https://github.com/seomimi/nextapp/tree/cognito
nextjs + typescript로 만든 간단한 회원가입, 로그인 페이지에 amazon-cognito-identity-js를 사용하여 회원인증 가입 및 로그인 기능을 추가했습니다.


AWS Cognito에 사용자 풀 생성
- 사용자 풀 관리 클릭

- 사용자 풀 생성 -> 기본값 검토


다른 건 기본값 그대로 사용하였지만,
- 필수속성 대신 사용자 이름 속성을 email로 변경
- 암호 정책 변경(선택)
- 앱 클라이언트 추가 (클라이언트 보안키 생성 체크해제)
- 발신 이메일 주소에서 이메일 확인 메시지를 코드에서 링크로 변경
(이메일로 회원가입 후 이메일이 유효한지 인증을 받아야 함)
(코드로 하면, 코드 인증을 위한 페이지가 필요)
amazon-cognito-identity-js 설치하기
> npm i amazon-cognito-identity-js사용자풀 불러오기
// src/userPool.tsx => git에 올리지 않음
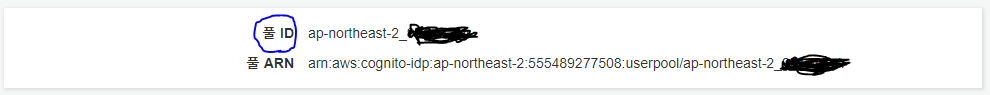
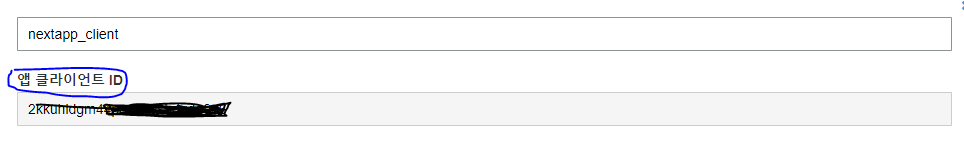
//생성한 사용자 풀의 풀ID와 앱클라이언트ID를 넣어서 CongnitoUserPool을 생성
import { CognitoUserPool } from "amazon-cognito-identity-js";
const userpoolData={
UserPoolId: "ap-northeast-2_xxxxxxxxx",
ClientId: "3ata4e8o2q9e6em9xxxxxxxxx"
}
export default new CognitoUserPool(poolData);

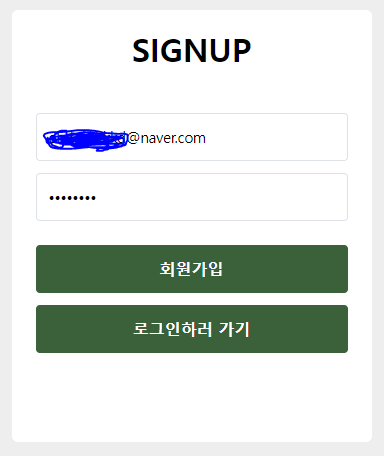
회원가입 하기
// components/SignupForm.tsx
import userPool from "../src/userPool"
userPool.signUp(email, password, [], [], (err, data) => {
if (err) {
return console.error(err);
}
alert('가입완료! 이메일 인증 후 로그인 하세요.');
gologinBtn.current?.click();
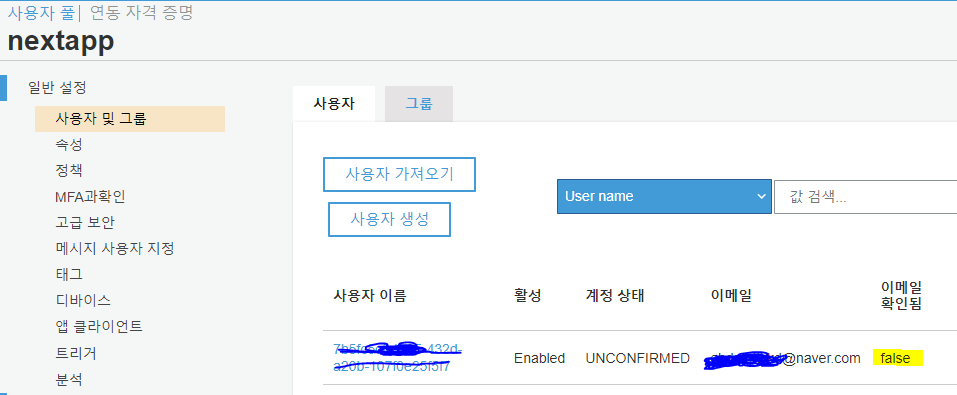
}); 회웝가입하게 되면 cognito 사용자 풀에 가입한 사용자가 추가됩니다.
회웝가입하게 되면 cognito 사용자 풀에 가입한 사용자가 추가됩니다.
 로그인하려면 이메일 인증이 필요합니다.
로그인하려면 이메일 인증이 필요합니다.
 가입한 이메일에 온 확인링크를 클릭해서 이메일을 인증하고 나면, 이메일 확인부분이 false에서 true로 변경됩니다.
가입한 이메일에 온 확인링크를 클릭해서 이메일을 인증하고 나면, 이메일 확인부분이 false에서 true로 변경됩니다.
로그인하고 회원정보 불러오기
//components/LoginForm.tsx
const congnitoUser = new CognitoUser({Username: email,Pool: userPool});
const authDetails = new AuthenticationDetails({ Username: email, Password });
congnitoUser.authenticateUser(authDetails, {
onSuccess: function (result: any) {
console.log(result);
//result.idToken.payload에 가입한 회원의 정보가 들어있음
setUserId(result.idToken.payload.email);
},
onFailure: function (err) {
console.log(err);
if (err.message == 'User is not confirmed.') {
alert('가입한 이메일을 인증해주세요.');
} else if (err.message == 'Incorrect username or password.') {
alert('잘못 된 이메일 또는 비밀번호가 입니다.');
}
},
});
새로고침 시, 로그인 유지하기
//pages/index.tsx
class newCognitoUser extends CognitoUser {public storage?: any;}
const currentUser: newCognitoUser | null = userPool.getCurrentUser();
//현재 로그인한 사용자 정보 가져오기
if (currentUser) {
console.log(currentUser);
const { user_id } = currentUser.storage;
setUserId(user_id); //user_id에 email이 저장되어 있음
}로그아웃하기
//pages/index.tsx
const currentUser = userPool.getCurrentUser();
currentUser?.signOut(() => {setUserId(null);});마치며
다음은 AWS Amplify를 이용하여 front 배포, back 배포에 대하여 포스팅하겠습니다.
