
평상시 코드를 작성하면 순차적으로 코드가 출력되는 모습을 보았을 것이다.
이러한 코드 메커니즘은 호이스팅에 따른 자바스크립트가 싱글 스레드에 맞춰진 언어이기 때문이다.
이와 반대인 비동기식 과정도 있다.
이 둘의 차이점은 우리 일상 생활 속 한가지 예로 구분할 수 있다.

패스트푸드점 아르바이트생이 주로 하는 업무에 대해 생각해보자.
프렌치프라이를 튀기는데 대략 3~4분 소요되는데, 그때까지 시간초만 살리며 기다릴 것인가?
그러다가는 점장에게 등짝 스매싱을 당할 것이다.
보통 프렌치프라이를 튀기는 동안 고객 응대, 디저트, 버거 요리 등등 짧은 시간 동안 많은 업무를 본다.
3분 동안 수 많은 업무를 본 예를 비동기식 처리 호출과 비슷하다고 보면 좋다.
그렇다면 이제 동기식 처리 호출과 비동기식 처리 호출이 대해 자세히 알아보자.
동기식 호출
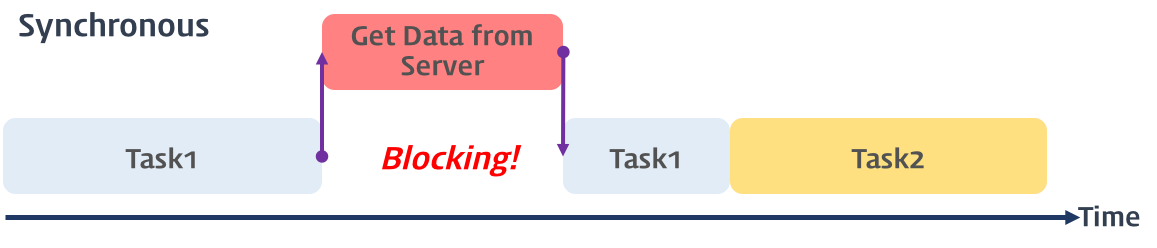
동기식 호출 과정은 직렬적인 작업 과정을 수행한다.
작업 과정이 순차적으로 진행되며 초기 작업이 수행 중이라면 다음 작업은 계속 대기 상태이다.

위의 사진처럼 Task 과정 도중 서버에 데이터를 요청 후 접속 완료 전까지 대기 상태인데
이를 블로킹(blocking)이라고 부른다.
동기식 호출 과정을 코드로 분석 해보자.
function func1() {
console.log('func1');
func2();
}
function func2() {
console.log('func2');
func3();
}
function func3() {
console.log('func3');
}
func1();
func1() 호출을 통해 함수들의 콜스택이 순차적으로 func1 => func2 => func3 이렇게 출력된다.
비동기식 호출
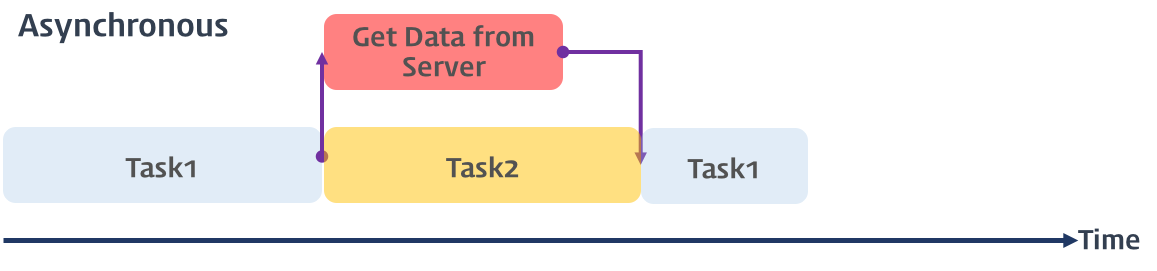
비동기식 호출 과정은 병렬적으로 작업 과정을 수행한다.
즉, 작업 과정이 종료 상태가 되지 않더라도 다음 작업 절차를 함께 진행하는 것이다.

위의 사진을 통해 서버에서 데이터를 요청하여도 작업은 그대로 같이 진행하는 모습을 볼 수 있으며,
이를 non-bloking 이라고 부른다.
이번에는 비동기식 호출 과정을 코드로 분석 해보자.
function func1() {
console.log('func1');
func2();
}
function func2() {
setTimeout(function() {
console.log('func2');
}, 3000);
func3();
}
function func3() {
console.log('func3');
}
func1();
위의 코드는 setTimeout() 메서드가 추가된 것을 볼 수가 있다.
setTimeout(function() {}, timerValue)
일정 시간 후에 함수를 실행하는 비동기 메서드이다. 전달인자에는 실행할
callback함수와 callback 함수가 실행 전까지 대기해야 할 시간이다.
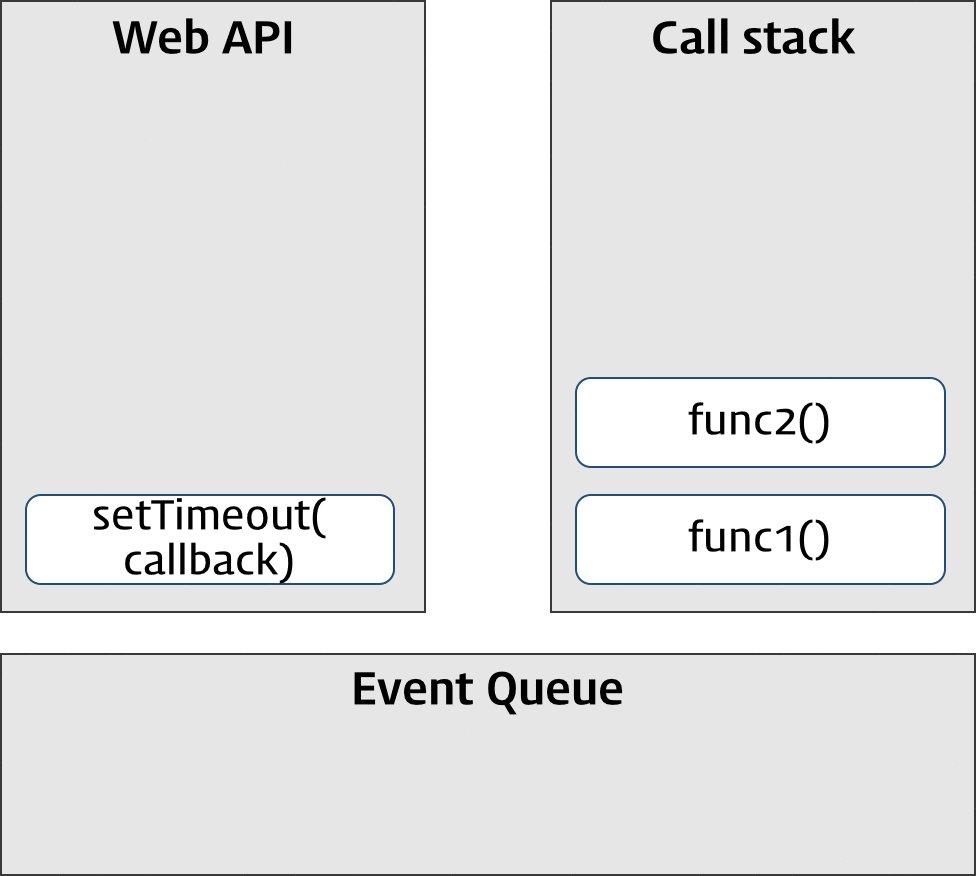
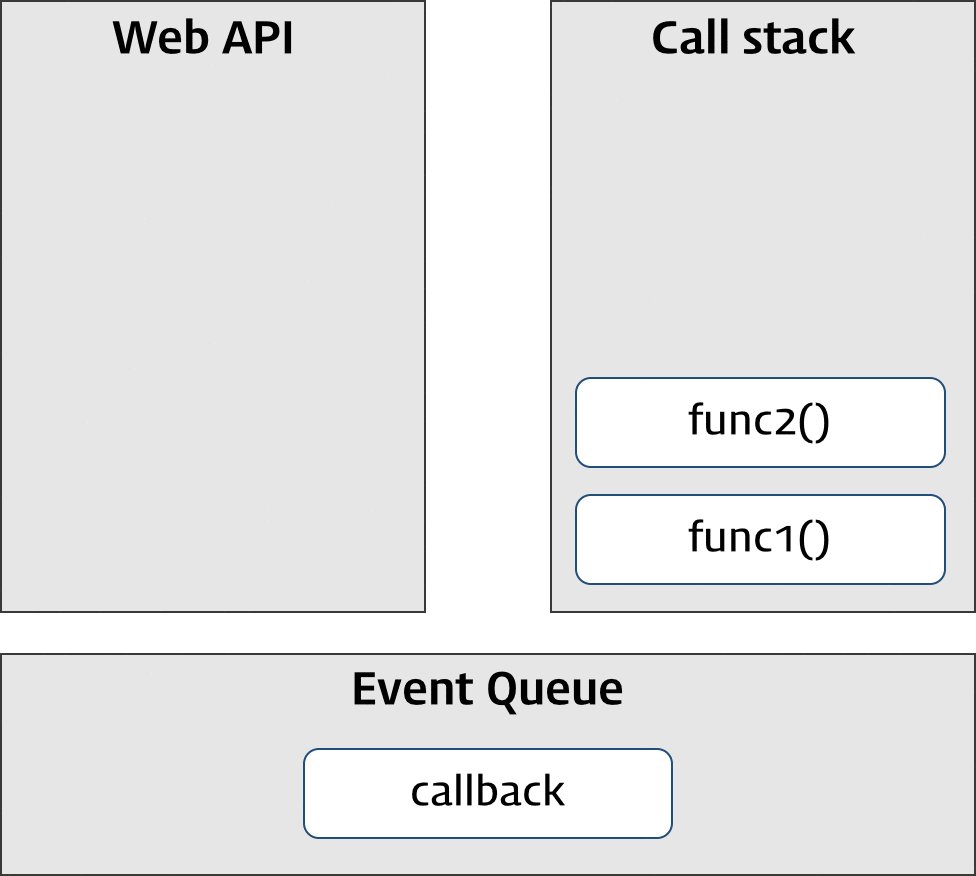
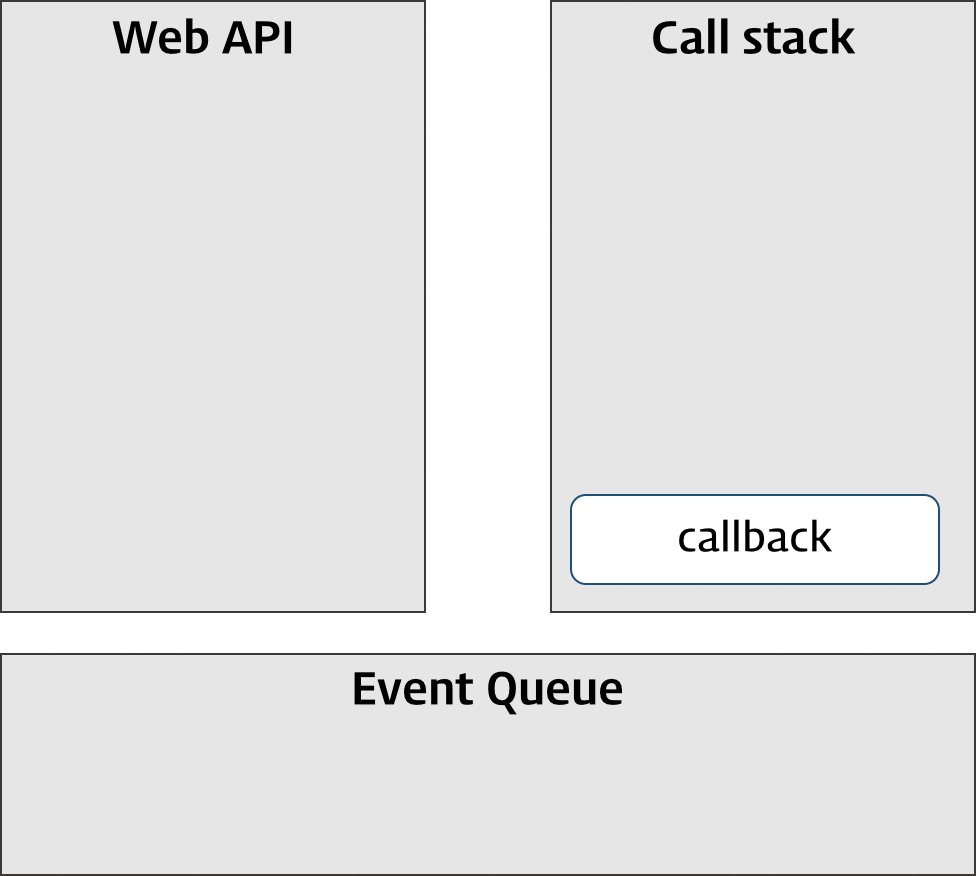
func1()을 호출하면 출력 결과는 func1 => fcun3 => func2 인 상태로 출력된다.
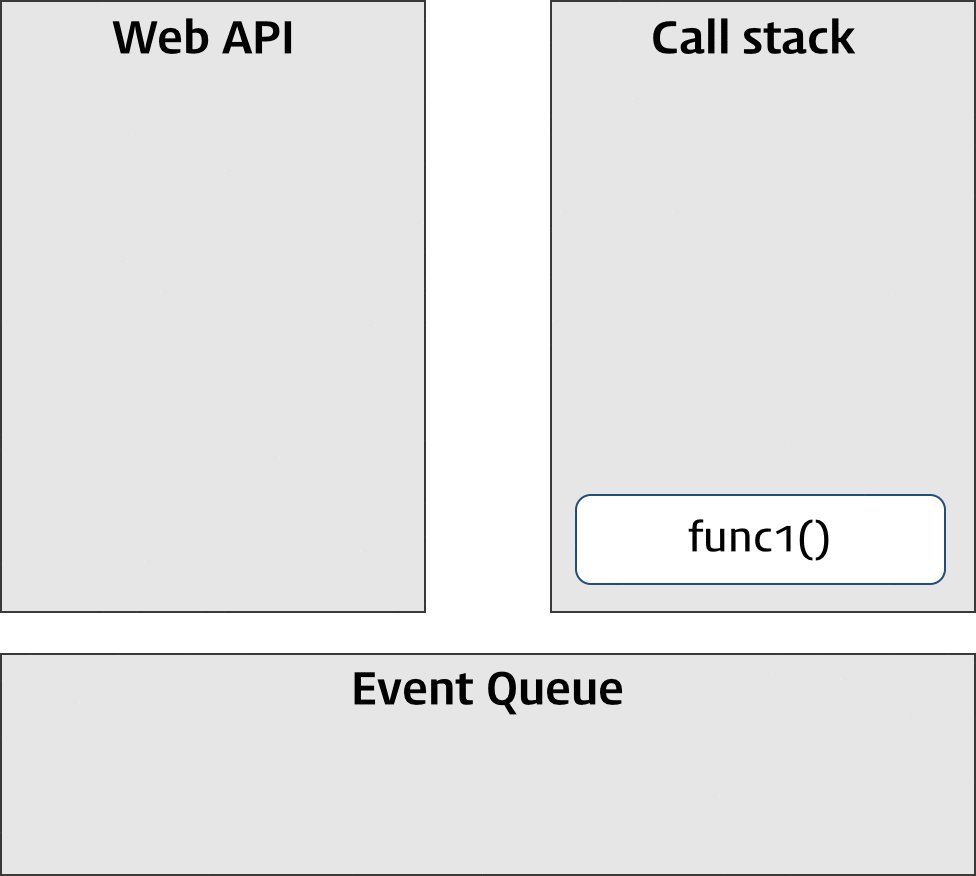
이는 함수 func1이 호출될 시 func1이 call stack에 쌓이며, 그 다음 fun2가 호출되면
call stack에 쌓이며 setTimeout 호출된다.
setTimeout 비동기적 메서드 특징으로 인해 콜백함수는 즉시 실행되지 않고 3초(1000 * 10^-3) 동안
대기하다 이벤트 효과가 발생하면 Queue space에 이동하여 call stack이
다 비어졌을 경우 이동되어 실행된다.
혹시 자료구조에서 배운 Queue, stack의 개념 생각이 나는가??
위 방식은 자료구조에서 배웠던 Queue, stack처럼 setTimeout Queue에서
쌓이면 맨 처음 쌓였던 요소가 먼저 빠져나간다.

해당 코드 메커니즘을 시각적으로 보여준 자료이니 더 이해가 갈 것이다.
결론
웹 특성상 서버와 땔래야 땔 수 없는 관계로 동기적 처리 호출은 이용자에게 불편함을 호소할 수 있다.
그러한 점을 보완하기 위해 비동기 호출이 필요한 것이며, 향후 비동기 절차로 인해 출력 결과가
뒤죽박죽 되버린 출력 결과를 순차적으로 해주는 code syntex에 대해 추가적으로 설명하겠다.
