
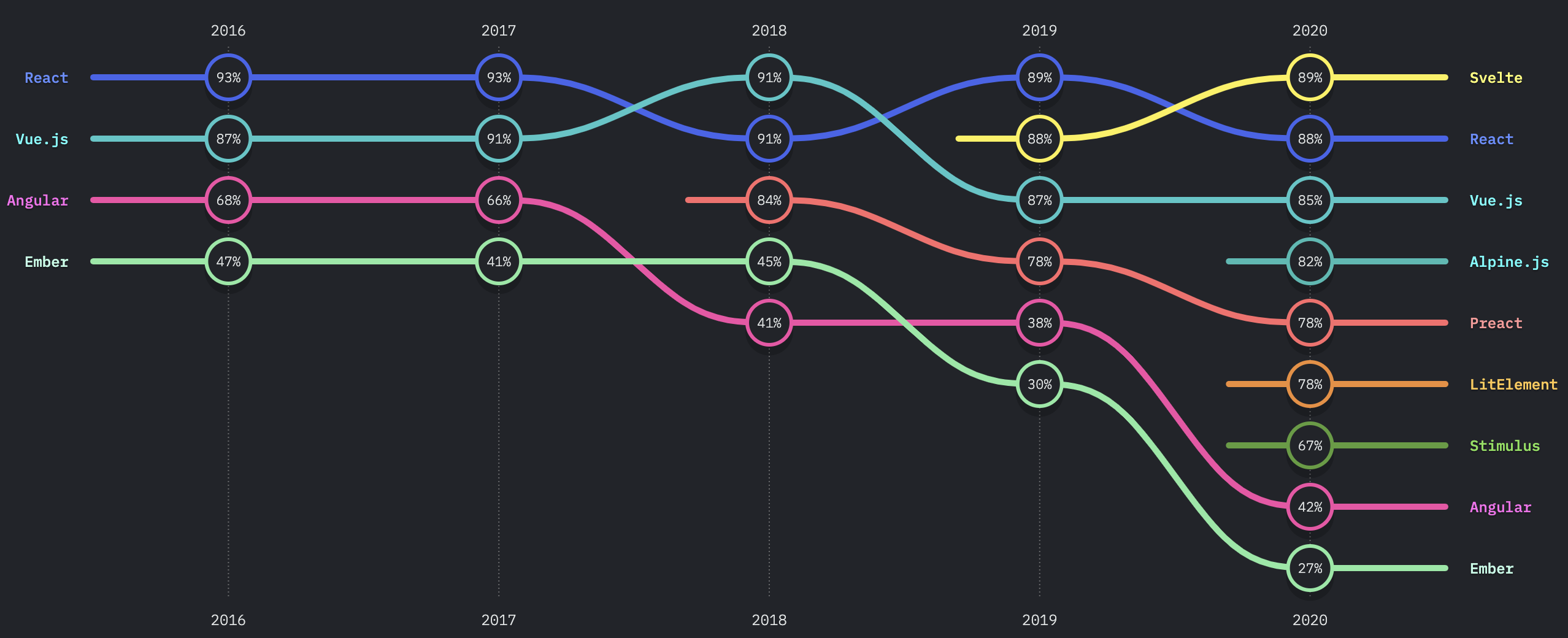
프론트엔드 프레임워크계에 혜성처럼 나타나 만족도 1위를 당당히 차지하는 스벨트. 어떤 이점이 있길래 이렇게까지 관심을 끄는걸까? 스벨트를 낱낱이 파헤쳐보자.
스벨트, 정체가 뭐지?
모두의 이목을 집중시키는 스벨트, 그 정체가 궁금하여 공식 문서의 소개글을 읽어보았다.
Svelte is a tool for building fast web applications.
Svelte converts your app into deal JavaScript at build time, rather than interpreting your application code at run time.
you don't pay the performance cost of the framework's abstractions, and you don't incur a penalty when your app first loads.
스벨트 소개의 핵심 문장만 가져와보았다. 전체 내용을 요약하면 다음과 같다.
스벨트는 리액트, 뷰와 같이 interactive한 유저 인터페이스를 만드는 프레임워크이다. 다만 차이점이 있다면, 스벨트는 앱을 run time에 js로 해석하는 것이 아닌 build time에 해석을 진행한다. 덕분에 프레임워크 추상화를 위한 퍼포먼스에 비용을 들이지 않아도 되고, 첫 로드 시에도 빠른 구동이 가능하다.
즉, 스벨트 역시 리액트, 뷰와 같은 reactive web app과 interface를 만드는 데 사용된다는 것이다.
스벨트는 reactive web app과 interface를 만든다는 점에서는 리액트, 뷰 등과 다를게 없는데 이미 널리 사용되고 많은 이들에게 사랑받고 있는 리액트를 제칠 수 있었을까? 답은 여러가지이다.
프레임워크, 라이브러리가 아닌 Compiler
리액트, 뷰와 같은 프레임워크, 라이브러리들은 배포 시 우리의 앱과 함께 배포되며, 사용자가 실행을 한 시점에 코드를 해석한다.
하지만 스벨트는 실행 시점이 아닌 빌드 시점에 모든 코드들을 바닐라 js로 변경시킨다. 즉, 컴파일러 개념인 것이다.
때문에 배포 시 프레임워크, 라이브러리처럼 함께 배포되는 개념이 아니기 때문에 더욱 가벼워지게 된다. 리액트나 뷰처럼 결과물을 웹팩과 바벨로 번들링하는 과정이 존재하지 않기 때문에 속도도 더 빨라지게 된다.
No Virtual Dom
Svelte compiles your code to tiny, framework-less vanilla JS — your app starts fast and stays fast
스벨트는 프레임워크 없이 작은 바닐라 js로 당신의 코드를 컴파일합니다. 즉, 빠른 시작이 가능하고 빠른 상태로 유지할 수 있습니다.
스벨트의 가장 큰 특징은 가상 돔이 없다는 것이다. 리액트의 가장 큰 특징은 가상 돔으로 렌더링을 효율적으로 한다는 것인데, 특징이 반대가 되었다.
리액트는 우리가 render() 를 이용하여 요소를 렌더링 하게 될 시, 해당 요소를 본따 만든 가상 돔을 하나 생성한다. 이는 앱의 상태가 업데이트 될 때마다 다시 생성된다. 이 가상 돔은 실제 돔과 비교되며, 리액트는 비교 시 실제 돔에서 달라진 부분만 렌더링을 다시 한다. 이것이 가상 돔의 동작 요소이다.
기본적으로 가상 돔의 개념만 들어보면 와, 정말 좋은 생각인걸? 렌더링을 효율적으로 할 수 있잖아! 라는 생각이 들 것이다. 하지만 가상 돔은 우리가 생각하는 것처럼 효율적이지 않을 수도 있다.
우선 첫 번째 문제점을 보자. 요소에 대해 변화가 일어났을 경우, 요소가 변화된 돔에 대한 스냅샷을 찍어야 한다. 그 이유는 예전에 찍힌 스냅샷에 대해 어느 부분이 달라졌는지 비교할 스냅샷이 필요하기 때문이다. 우선, 이 부분에서 스냅샷을 저장하는 자원이 필요하게 된다.
두 번째 문제점으로는, 바뀐 부분에 대해서 적용하기 전 어느 부분이 바뀌었는지 기존 스냅샷과 새로 찍은 스냅샷에 대하여 비교하는 연산이 부가적으로 필요하다. 스냅샷을 찍었으니 비교를 해야 적용하지 않겠는가? 이미 스냅샷을 찍은 것으로 자원을 낭비하는데, 비교하는 연산이 들어가 자원을 더 낭비하게 된 것이다.
리액트, 뷰와 같은 가상 돔을 가진 프레임워크, 라이브러리들은 이러한 문제점을 가지고 있기 때문에 생명 주기라는 것을 제공한다. 가상 돔이 업데이트 되기 전, 업데이트 된 후 등등의 생명 주기를 제공해 사용자가 연산을 낭비하지 않고 효율적으로 하게 하기 위함이다. 그렇다면 한 번 생각해보자. 만약에 스냅샷을 찍고, 비교하는 연산 없이 바로 변경된 부분만 적용이 된다면?
얼토당토 않은 소리라고 들릴수도 있다. 당연히 변경된 부분만 적용하게 하려면 비교를 해야지! 라고 생각할수도 있다.
근데 그 얼토당토 않은 소리를 스벨트가 해냈다.
스벨트는 스냅샷 생성, 비교 과정을 생략하고 바로 실제 돔을 변경한다. 사용자가 작성한 코드를 기반으로 어떤 요소에 변화가 일어났는지 알고 있기 때문에 빠르게 타겟 요소만 변경시킬 수 있다.
가상 돔을 제거했기 때문에 생성, 비교 과정이 사라지니 오버헤드가 사라지고, 덕분에 런타임에서 최소 두 배 이상의 빠른 성능(퍼포먼스)이 나오게 된다. 스벨트 만세!
마무리
이렇게 간단하게 스벨트에 대해 알아보고, 파헤쳐보았다. 물론 스벨트는 이런 장점 말고도 소소한 단점들을 가지고 있다. 소개된 지 얼마 되지 않아 생태계가 작고, CDN을 제공할 수 없으며, IE를 지원하는 등의 단점은 있지만 한 번 배워 볼 가치는 충분하다고 생각된다. 잘 될지는 모르겠지만 쓰다가 마음에 들면 회사 기술 도입도 생각해 볼 예정이다. 앞으로 어떤 장점과 실제 사용하면서 체감되는 장점이 얼마나 클지 기대되기만 한다.