이므로 app.use(myLogger)를 호출를 통해 URL 경로 /next를
요청할때 마다 LOGGED 메세지가 출력된다.
let myLogger = function (req, res, next)미들웨어 함수 실행을 통해
LOGGED메세지가 출력되며next()호출로 전달app.use(myLogger)메서드 실행

app.get('/', function (req, res)미들웨어 함수를 통해 최종적으로LOGGED, start
서버 측에서 출력되며, “Hello World!”가 응답
미들웨어 CORS 모듈 활용
순수 node.js
const defaultCorsHeader = {
'Access-Control-Allow-Origin': '*',
'Access-Control-Allow-Methods': 'GET, POST, PUT, DELETE, OPTIONS',
'Access-Control-Allow-Headers': 'Content-Type, Accept',
'Access-Control-Max-Age': 10
};
if (req.method === 'OPTIONS') {
res.writeHead(201, defaultCorsHeader);
res.end()
}
express
const cors = require('cors')
// 생략
app.use(cors())
preflight cors 조건을 성립하기 위해선 접근해야하는 범위를 지정해야하지만,
express의 경우 cors 모듈을 요청하여 한번에 진행할 수 있다.
