WASM 조사
1. 웹 어셈블리 정의
정의
- WebAssembly는 최신 웹 브라우저에서 실행할 수 있는 새로운 유형의 코드.
- C, C ++, RUST 등의 저급 소스 언어를 컴파일해 어느 브라우저에서나 빠르게 실행되는 바이너리 형식(low-level language)으로 바꾸는 기술. 1
- 2019년 웹 어셈블리는 웹 표준을 관리하는 W3C(World Wide Web Consortium)에서 html. css, 자바스크립트에 이어 웹의 4번째 언어로 공식 권고 2
- html 기반의 ui, 기존 프론트엔드를 대체하기 위한 기술은 아님
웹 어셈블리를 쓰는 법
- 엠스크립튼emscripten(https://emscripten.org/)으로 c/c++ 애플리케이션 포팅하기.
- 어셈블리 수준에서 바로 WebAssembly를 작성하거나 생성하기.
- Rust 응용 프로그램을 작성하고 WebAssembly를 출력으로 지정합니다.
- TypeScript와 비슷한 AssemblyScript를 사용하여 WebAssembly바이너리 컴파일.

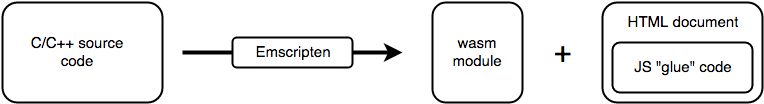
Emscripten 도구를 사용하면 C/C++ 소스코드를 가져와서 .wasm 모듈로 컴파일하고, 이 모듈을 불러와서 돌리는데 필요한 자바스크립트 "접착제(glue)" 코드를 끼워넣고, HTML 문서에 코드의 실행결과를 출력할 수 있다.
C/C++ 예시
emscripten sdk 환경 설정
https://emscripten.org/docs/getting_started/downloads.html
hello.c
#include <stdio.h>
int main(int argc, char ** argv) {
printf("Hello World\n");
}bash
emcc hello.c -s WASM=1 -o hello.html-s WASM=1— wasm으로 결과물을 만들어 내는 옵션. 이것을 지정하지 않으면 기본적으로 Emscripten이 asm.js를 출력-o hello.html— Emscripten이 코드를 실행할 HTML 페이지 (및 사용할 파일 이름)를 생성하고 wasm 모듈과 JavaScript "glue"코드를 생성하여 wasm을 컴파일하고 인스턴스화하여 웹 환경에서 사용할 수 있도록 지정
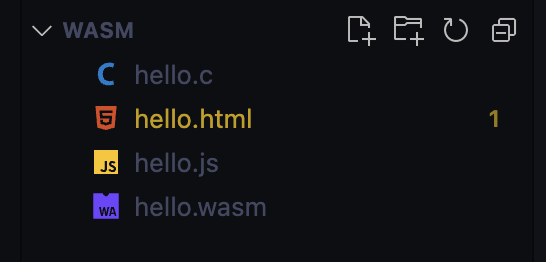
결과물

- 바이너리 wasm 모듈 코드 (hello.wasm)
- native c 함수와 Javascript/wasm을 번역해주는 glue코드를 포함한 자바스크립트 파일 (hello.js)
- Wasm 코드를 로드, 컴파일 및 인스턴스화하고 브라우저에 출력을 표시하는 HTML 파일 (hello.html)
로컬 하드에서 직접 읽으면 안 되고 HTTP 서버로 HTML파일을 실행해야 한다

정상적으로 Hello World가 출력되는 모습
사용자 템플릿을 사용

#include <stdio.h>
#include <emscripten/emscripten.h>
int main(int argc, char ** argv) {
printf("Hello World\n");
}
#ifdef __cplusplus
extern "C" {
#endif
void EMSCRIPTEN_KEEPALIVE myFunction(int argc, char ** argv) {
printf("MyFunction Called\n");
}
#ifdef __cplusplus
}
#endif$ emcc -o hello2.html hello2.c -O3 -s WASM=1 --shell-file template.html -s NO_EXIT_RUNTIME=1 -s EXTRA_EXPORTED_RUNTIME_METHODS='["ccall"]'내보내기 옵션으로 자바스크립트에서 함수를 가져올 수 있음
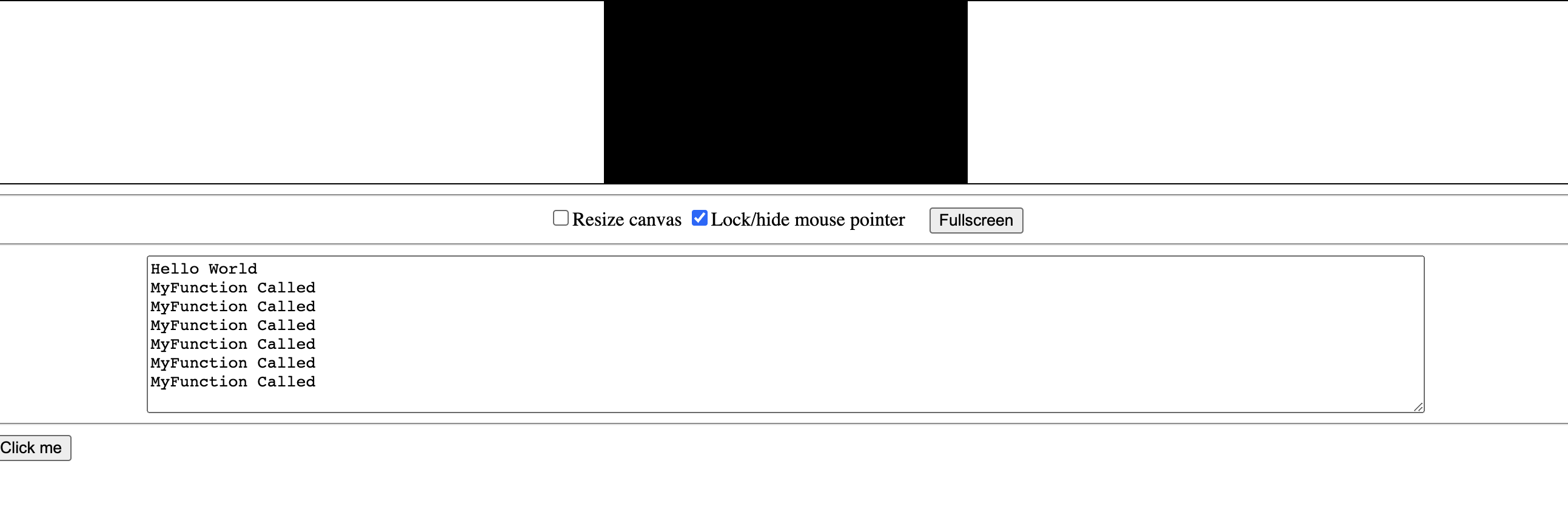
템플릿에 버튼을 추가할 수 있다
<script type="text/javascript">
document.getElementById('my-button').addEventListener('click', () => {
var result = Module.ccall(
'myFunction', // name of C function
null, // return type
null, // argument types
null
); // arguments
});
</script>1: MDN 웹 어셈블리 홈페이지
2: W3C. 2019. World Wide Web Consortium (W3C) brings a newlanguage to the Web as WebAssembly becomes a W3C
Recommendation
2. 장단점

장점
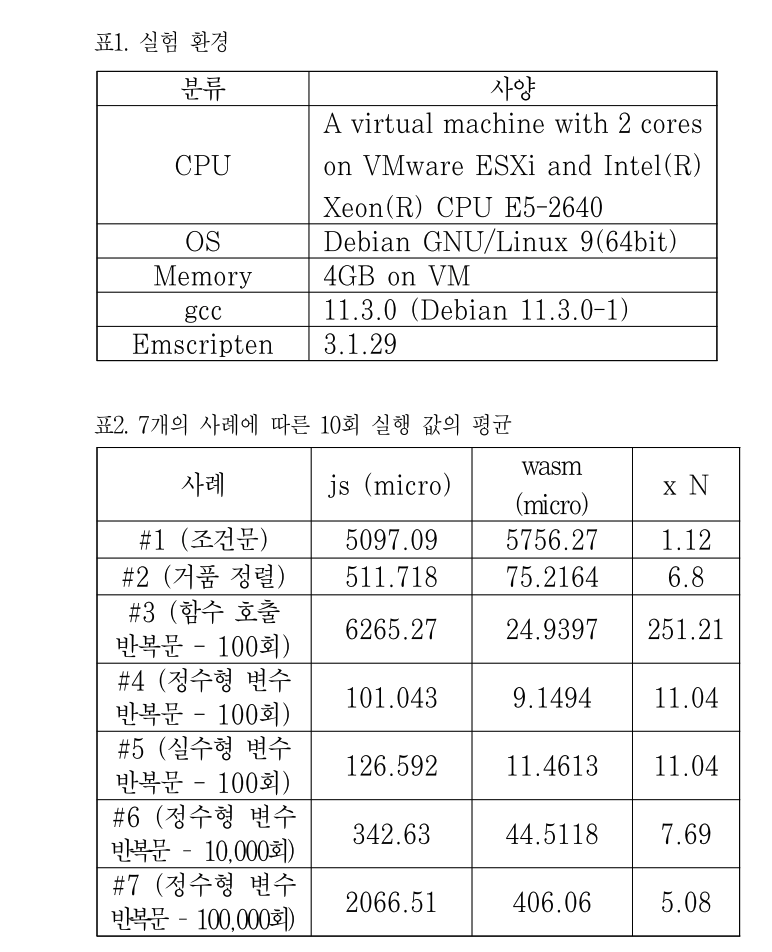
측정 결과 조건문의 경우 자바스크립트가 웹 어셈블리보다 더 뛰어난성능을 나타내는 것을 확인하였다. 반면에 반복문과 버블정렬은 자바스크립트보다 웹 어셈블리의 성능이 더 좋다는 것을 확인할 수 있었고 반복문의경우 횟수가 커질수록 자바스크립트와 웹 어셈블리간의 실행 간격이커지는 것을 확인할 수 있었다. 총 7가지의 사례를 통해 웹 어셈블리가 자바스크립트보다 성능이 더 뛰어나거나 비슷하다는 것을 관찰할 수 있었다.3
-
JavaScript와 비교했을 때 빠름. 특히 CPU 집약적인 작업이나 3D 그래픽, 비디오 디코딩 등의 작업에서 뛰어난 성능을 보여준다.
-
C, C++, Rust 등 다양한 언어로 개발할 수 있으며, 기존에 사용되는 언어로 작성된 코드를 재사용할 수 있다
-
웹어셈블리는 플랫폼과 운영체제에 독립적이다. 이식성이 높아서 웹어셈블리 모듈을 다른 환경에서도 재사용할 수 있다.
단점
-
새로운 언어(C, C++ 등)을 학습해야 하며 JavaScript와 비교했을 때, 학습 곡선이 높고 초기 개발 시간이 오래 걸릴 수 있음.
-
웹어셈블리 코드는 바이너리 형식으로 컴파일되기 때문에 읽기가 어렵고 디버깅과 테스트 과정이 복잡하다
-
웹어셈블리는 현재 대부분의 주요 브라우저에서 지원되지만, 모든 환경에서 완벽하게 호환되지는 않을 수 있다
3: 코드 단위별 웹 어셈블리와 자바스크립트의 성능 분석, 김아영, 박태준
3. 적용사례
- 피그마 그래픽 알고리즘

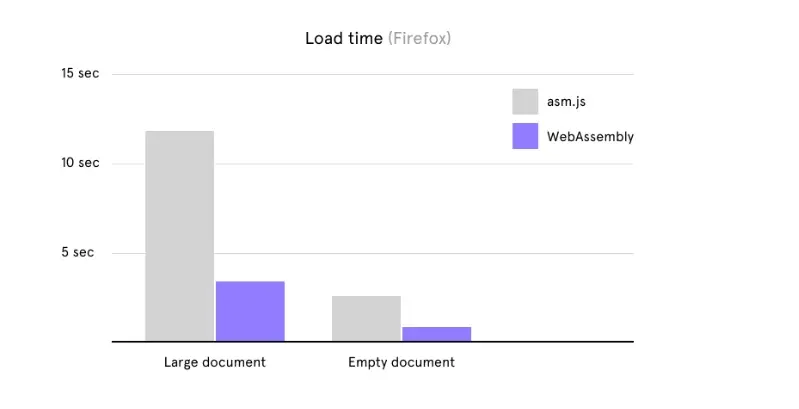
2017년 기준, 피그마는 로드 시간을 세 배 단축했다 (https://www.figma.com/blog/webassembly-cut-figmas-load-time-by-3x/)단, 파이어폭스에만. - skia 라는 그래픽 알고리즘을 부분적으로 사용한다
Blazor - C# 기반인 ASP.NET의 프레임 워크
Flutter - Skia 렌더러를 사용하기 위한 CanvasKit
Unity - emscripten 컴파일러 툴체인을 사용하여 Unity 런타임 코드(C 및 C++로 작성)를 WebAssembly(또는 Wasm으로도 불림)로 크로스 컴파일
4. 비전
- 웹어셈블리와 자바스크립트는 상호 보완적인 관계로 발전할 수 있다
- 웹 어셈블리는 아직 초기 단계에 있으며 그 진화는 웹 커뮤니티와 개발자들에게 크게 의존하고 있다
- 웹 어셈블리의 가능성을 완전히 실현하기 위해서는 도구, 튜토리얼, 커뮤니티 지원 등이 더욱 확장되고 발전해야 한다
5. 웹 어셈블리 적용 방안
C, C++ 등 라이브러리를 웹에서 사용하기 유용
- OpenCV, TensorFlow Lite(TFLite)를 사용하여 웹 브라우저에서 고성능의 컴퓨터 비전 및 머신러닝 작업을 수행
- 서버로 데이터를 보내고 기다리는 대신, 브라우저 내에서 직접 이미지 처리, 객체 인식, 행동 예측 등의 작업
- 사진 편집, 필터 적용, 얼굴 인식, 모션 추적 등을 구현
통계, 시각화
https://bigexecution.tistory.com/64
- Armadillo: 선형 대수학, 행렬 계산, 수치 해석 및 통계 방법론에 초점을 맞춘 C++ 선형 대수 라이브러리
- Eigen: 효율적인 선형 대수 연산, 행렬 및 벡터 연산, 수치해석 및 관련 알고리즘을 위한 C++ 라이브러리
- GSL - GNU Scientific Library: 수치 계산 알고리즘 제공에 초점을 맞춘 C 언어 라이브러리, C++ 프로젝트에도 사용 가능
- VTK - The Visualization Toolkit: 3D 컴퓨터 그래픽스, 이미지 처리 및 시각화를 위한 C++ 라이브러리. VTK는 복잡한 시각화 작업을 처리할 수 있으며, 다양한 데이터 포맷을 지원
- Chart.js 등의 자바스크립트 라이브러리: 웹 어셈블리와 연동하여 데이터를 처리하는 C++ 코드와 시각화를 연결 가능
개인적 의견
현실적으로 당장 어떻게 웹어셈블리를 적용하는 건 무리가 있어 보인다.