
자바스크립트에서는 원하는 형태로 구현하고 싶을 때 메서드를 활용한다.
보통 메서드는 변수.메서드() 형식 문법으로 실행을 하는데
그렇다면 배열과 문자열을 활용하여 메서드가 어떤 작동을 구현하는지 알아보도록 하자.
(주의할 점) 숫자 번호 순서 살리는 기준은 index 숫자이니 0번째부터 시작하는 것으로 알 것!!
.indexOf(찾는 문자, 문자 위치)
해당 메서드는 찾고자 하는 문자를 구별하여 몇 번째 자리에 있는지 찾아주는 메서드이다.
일종의 주소를 찾아주는 네비게이션과 비슷한 역할을 수행한다.
let str = "chris brown likes the brown";
console.log(str.indexOf('chris')) // 0번째 자리에 있다.
console.log(str.indexOf('brown')) // 6번째 자리에 있다.
여기서 brown은 2번 등장하는 것을 확인할 수가 있다.
str 문자열에서 2번 반복되서 나오는 brown 단어를 찾고 싶다면
let str = "chris brown likes the brown";
console.log(str.indexOf('brown' , 7)) // 22번째 자리에 있다.
첫번째 brorwn 단어가 6번째에서 시작을 했으니, 7번째 위치로 메서드를 변경하여 실행하면
다음 등장하는 brown 단어의 위치를 확인할 수가 있다.
.includes(찾는 문자, 문자 위치)
include()의 경우 찾고자 하는 문자가 있다면 true, 없다면 false를 출력하는 bool 기능을 지니고 있다.
let str = "Only intention";
console.log(str.includes('intention')) // true
만일 문자 위치의 속성까지 활용한다면,
let str = "Only intention";
console.log(str.includes('intention', 7)) // false
7번째부터는 ntion으로 출력되기 때문에 'intention'을 찾을 수가 없다.
.slice(출발 지점, 도착 지점)
문자열을 부분별로 추출할 때는 slice() 메서드를 활용하면 된다.
let str = "Sanfrancisco";
console.log(str.slice(0, 7)) // Sanfran
console.log(str) // Sanfrancisco
여기서 주의할 점은 출발 지점은 0번째지만 도착 지점은 7이라고 7번째가 아닌 6번째(7-1)까지 반환한다.
만일 기존의 str 변수를 호출하면 문자열이 Sanfrancisco로 그대로 출력되는 것을 확인할 수가 있다.
이는 기존의 변수에 메서드 영향을 받지 않는다는 것을 알 수 있다.
let str = "Sanfrancisco";
console.log(str.slice(2)) // nfrancisco
만약 시작 지점 하나만 작성할 경우 2번째부터 반환한다.
let str = "Sanfrancisco";
console.log(str.slice(-3)) // sco
-로 표현할 경우 문자열 뒤에 3번째부터 마지막까지만 반환되는 것을 확인할 수가 있다.
배열 복사 기능 .slice()
function copyArray(arr) {
return arr.slice().pop()
}
let arr = ["kim", "park", "lee"];
let Array = copyArray(arr);
console.log(Array); // lee
console.log(arr); // ["kim", "park", "lee"]
변수에 해당 함수를 할당하여 arr 배열이 복사된 듯, 두 개의 다른 요소를 가진 배열을 출력할 수 있다.
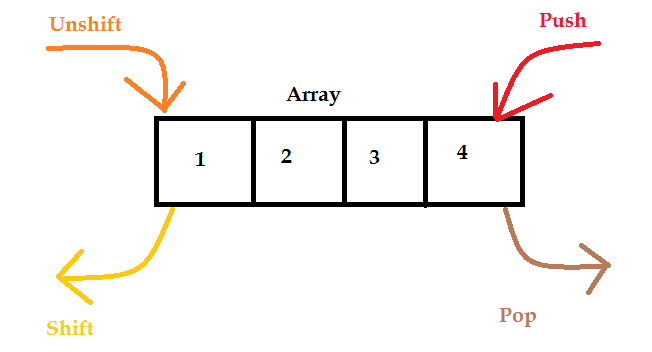
pop(), push(추가할 것)
배열에서 문자열이 나열된 상태에 인덱스 마지막 영역을 추가하거나
제거하고 싶을 때 pop() 와 push() 메서드를 활용하면 된다..
let arr = ["Sanfrancisco", "Los Angeles", "New York", "Miami"];
console.log(arr.pop()) // "Miami"
console.log(arr) // ["Sanfrancisco", "Los Angeles", "New York"]
console.log(arr.push("Las Vegas")) // 4 (배열의 길이가 4에 해당)
console.log(arr) // ["Sanfrancisco", "Los Angeles", "New York", "Las Vegas"]
해당 위의 메서드를 분석해보면 pop() 의 경우 맨 끝에 문자열 요소를 제거하는 것을 볼 수 있고
push()의 경우에는 맨 끝에 새로운 문자열 요소를 추가하는 것을 알 수가 있다.
let result
let arr = ["Sanfrancisco", "Los Angeles", "New York", "Miami"];
result = arr.pop()
console.log(result) // Miamiresult 라는 변수에 제거된 Miami를 할당하고 호출할 때마다 Miami 출력된다.
즉 요소가 제거되었다는 것이 해당 배열에만 없을 뿐이라는 것을 명심하여야 한다.
shift(), unshift(추가할 것)
앞서 언급한 pop() push() 메서드와 비슷해보이지만,
shift() unshift 메서드는 엄연히 맨 앞 인덱스에서 제거하고 추가하는 메서드 이다.
let arr = ["Sanfrancisco", "Los Angeles", "New York", "Miami"];
console.log(arr.shift()) // "Sanfrancisco"
console.log(arr) // ["Los Angeles", "New York", "Miami"]
console.log(arr.unshift("Las Vegas")) // 4 (배열의 길이가 4에 해당)
console.log(arr) // ["Las Vegas", "Los Angeles", "New York", "Miami"]
shift()의 경우 맨 앞자리 배열 요소를 제거하는 것을 볼 수가 있고,
unshift()는 반대로 맨 앞자리 배열 요소에 새로운 요소를 추가하는 것을 알 수가 있다.
let result
let arr = ["Sanfrancisco", "Los Angeles", "New York", "Miami"];
result = arr.shift()
console.log(result) // Sanfranciscoshift() 또한 제거한다고 Sanfrancisco가 사라지는 것이 아닌 result 변수에 할당을 하고
호출하면 출력되는 것을 확인할 수가 있다.
push, pop vs shift, unshift
이 둘은 아무리 보아도 성질이 비슷하다는 것을 알 수가 있다.
그렇다면 둘 중 어느 메서드가 더 선호되는 편일까??
정답은 push() pop() 이다!!!

그 이유는 사진으로 보면 아시다시피 shift() unshift의 경우 배열 첫번째 인덱스를
제거하면 비어진 자리를 두번째 인덱스가 차지하여 첫번째 인덱스가 될 것이다.
그러므로 순차적으로 빈 인덱스를 차지하는 과정에서 여러번 변화가 일어난다.
반대로 pop() push() 의 경우 마지막 자리만 제거하여 비어있어도 큰 변화가 없다.
즉 shift() unshift()의 실행 속도가 느릴수도 있다는 것을 알 수가 있으므로
성능면에서 pop() push()의 실행 속도가 훨씬 빠를 것이다.
.splice(위치, 제거 갯수, 추가 요소)
splice()는 제거도 하며, 추가도 할 수 있는 만능 메서드이다.
let arr = ["Apple", "Banana", "Peach", "Orange"];
arr.splice(0, 1)
console.log(arr) // ["Banana", "Peach", "Orange"]인덱스 0번째 위치를 하나 제거한 것을 확인할 수가 있다.
let arr = ["Apple", "Banana", "Peach", "Orange"];
arr.splice(0, 1, "Grape", "Watermelon")
console.log(arr) // ["Grape", "Watermelon", "Banana", "Peach", "Orange"]0번째 위치를 하나 제거하고 "Grape", "Watermelon"를 해당 자리에 추가하였다.
let result
let arr = ["Apple", "Banana", "Peach", "Orange"];
result = arr.splice(0, 1)
console.log(result) // ["Apple"]여전히 제거되어도 할당 시켜주면 다시 호출하여 출력할 수 있다는 것을 알 수가 있다.

그런데... 잠깐!!!!!!
방금 전 shift() pop() 메서드는 제거하여도 변수에 할당하면 배열은 사라지고 문자 요소만 남는데
splice() slice()의 경우 배열까지 남는 것을 알 수가 있다.
그 이유는
splice()slice()의 경우 배열의 일부분을
복사하는 메소드이므로 배열 형태가 반환이 되는 것이고,
shift()unshift()pop()push()와 같은 메소드는
배열의 요소를 제거하는 메소드이기 때문에 문자 요소가 반환이 되는 것이다.
.concat(추가할 요소)
concat() 메서드는 배열의 요소를 활용하여 새로운 배열 및 기존 배열에 요소를 더 추가할 때 사용 한다.
let arr = [1, 2, 3, 4];
arr.concat(5, 6)
console.log(arr) // [1, 2, 3, 4, 5, 6]배열 맨 뒷자리부터 순차적으로 추가되는 모습을 확인할 수가 있다.
.split(분리할 기준, 갯수)
split() 메서드는 긴 문자열 형태를 배열 형태로 분리할 수 있는 유용한 메서드이다.
let city = "Sanfrancisco, Los Angeles, New York, Miami";
let arr = city.split(', ')
console.log(arr) // ["Sanfrancisco", "Los Angeles", "New York", "Miami"]메서드에 쉼표와 공백을 사용하여 분리 기준을 정하면 4개의 배열 형태로 전환이 된다.
let arr = "Sanfrancisco, Los Angeles, New York, Miami".split(', ', 2);
console.log(arr) // ["Sanfrancisco, Los Angeles"]갯수 또한 따로 정하여 배열 형태로 만들수도 있다.
.join(분리할 기준)
join()은 split()와 정반대로 배열을 문자열 요소로 변환 해준다.
let city = ["Sanfrancisco", "Los Angeles", "New York", "Miami"];
let arr = city.join(', ')
console.log(arr) // Sanfrancisco, Los Angeles, New York, Miami여기서 다시 split()를 사용하면 문자열 요소가 배열 형태로 변환되어 다시 복구되는 모습을 볼 수있다.
let city = ["Sanfrancisco", "Los Angeles", "New York", "Miami"];
let arr = city.join(', ')
console.log(arr) // Sanfrancisco, Los Angeles, New York, Miami
arr = arr.split(', ')
console.log(arr) // ["Sanfrancisco", "Los Angeles", "New York", "Miami"]
앞서 소개한 메소드 말고도 메소드 종류는 참 다양하게 많다..
그렇다고 무식하게 외우지 말고, 나머지는 MDN을 통해 원하는 메서드를 찾아 슬기롭게 응용해보자!!!
MDN 출처 : https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array
