적용 방법 참고 사이트 : https://emotion.sh/docs/introduction
Emotion이란?
Sass를 기반으로 리액트에서 css를 쉽게 입힐 수 있도록 도와주는 라이브러리
React에 Emotion을 설치하는 방법
npm i @emotion/css @emotion/react @emotion/styled
터미널에 'npm i @emotion/css @emotion/react @emotion/styled' 를 입력해 설치해준다. (emotion을 stlyed-components처럼 사용하기 위해 추가로 @emotion/styled도 설치해준다.)

Emotion을 React프로젝트 안에서 사용하는 방법

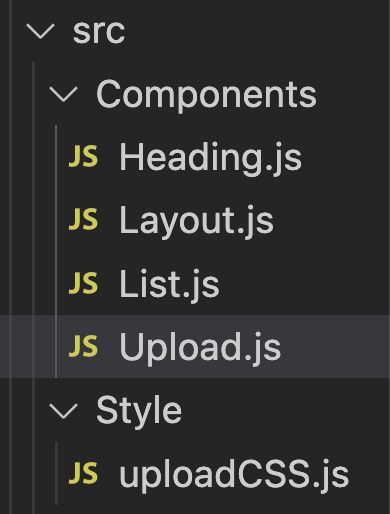
Upload 컴포넌트에 적용할 emotion style을 위해서 Style폴더를 새로 만들고 uploadCss.js 파일을 만들었다.

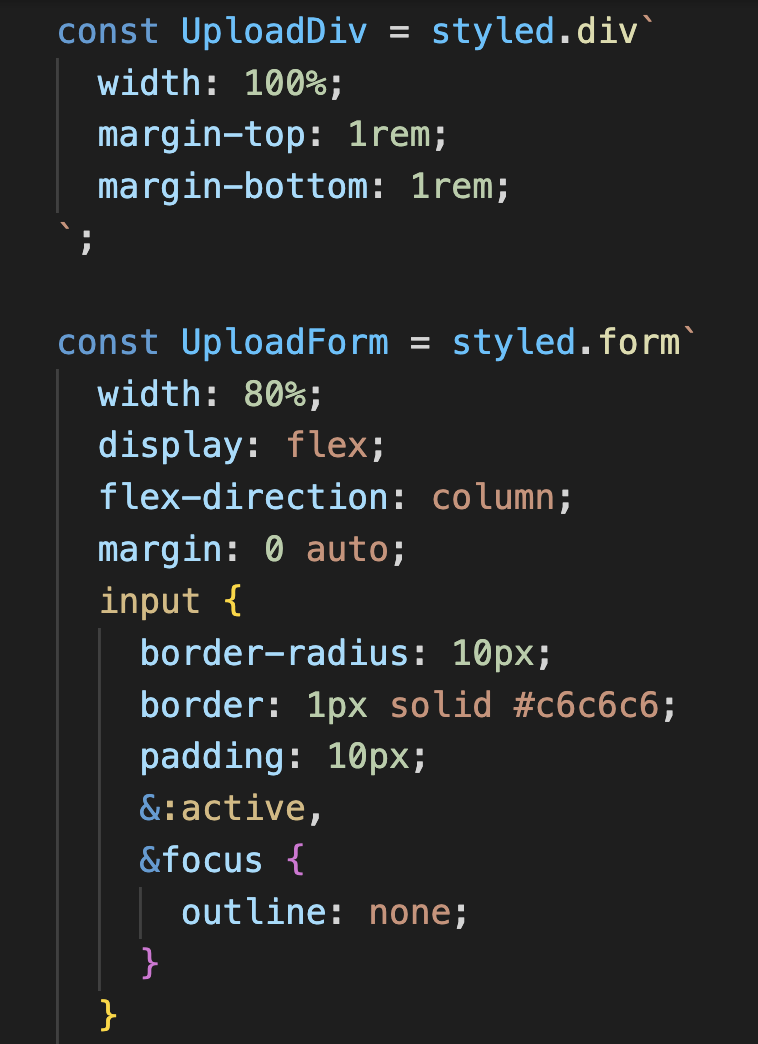
uploadCss.js 파일에 emotion/styled를 import해준다.

scss방식으로 css를 작성하기 때문에 css 코드를 구조화해서 사용할 수 있다. 불필요한 자식 선택자의 중복을 방지해주기 때문에 코드가 간결해지고 가독성이 좋다.

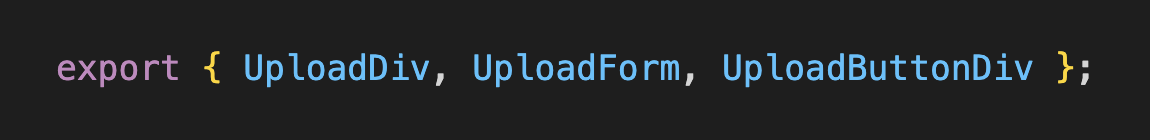
작성한 컴포넌트들을 export 해주고,

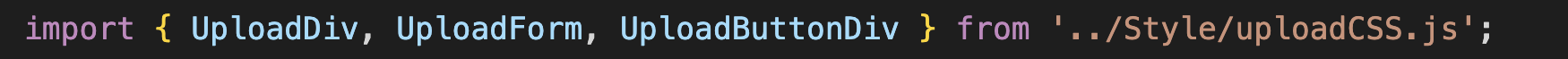
스타일들을 사용한 Upload.js 컴포넌트 안에서 import 해온다.

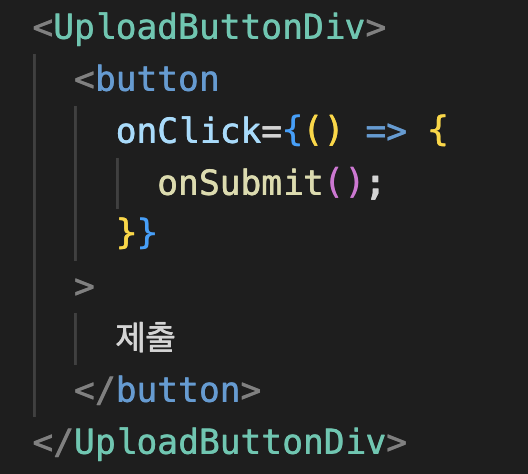
불러온 컴포넌트들을 html의 태그처럼 활용해서 사용할 수 있다.