2023/02/01
Local에서, 그리고 AWS에서 서버를 구축해보자
✔︎ Checklist
- [Local 서버(XAMPP) 구축 후 외부 접속]
- [AWS 서버 (ngnix, php, mysql) 구축 후 외부 접속]
- [도메인, 보조 도메인 연결]
- [Redirection]
- [(챌린지과제) 내 홈페이지 만들어서 띄우기]
1. Local 서버(XAMPP) 구축 후 외부 접속
- XAMPP 설치
XAMPP 란?
XAMPP는 크로스 플랫폼 웹 서버 소프트웨어 꾸러미이다. 아파치 웹 서버, MariaDB, PHP, 펄을 포함하고 있다. GNU 일반 공중 사용 허가서로 배포되며 자유롭고 쓰기 쉬운 웹 서버이다.
위 링크에서 XAMPP for OS X 최신 버전을 다운로드 및 설치한다.



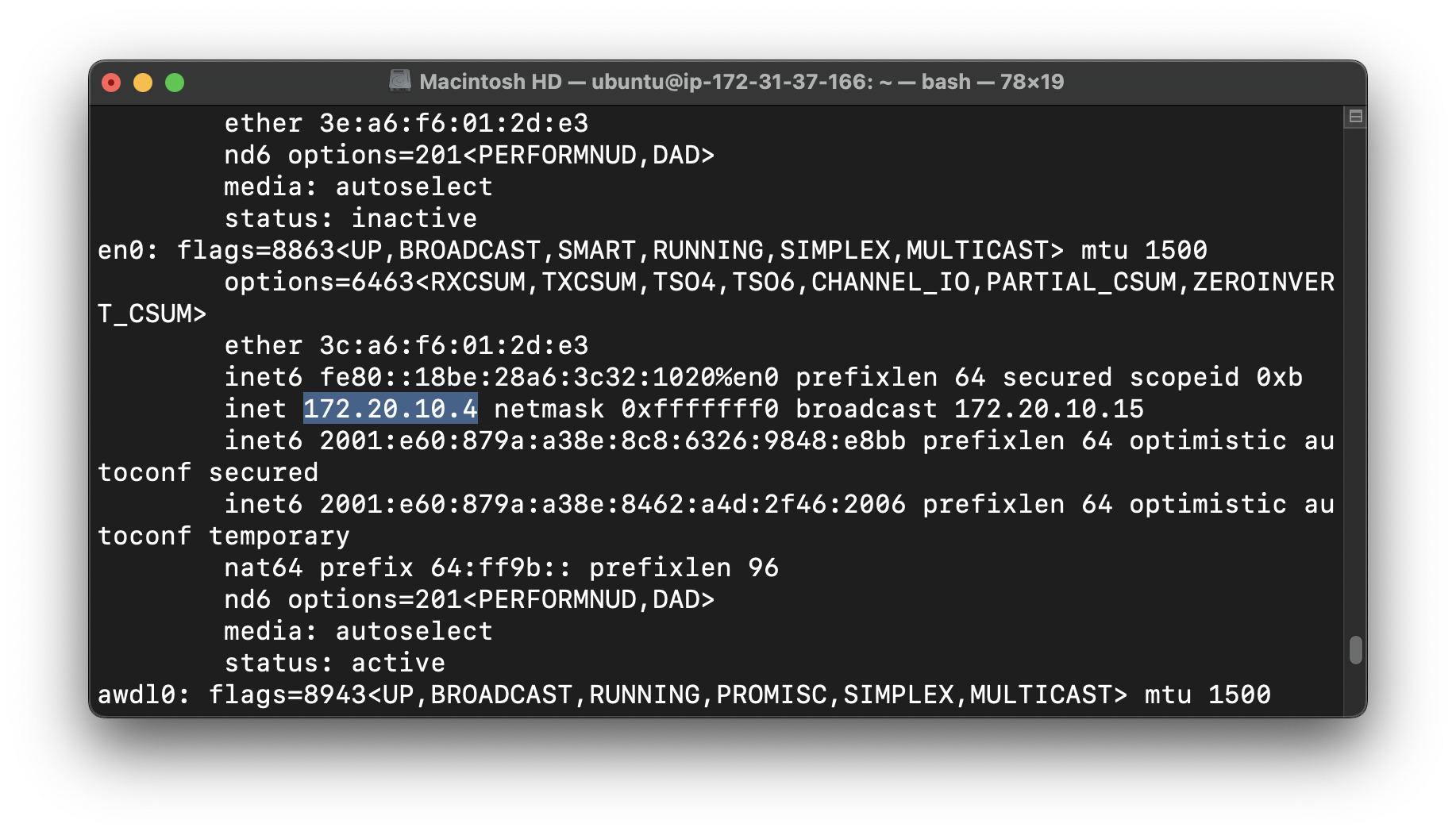
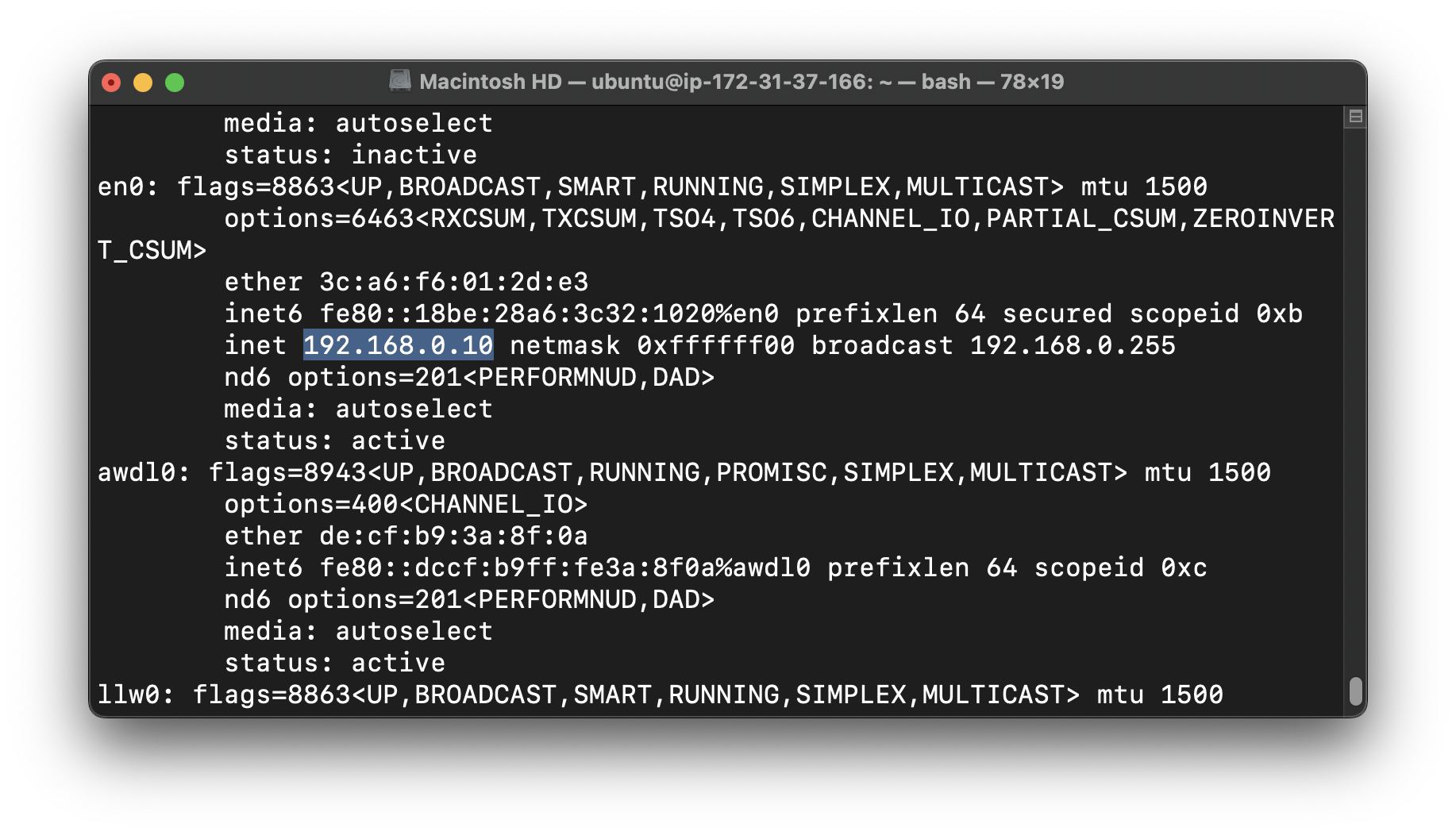
- 내 네트워크 ip 주소 확인
macOS의 경우 아래 명령어로 ip주소 확인이 가능하다.
# ifconfig | grep ine
공유기가 아니고 핸드폰 테더링으로 연결해서 그런지 공유기 관리자 페이지 접속이 안됨.
카페가서 와이파이 연결해서 해봐야겠다
- 02.03 추가

카페와서 카페 iptime wifi 연결했는데, 내 소유가 아니어서 관리자 페이지 로그인을 못했다.
기본 아이디/비밀번호가 아닌 다른걸로 설정되어 있었다ㅠㅠ
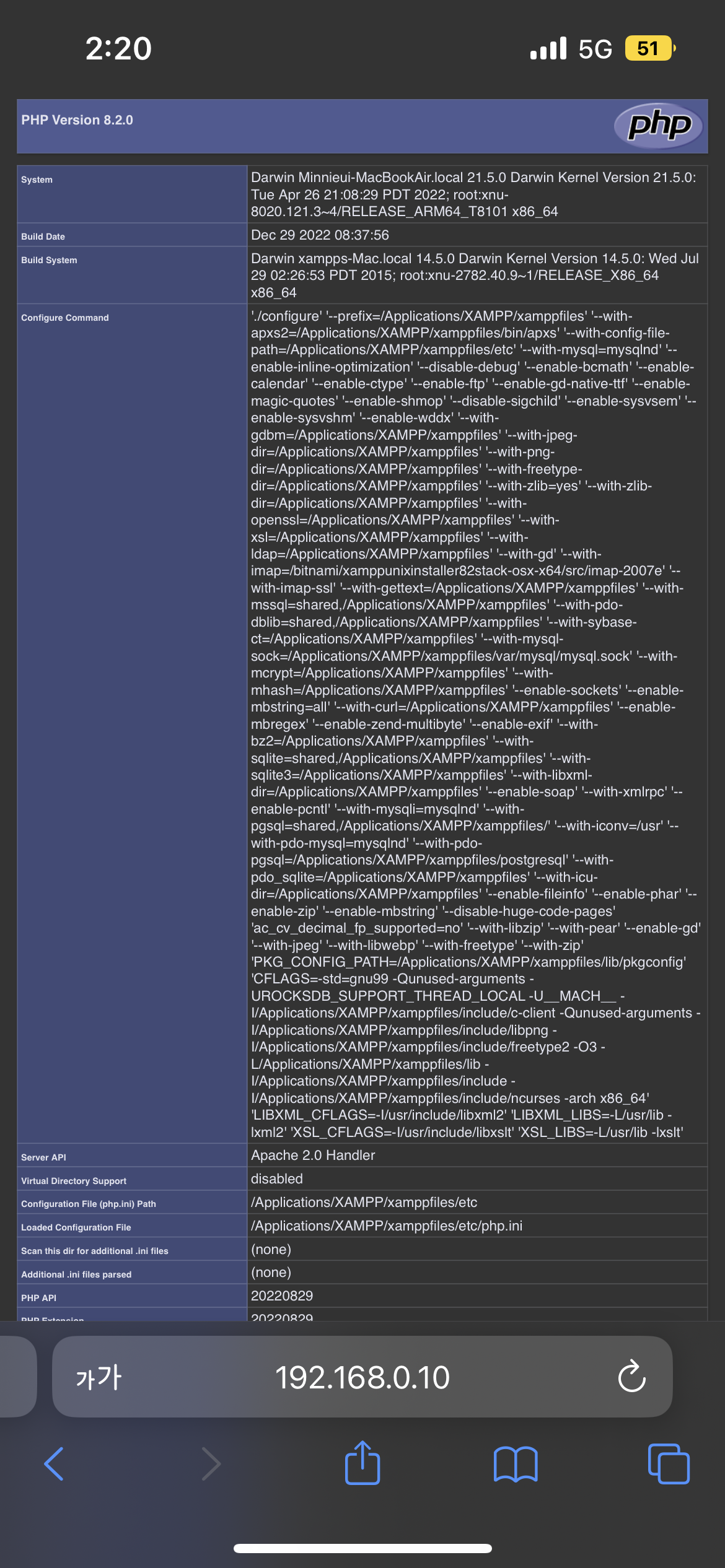
그래서 포트포워딩은 진행하지 못하고 그냥 핸드폰에서 접속해봤는데 접속 된다!

😆
2. AWS 서버 (Linux + nginx, php, mysql) 구축 후 외부 접속
(1) AWS 인스턴스 생성
- AWS(Amazon Web Service) 회원가입
클라우드 서비스 | 클라우드 컴퓨팅 솔루션| Amazon Web Services
아마존 웹 서비스 홈페이지에 회원가입을 한다.
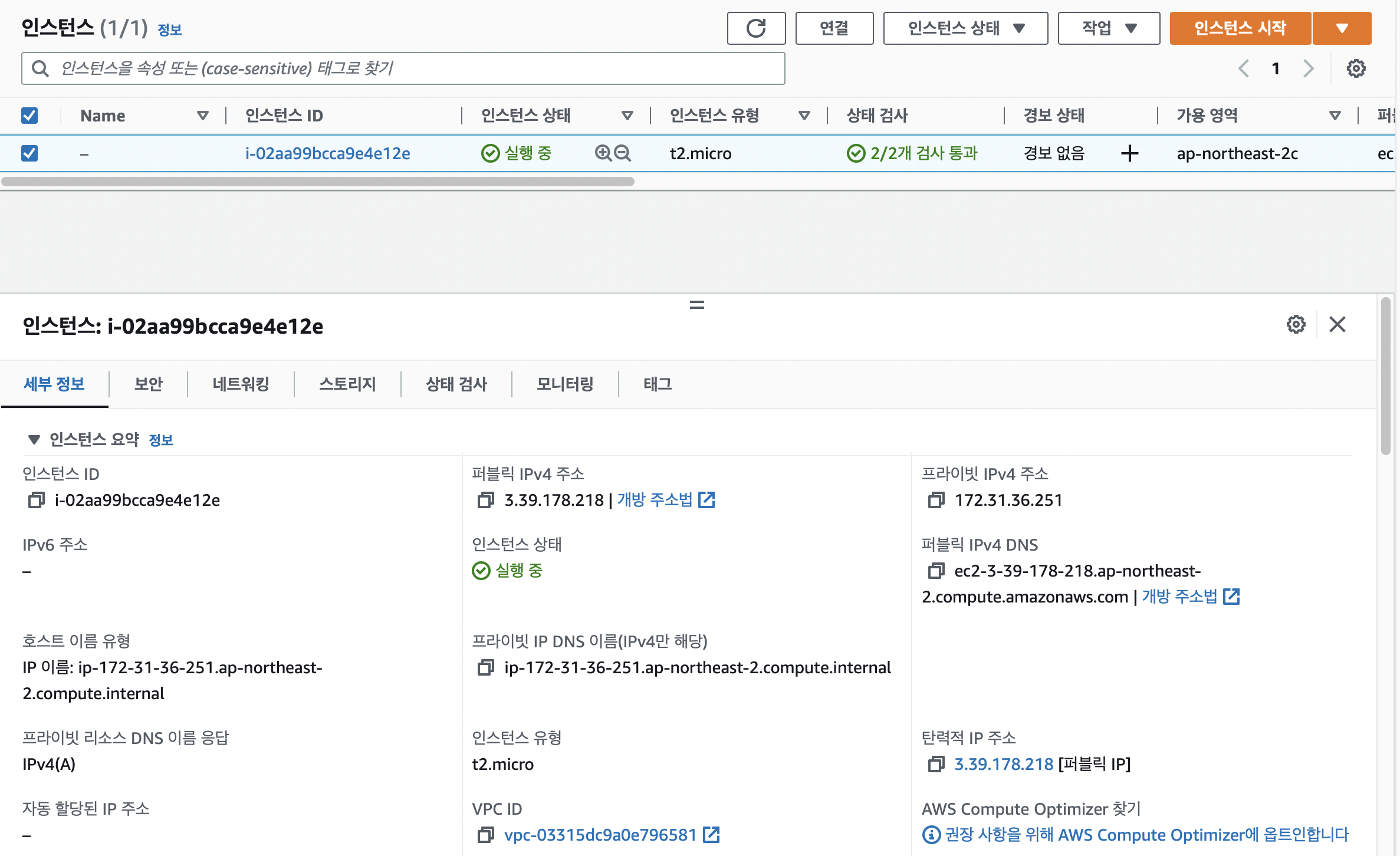
- AWS 상에 EC2 인스턴스 생성 및 실행

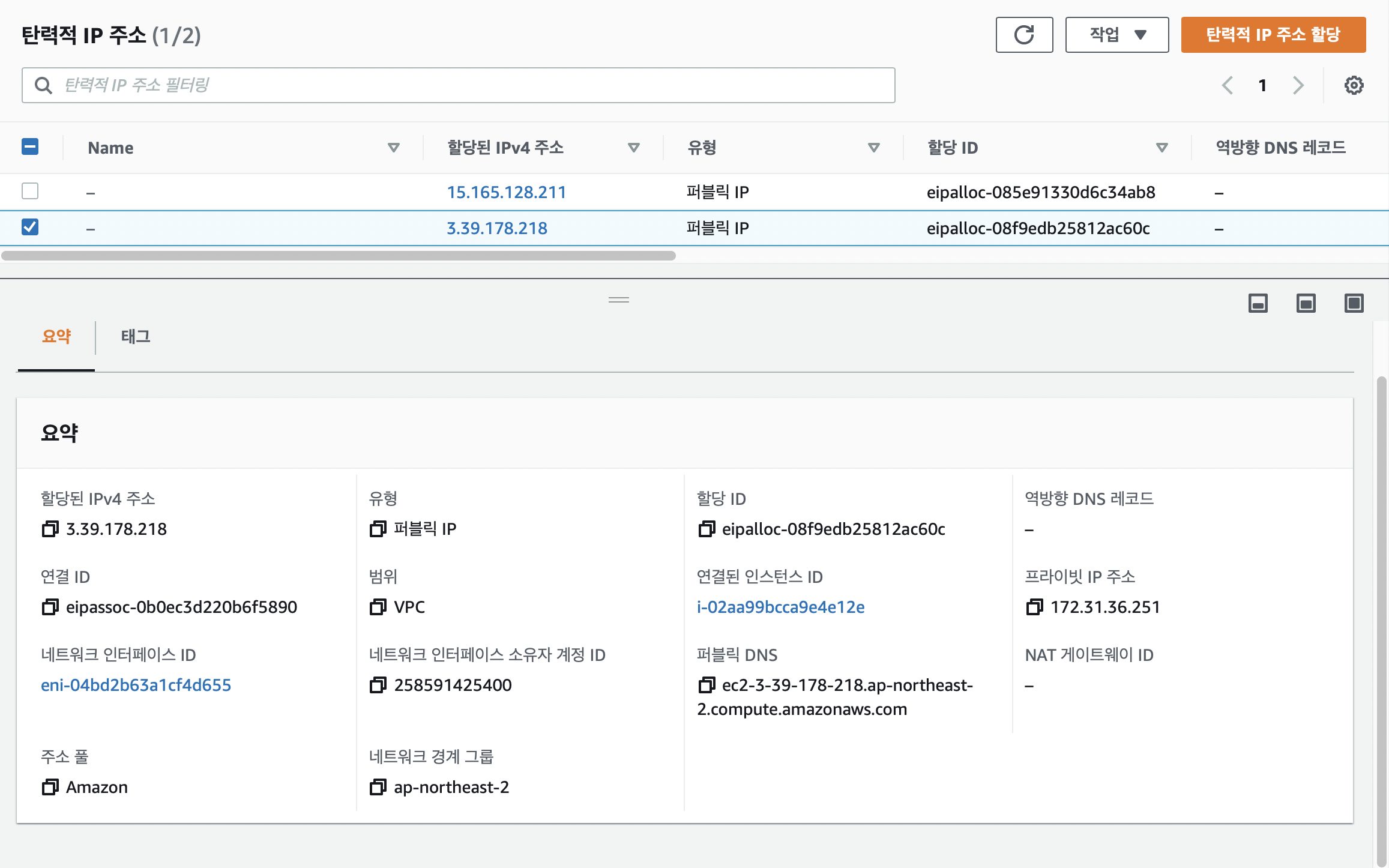
- 탄력적 IP 연결

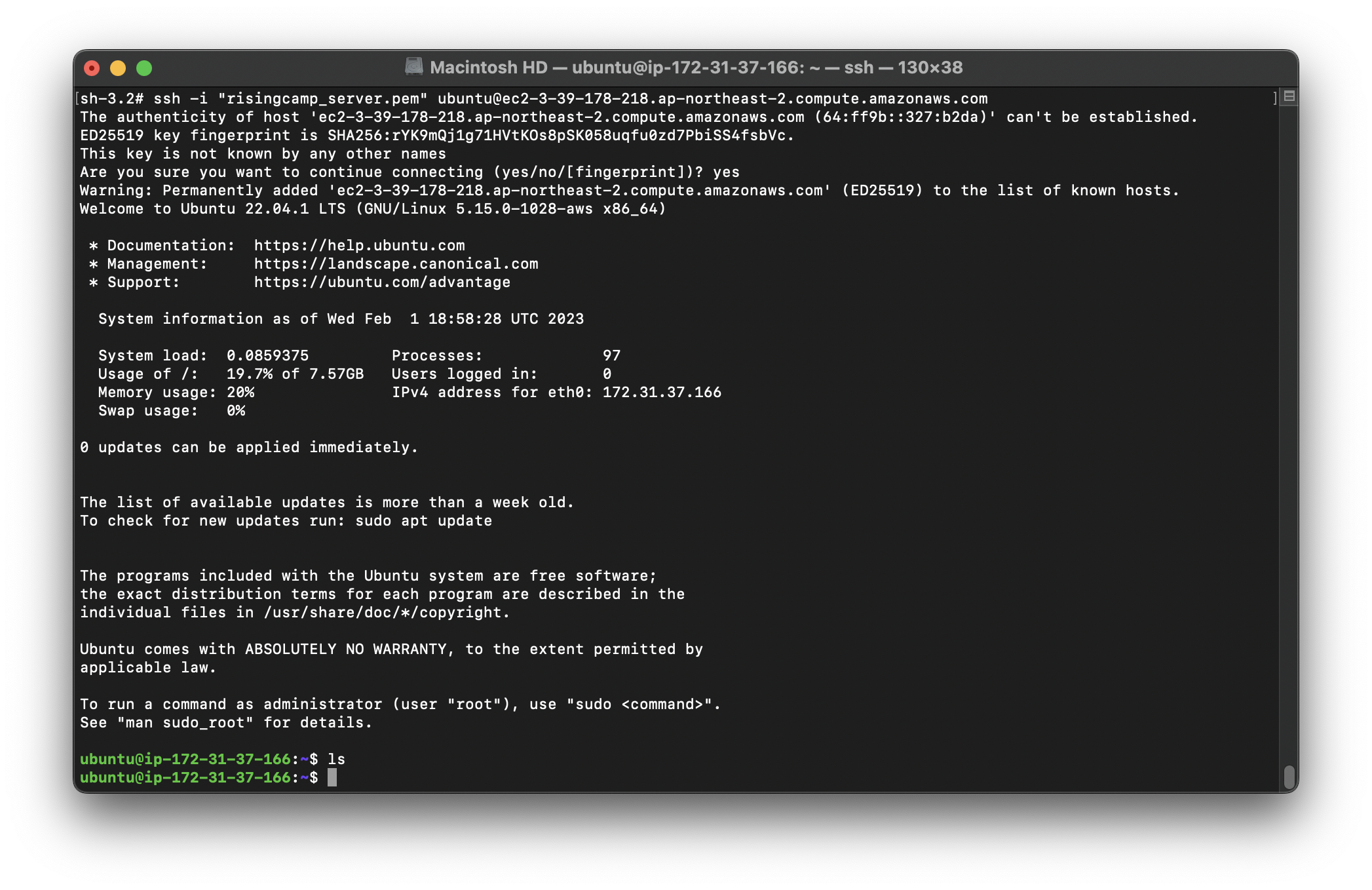
- 인스턴스 생성 시 다운로드 받은 pem키가 있는 경로로 이동하여 ec2 인스턴스 접속
% cd /Users/minnie/RisingCamp % ssh -i "minn_keypair.pem" ubuntu@ec2-3-39-178-218.ap-northeast-2.compute.amazonaws.com

인스턴스에 접속한 화면(2) 내 인스턴스 상에 서버 구축 — nginx, php, mysql 설치
- 권한 변경 및 패키지 업데이트
$ sudo su
$ apt update- Ngnix 설치
nginx란?
웹 서버 소프트웨어. Apache에 비해서 매우 가볍고 높은 성능을 목표로 하는 서버이며 웹 서버, 프록시 서버, 리버스 프록시 서버, 메일 서버 등의 기능을 가지고 있다.
NginX는 웹 서버이기 때문에 정적 파일들과 인덱스 파일등의 표현이 가능하며 로드밸런싱 기능, 그리고 이제는 거의 필수가 된 SSL기능을 통해서 https 기능도 지원한다. Apache 다음으로 많이 사용되고 있다.$ apt install nginx
+ 실수로 nginx가 아니라 apache를 설치해버려서, 헷갈리지 않게 apache는 삭제해준다.
```jsx
$ sudo apt remove --purge apache2
$ service --status-all // 현재 실행중인 앱을 출력하여 아파치가 삭제되었는지 확인
```
Ref.
[how to uninstall apache web server from AWS ec2 instance?](https://stackoverflow.com/questions/58995739/how-to-uninstall-apache-web-server-from-aws-ec2-instance)
서버 시작
```jsx
$ systemctl start nginx
``` - mysql 설치
비밀번호 설정$ sudo apt install mysql-server
[password]에 설정할 비밀번호 입력$ sudo mysql // mysql 실행 > SELECT user,authentication_string,plugin,host FROM mysql.user; > ALTER USER 'root'@'localhost' IDENTIFIED WITH mysql_native_password BY '[password]';
- php-fpm, php-mysql
Ref. [AWS] ubuntu 20.04 서버 구축 (Nginx, MySQL, php-apt이용) php-fpm, php-mysql 설치php가 아닌 php-fpm, php-mysql을 설치하는 이유?
Apache가 아닌 nginx로 서버를 구축하는 경우, Apache는 각 요청에 PHP 인터프리터를 포함하지만, Nginx는 php처리를 처리하고 PHP 인터프리터 자체와 웹 서버 사이의 다리 역할을 하는 외부 프로그램이 필요하다.
이렇게 하면 대부분 PHP기반 웹 사이트에서 전반적인 성능이 향상되지만 추가 구성이 필요하다. 'PHP fastCGI 프로세스 관리자"를 의미하는 php-fpm을 설치하고 처리를 위해 이 소프트웨어에 PHP 요청을 전달하도록 Nginx에게 지시해야한다.
또한 PHP가 MySQL기반 데이터베이스와 통신할 수 있도록 하는 PHP모듈인 php-mysql이 필요하다.
핵심 PHP 패키지는 종속적으로 자동 설치된다.
테스트 페이지 작성$ sudo apt install php-fpm php-mysql
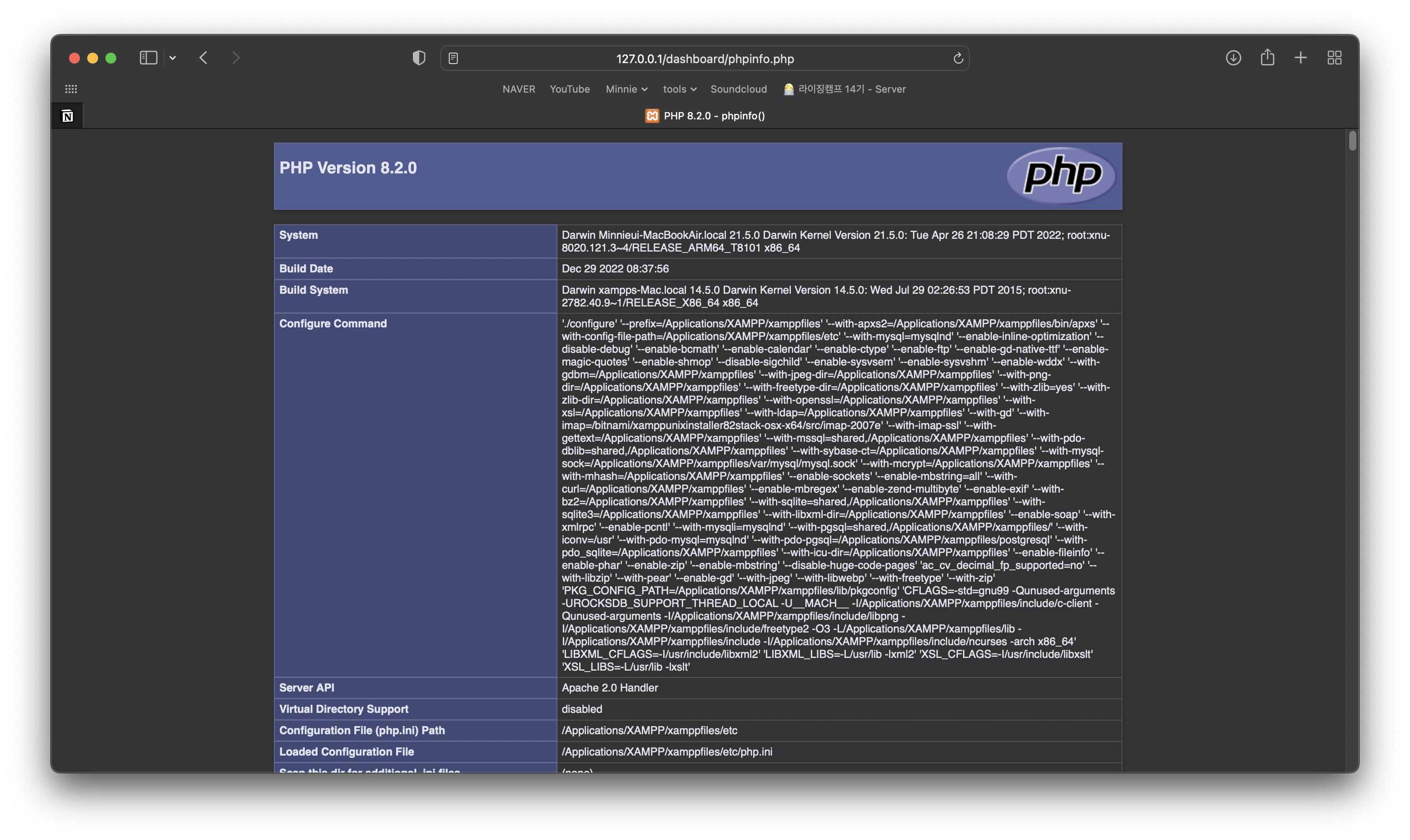
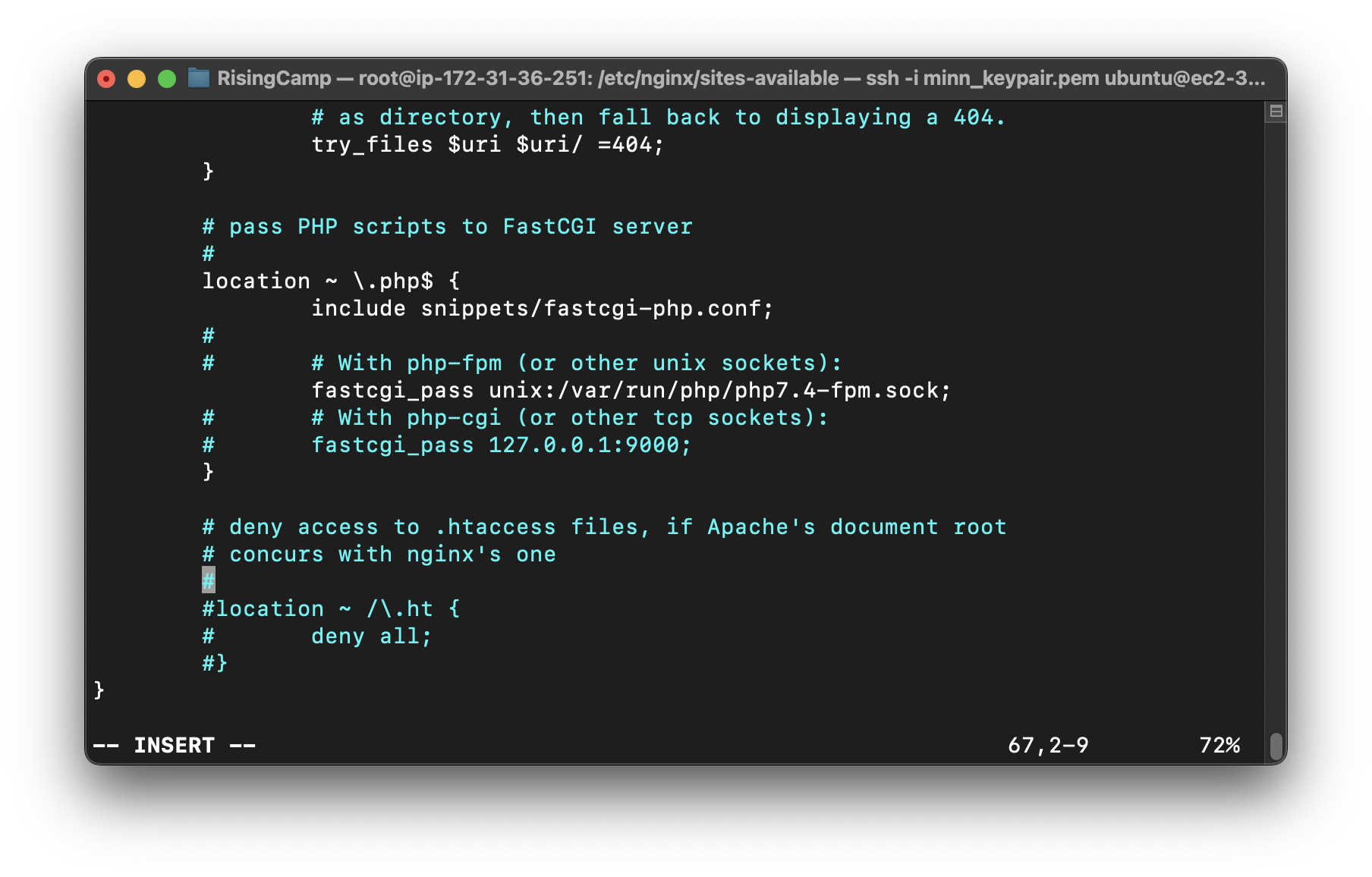
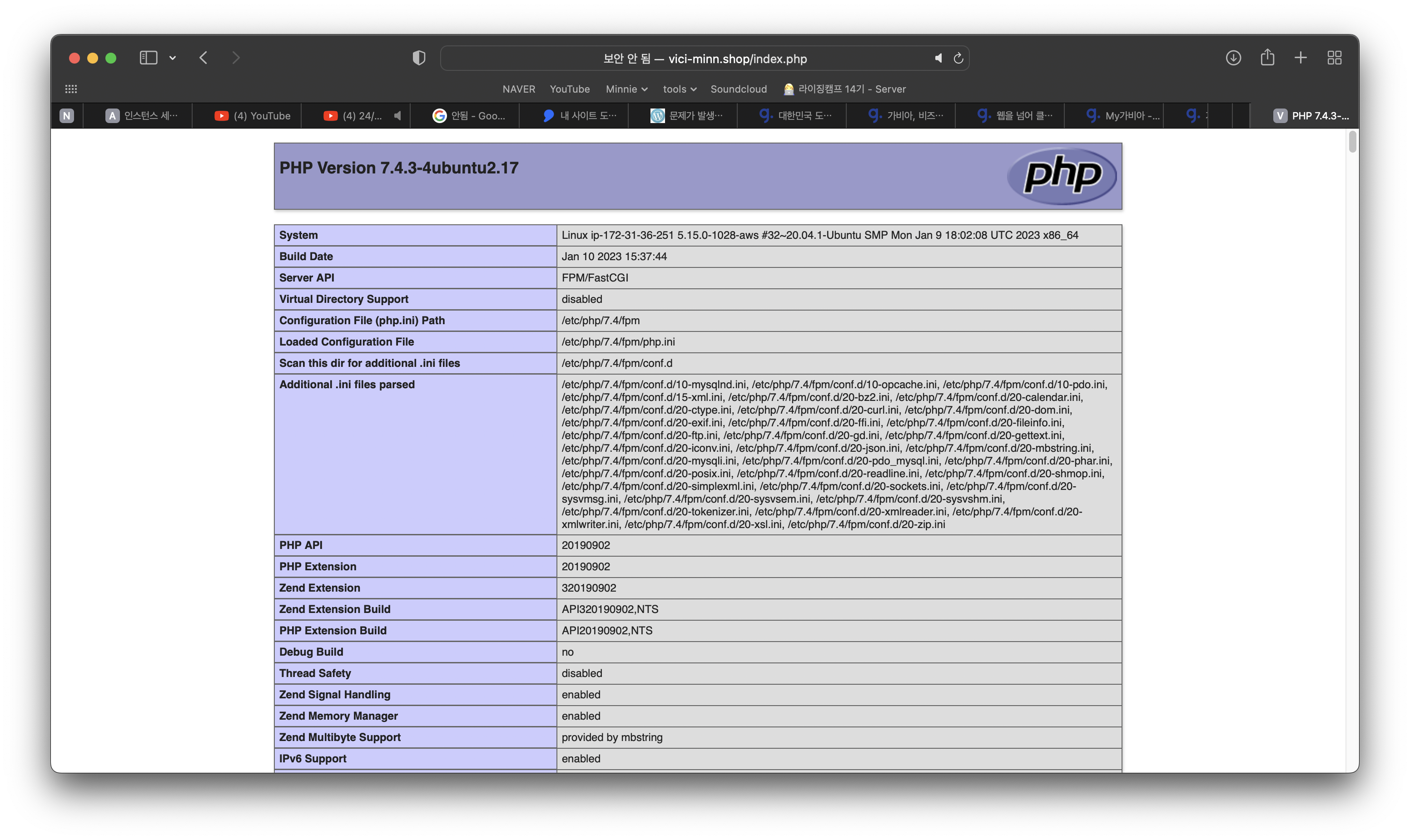
Nginx와 php 연동$ vi /var/www/html/index.php // 아래와 같이 작성 <?php phpinfo(); ?>$ vi /etc/nginx/sites-available/default

주석 해제서버 재시작
```jsx
$ sudo service nginx restart
```
(3) 외부에서 mysql 접속하기 & PhpMyAdmin 설치
Ref.
아래 링크에서 OS에 맞는 버전의 DataGrip설치 프로그램을 다운로드 하여 설치한다.
DataGrip 다운로드: 데이터베이스 및 SQL용 크로스 플랫폼 IDE
EC2 서버 상에서 mysql에 접속한다.
$ sudo mysql -u root -p
// 1. 사용자 생성
> create user 'minn'@'%' identified by '[password]';
// 2. 데이터베이스 생성
> create database minnDB
> show databases;
// 3. 권한 부여
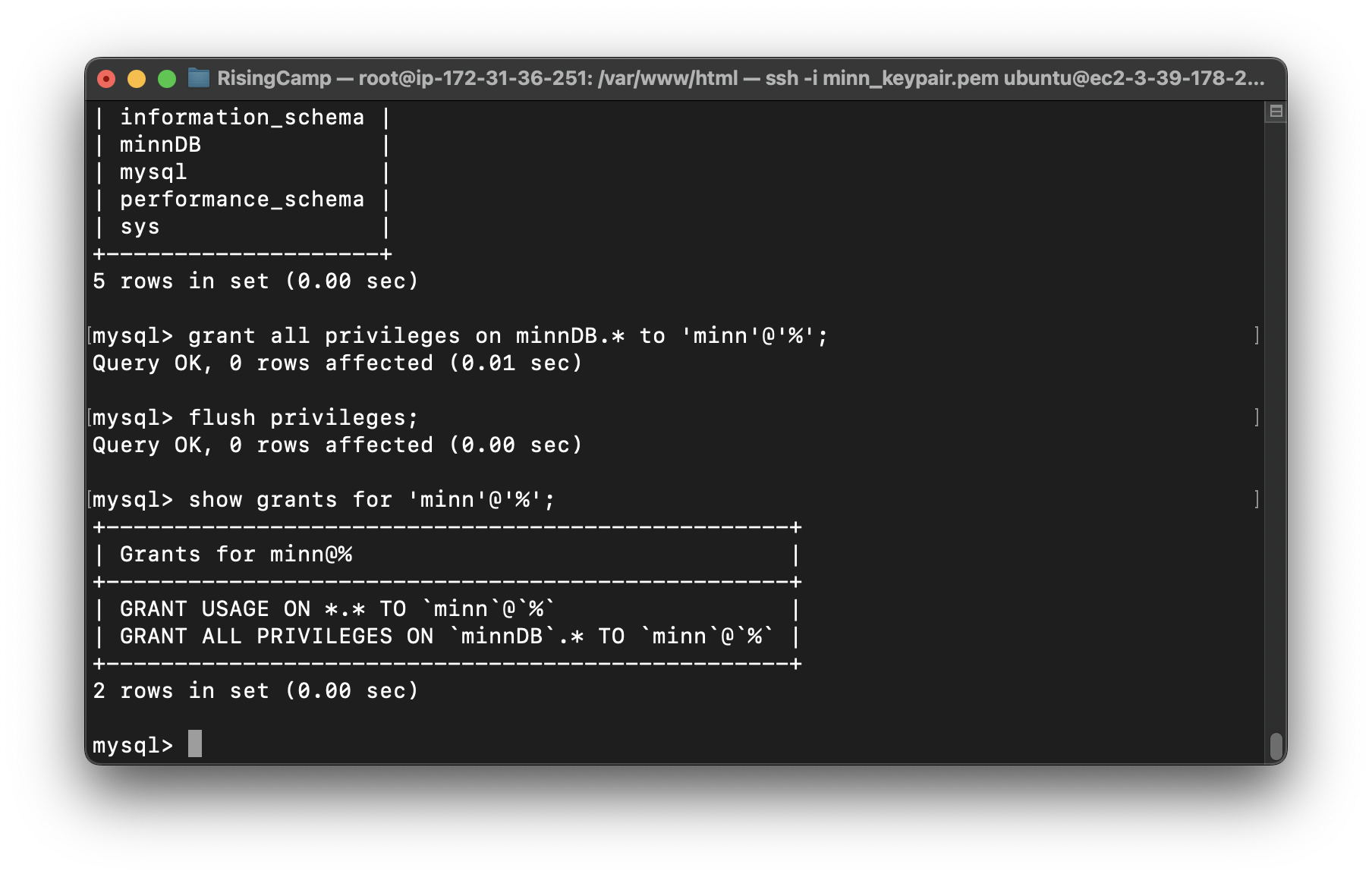
mysql> grant all privileges on minnDB.* to 'minn'@'%';
mysql> flush privileges;
mysql> show grants for 'minn'@'%';외부 접속 설정
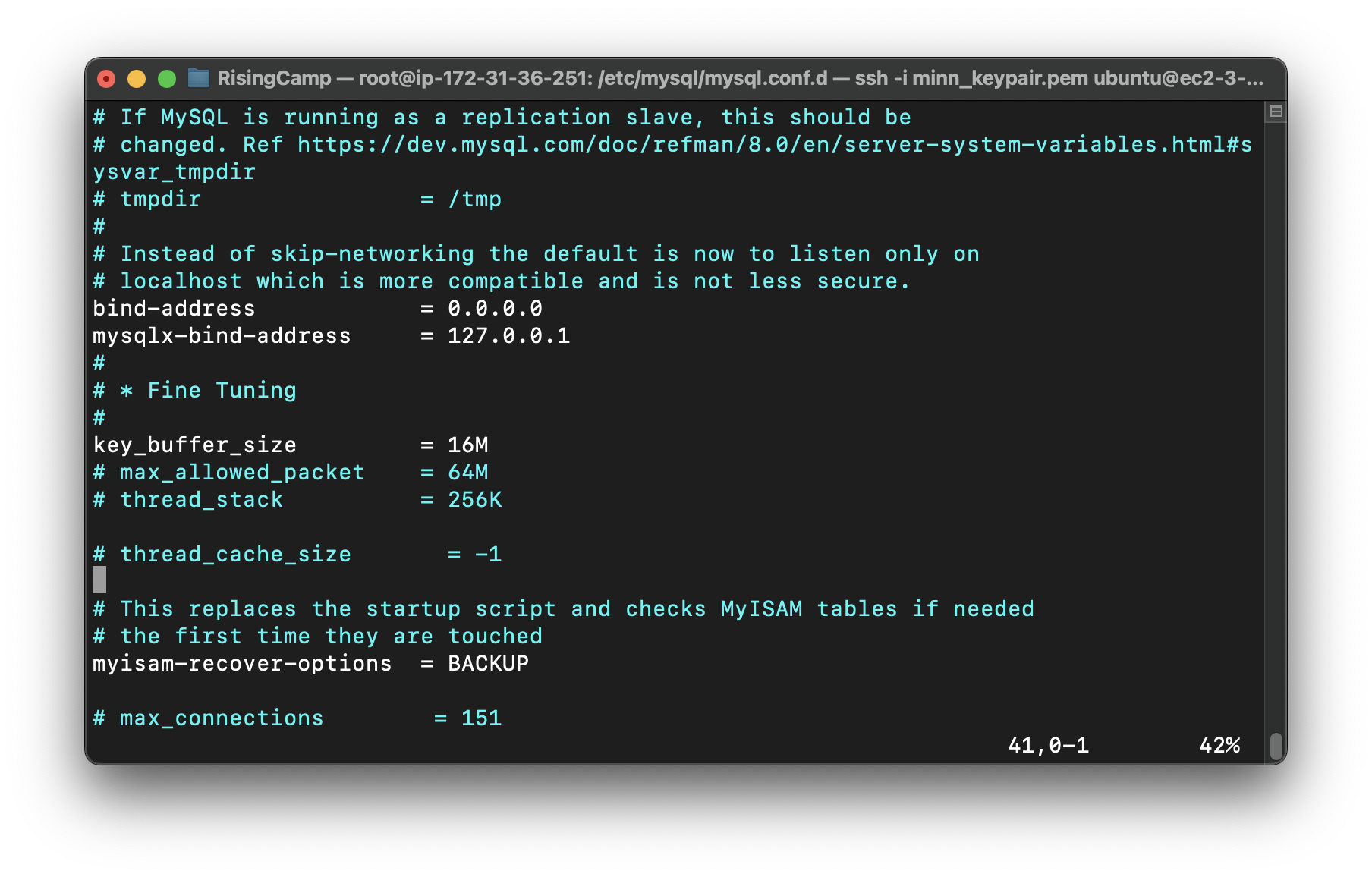
$ cd /etc/mysql/mysql.conf.d
$ sudo vim mysqld.cnf
bind-address 부분을 0.0.0.0으로 수정
mysql 재시작
$ sudo service mysql restart포트포워딩
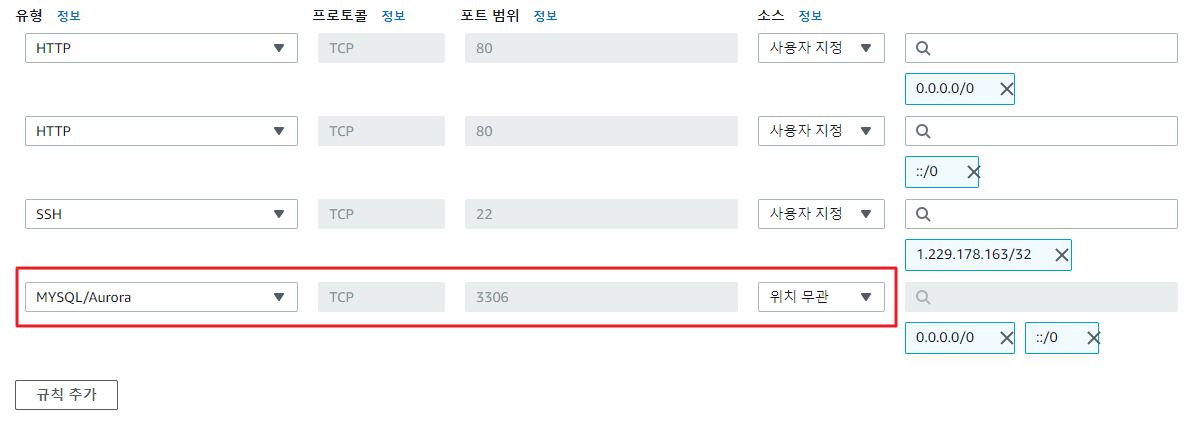
AWS EC2 인스턴스 상 인바운드 규칙에 mysql 추가

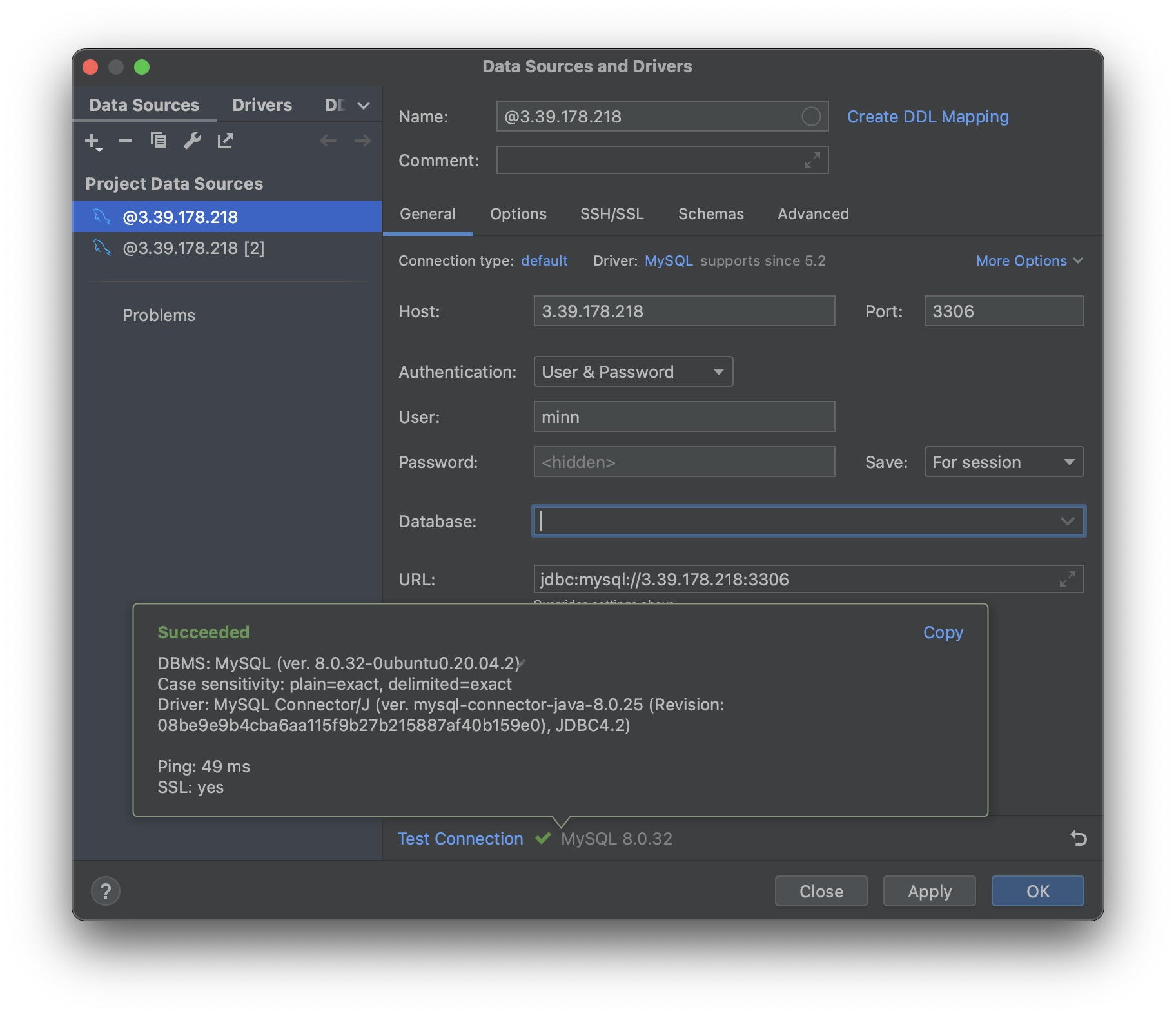
DataGrip에 다음과 같이 프로젝트 추가

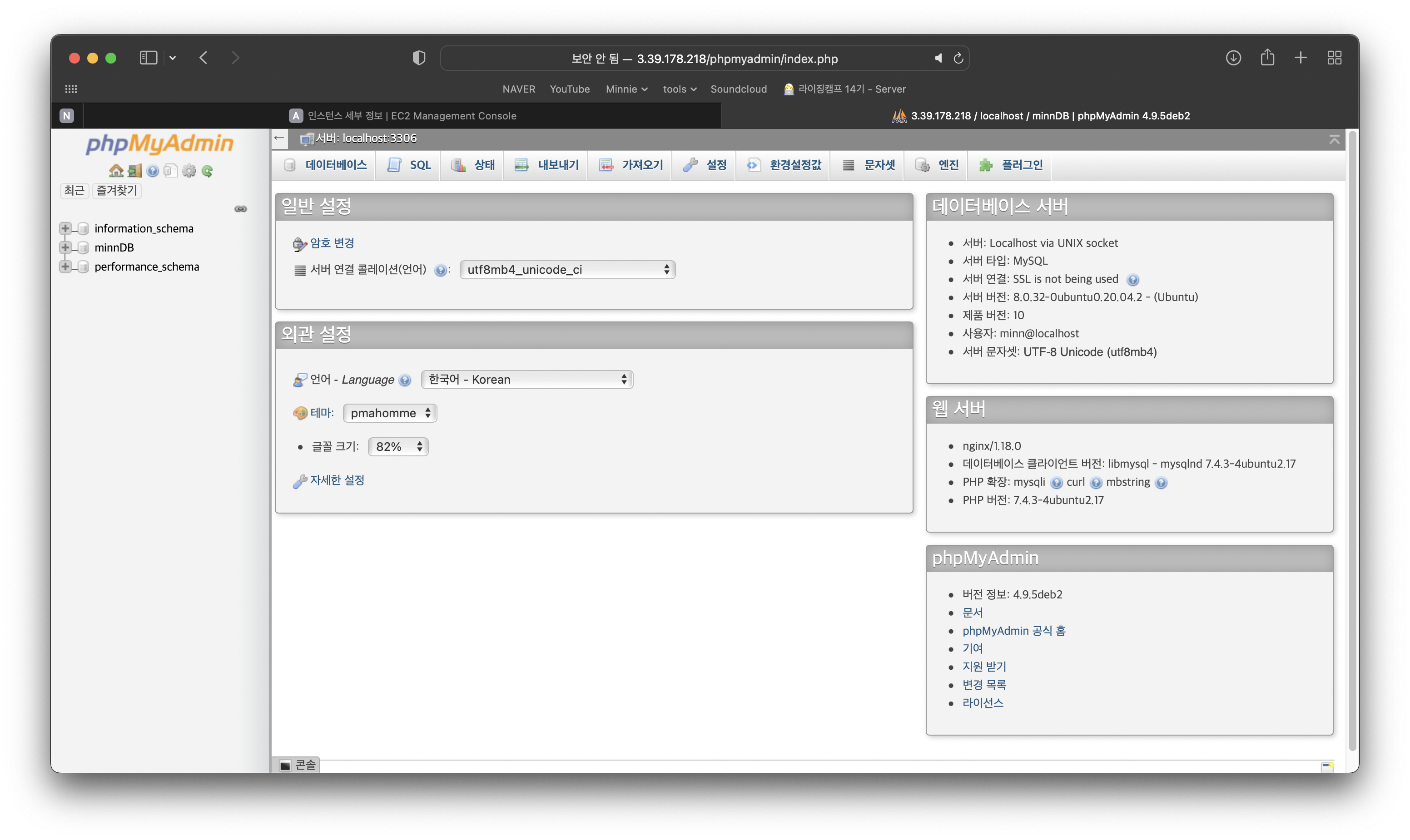
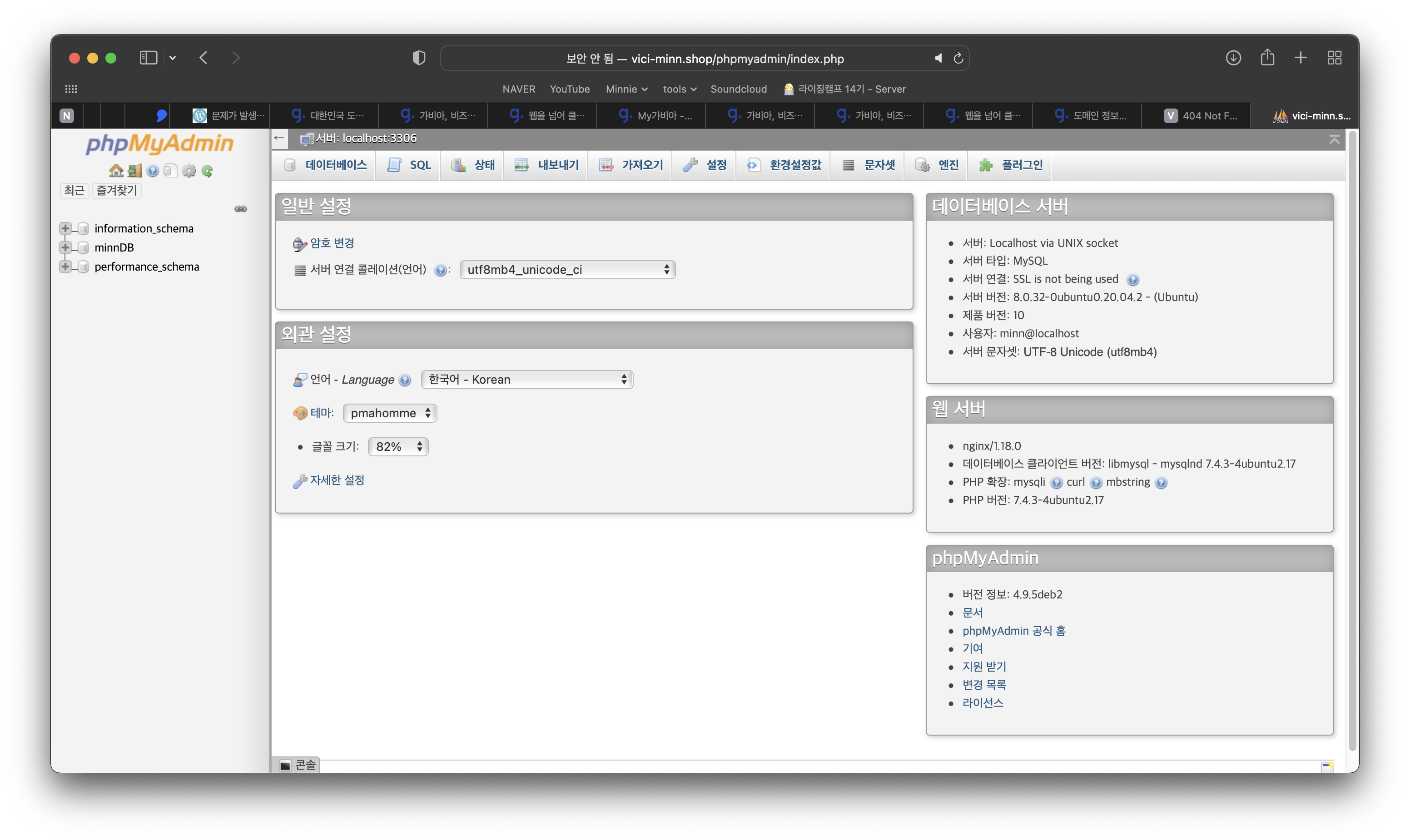
- phpmyadmin 설치
phpMyAdmin이란?
phpMyAdmin은 MySQL을 웹 상에서 관리할 목적으로 PHP로 작성한 오픈 소스 도구. PHP로 작성되어있기 때문에 코어파일들을 적절하게 튜닝하여 사용 가능하다. 웹 인터페이스를 통해 MySQL 데이터베이스 관리, 다중 서버 관리, 쿼리 작성 등의 기능을 제공한다.
$ apt install phpmyadmin
3. 도메인 연결
(1) 메인 도메인 적용
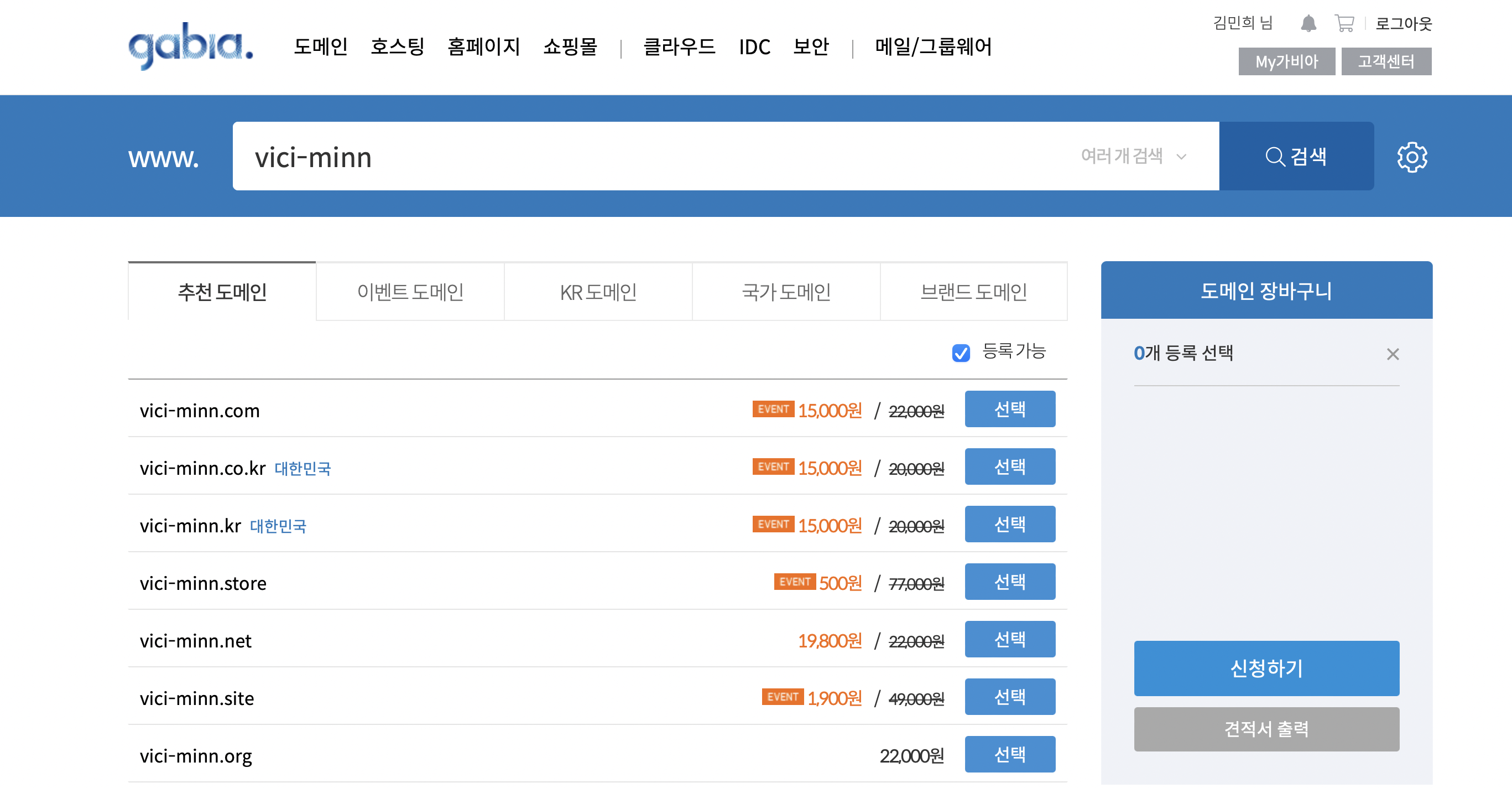
- 가비아에서 도메인 구매

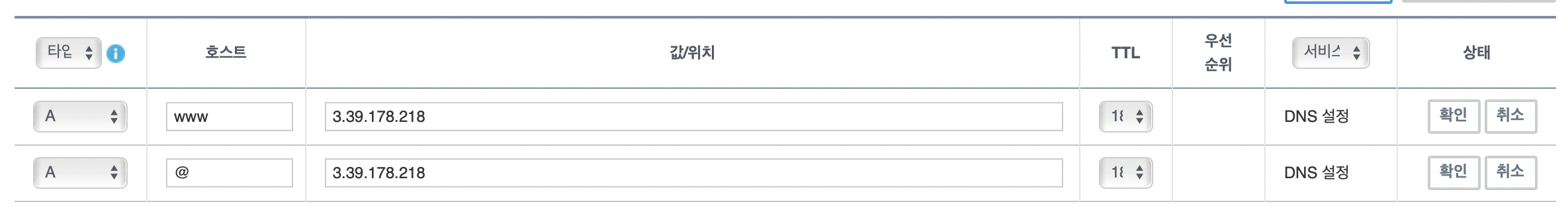
- DNS 추가 My 가비아 - DNS 관리툴 - DNS 설정 으로 들어가 아래처럼 추가한다.

- configuration 파일 설정
$ vi /etc/nginx/sites-available/default // 아래 내용 추가 server { listen 80; listen [::]:80; root /var/www/html; index index.html index.htm index.nginx-debian.html; server_name www.vici-minn.com vici-minn.com; location / { try_files $uri $uri/ =404; } }
wifi를 연결했을때는 안되고, 테더링으로 연결하니 됐다!
포트포워딩 설정이 안되어있는 것 같다. 하지만 카페 wifi라서 설정해줄 수가 없다…



- HTTPS 적용 (Let’s Encrypt) 실 서비스 개발 시에 https는 보안적으로 당연히 적용해야 한다. Let’s encrypt 공식 문서에 따르면, certbot를 이용하여 인증서를 발급받길 권장하고 있다. Ref. Certbot Instructions
// 1. snap 최신 버전인지 확인
$ snap install core; sudo snap refresh core
// 2. certbot 설치
$ snap install --classic certbot
//3. 정상적으로 설치됐는지 확인 -> 명령어 입력해보기
$ ln -s /snap/bin/certbot /usr/bin/certbot
//4. 인증서 발급 실행
$ certbot certonly --nginx
(2) 서브도메인 연결
Ref.
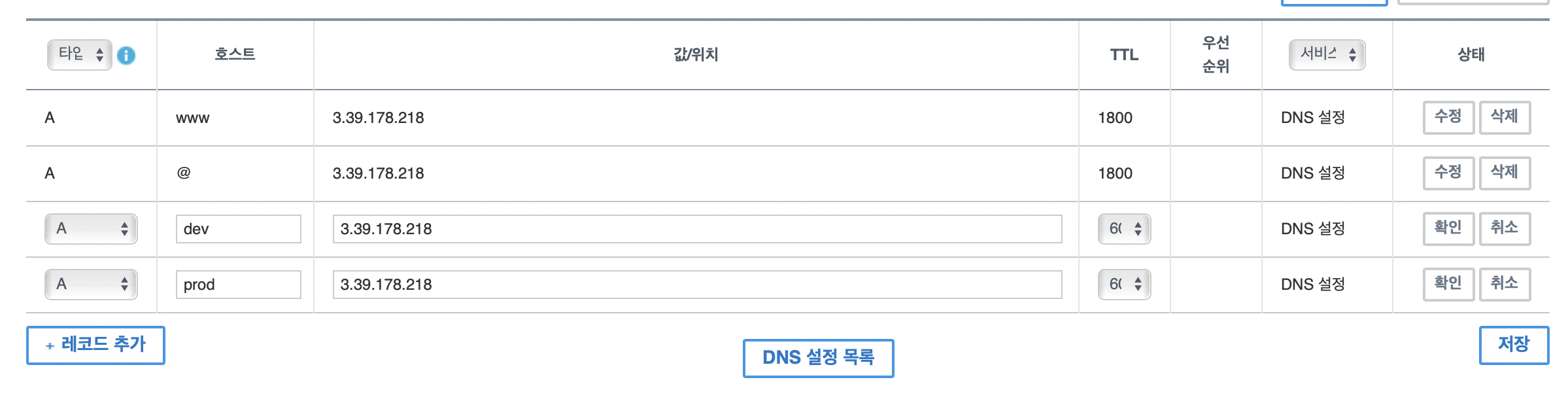
- 가비아에서 서브도메인 등록 메인도메인 DNS 등록했던 것 처럼, My 가비아 - DNS 관리툴 - DNS 설정 으로 들어가 아래처럼 추가한다.

- nginx default 파일 수정
$ vi /etc/nginx/sites-enabled/default // 아래 내용 추가 ## DEV server { root /var/www/dev/; index index.html index.htm index.nginx-debian.html; server_name dev.vici-minn.shop; location / { try_files $uri $uri/ =404; } location ~ \\.php$ { include snippets/fastcgi-php.conf; fastcgi_pass unix:/var/run/php/php7.4-fpm.sock; } } ## PROD server { root /var/www/prod/; index index.html index.htm index.nginx-debian.html; server_name prod.vici-minn.shop; location / { try_files $uri $uri/ =404; } location ~ \\.php$ { include snippets/fastcgi-php.conf; fastcgi_pass unix:/var/run/php/php7.4-fpm.sock; } }
- certbot 으로 서브 도메인에 https 설정
# certbot --nginx -d dev.vici-minn.shop -d prod.vici-minn.shop
- nginx 재실행
# service nginx restart


4. Redirection
- nginx configuration 파일 수정
vi /etc/nginx/sites-enabled/default
- 파일 마지막 부분에 아래 내용 추가
server { listen 80; server_name 3.39.178.218; return 301 https://vici-minn.shop$request_uri; }
- 서버 재시작 및 https 재설정
# service nginx restart # certbot --nginx -d dev.vici-minn.shop -d prod.vici-minn.shop
5. (챌린지과제) 내 홈페이지 만들어서 띄우기
- github에서 원하는 HTML 웹페이지 템플릿 다운로드
GitHub - StartBootstrap/startbootstrap-full-width-pics: A Bootstrap HTML template with full width image sections - created by Start Bootstrap$ git clone https://github.com/StartBootstrap/startbootstrap-full-width-pics.git
해당 파일은 /home/ubuntu에 다운로드 된다.
- 경로 설정 다운받은 Bootstrap 디렉토리를 복사하여 dev, prod라는 이름의 디렉토리로 변경
nginx configuration 파일에서 루트 디렉토리 설정/home/ubuntu# cp -r startbootstrap-full-width-pics /var/www/dev /home/ubuntu# cp -r startbootstrap-full-width-pics /var/www/prod /home/ubuntu# rm -r startbootstrap-full-width-pics // 디렉토리 삭제$ vi /etc/nginx/sites-available/defaultvi /etc/nginx/sites-available/default // 아래와 같이 root 경로 수정 ## DEV server { ... root **/var/www/dev/dist/** ; ... } ## PROD server { ... root **/var/www/prod/dist/** ; ... }systemctl restart nginx

[https://prod.vici-minn.shop](https://prod.vici-minn.shop)
매번 aws 들어가기 귀찮아서 적어두는 내 AWS EC2 서버 접속하는 법
ssh -i "RisingCamp/minn_keypair.pem" ubuntu@ec2-3-39-178-218.ap-northeast-2.compute.amazonaws.comdefault.conf 파일 경로
vi /etc/nginx/sites-enabled/default