스포티파이의 api를 사용하는 간단한 방법을 알아보자
이런 저런 음악 검색 api들이 있기는 있는데 가장 만만해 보이는 last.fm은 내가 생각하기에 가장 중요하다고 할 수 있는 앨범아트를 무료 사용자에게는 제공하지 않는 거 같다.
그래서 스포티파이를 써보았음.
왜 스포티파이인가?
내가 스포티파이를 써서
spotify api
https://developer.spotify.com/
모든 내용은 공식문서에서 찾을 수 있다
https://developer.spotify.com/dashboard/
dashboard에 들어가 create app 으로 앱을 하나 만들고 그곳에서 client id와 client secret을 찾자

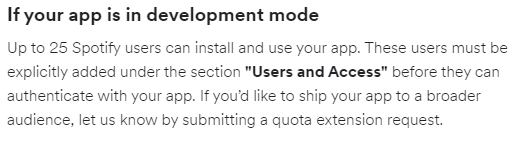
development mode에서는 25명의 유저만 사용할 수 있다고 나와있다.
더 많은 유저가 사용하려면 별도의 심사를 받아야 하는데, 설명을 읽어보면 취미 프로젝트는 통과 안 해준다고 한다.
Authorization
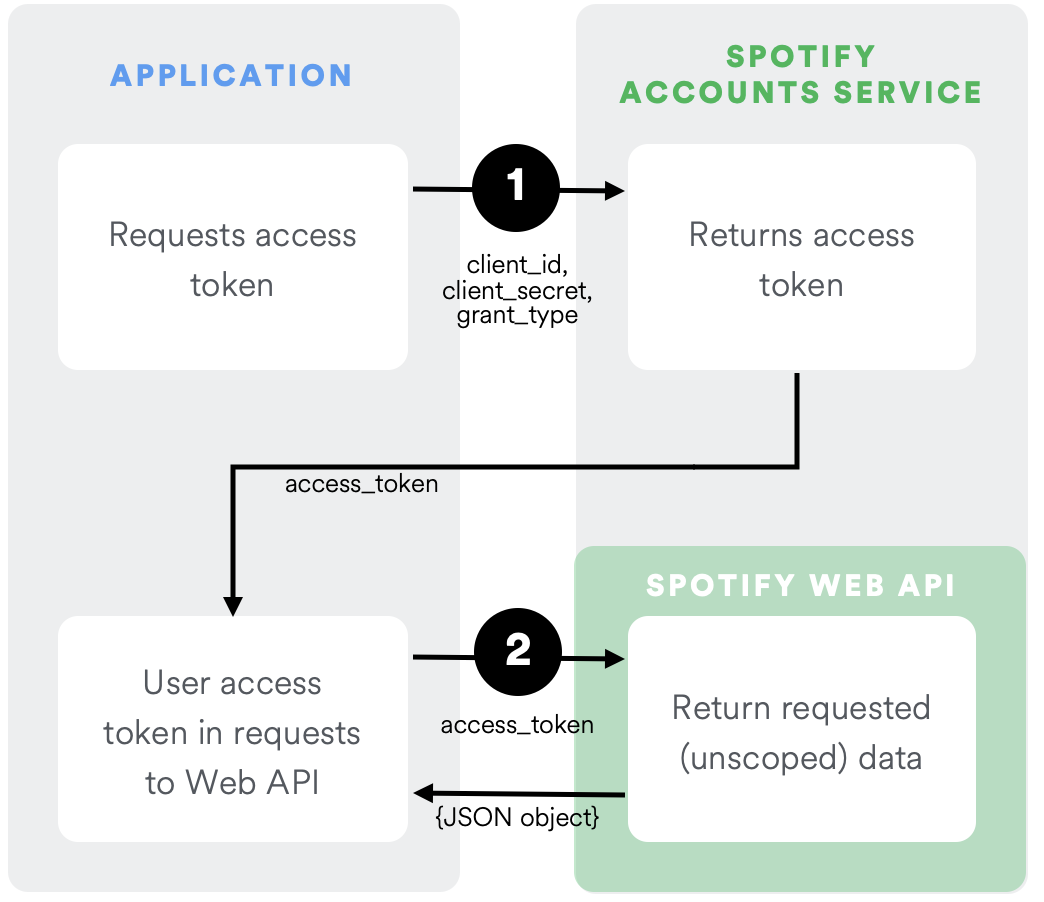
처음 들어가보면 이게 뭐지? 싶을 수가 있다. 다른 만만한 open api처럼 그냥 요청한다고 되는 것이 아니고 auth 2.0 인증 방식을 사용하기 때문이다. 토큰을 어떻게든 잘 받아서 요청 헤더에 보내주면 된다.
공식 문서의 quick start를 보면, node.js로 서버를 만들고 있는데 꼭 그렇게 해야 할 필요는 없고 클라이언트에서만 사용할 수 있다.
로그인이 필요하지 않은 기능들은 이 방식으로 하면 됨

문서에 예제 코드가 나와있지만... axios를 사용한 익숙한 방법으로 작성하면 다음과 같음
client_id와 client_secret은 root에 .env파일을 생성한뒤 잘 적어주자..
REACT_APP_CLIENT_ID = 스포티파이에서 발급받은 client id
REACT_APP_CLIENT_SECRET = 스포티파이에서 발급받은 client secret const client_id = process.env.REACT_APP_CLIENT_ID;
const client_secret = process.env.REACT_APP_CLIENT_SECRET;
const auth = Buffer.from(`${client_id}:${client_secret}`).toString('base64');
try {
const res = await axios.post('https://accounts.spotify.com/api/token', 'grant_type=client_credentials', {
headers: {
Authorization: 'Basic ' + auth,
'Content-Type': 'application/x-www-form-urlencoded',
},
});
window.localStorage.setItem('token', res.data.access_token);
} catch (e) {
console.error(e);
}
이런식으로 토큰을 로컬스토리지에 저장할 수 있다
참고로 로컬스토리지의 값은 이렇게 가져온다
const token = window.localStorage.getItem('token')이제 공식 문서에서 필요한 엔드 포인트를 찾아서...
const res = await axios.get('https://api.spotify.com/v1/search', {
params: {
q: query,
type: 'artist',
},
headers: {
Authorization: `Bearer ${token}`,
},
});이러면 된다