Step1.
swiper 모듈 설치하기
터미널에 npm install swiper --save를 통해 swiper 모듈을 설치해준다.
Step2.
Row 컴포넌트에 Swiper를 import 하기

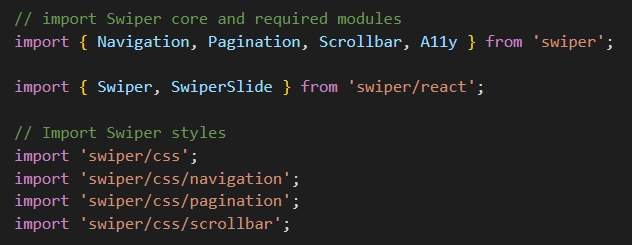
React 파일에 Swiper를 import 하는데 필요한 코드들은 https://swiperjs.com/react#usage 를 참고해서 가지고 올 수 있다.
Step3.
Poster 이미지들이 들어있는 div를 Swiper 및 SwiperSlide로 감싸기

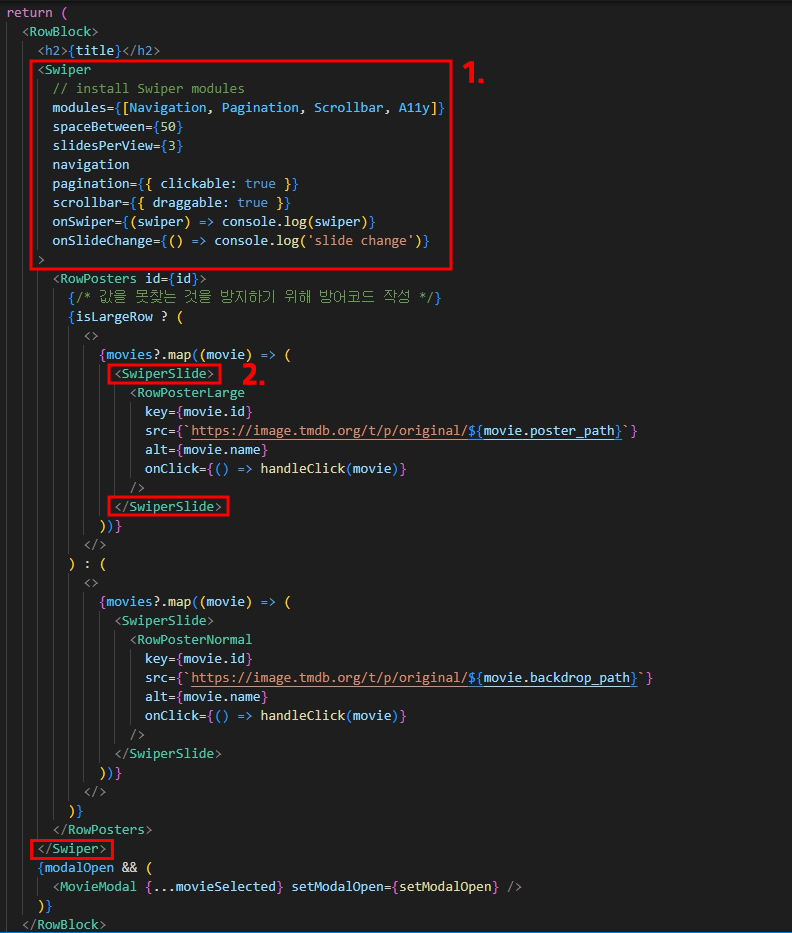
1. 이미지들 만을 감싸고 있는 div태그를 Swiper로 감싸준다.
2. 이미지 포스터 하나 하나를 넣어주는 img태그를 SwiperSlide로 감싸준다.
Step4.
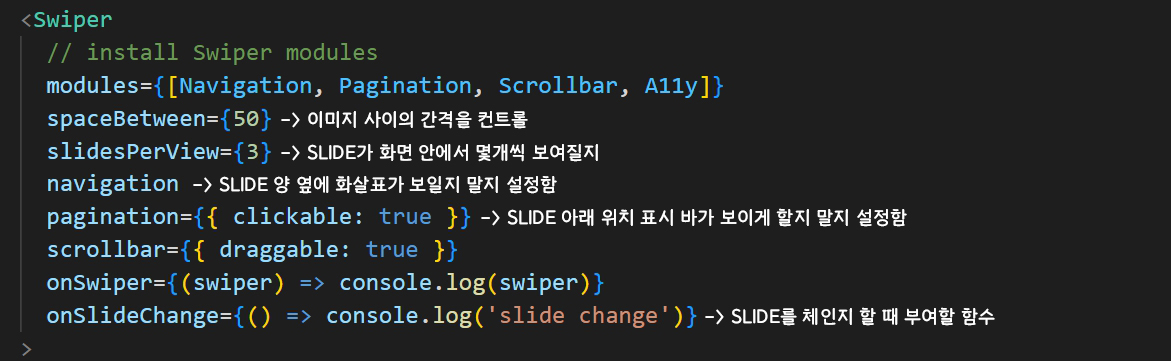
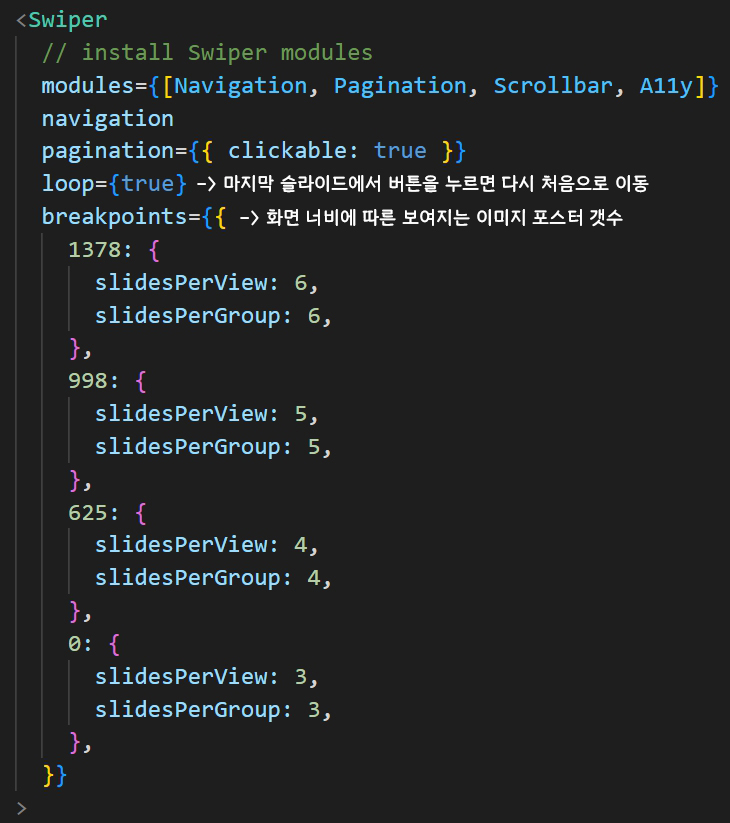
내부요소에 맞기 swiper 세부요소 작성
 변경 전
변경 전
 변경 후
변경 후
Step5.
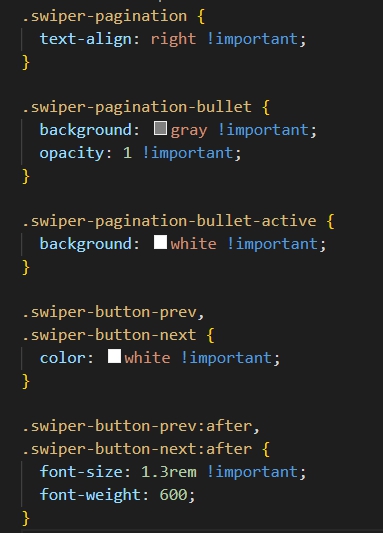
Swider 디자인을 css로 변경하는 법
Row컴포넌트에 연결해 줄 Row.css 파일을 따로 만들어 준 후,

swiper.css 미리 작성되어 있는 css를 무시하고 새로 만들어 준 스타일로 덮어쓰기 위해,
동일한 명의 클래스명에 스타일을 작성하고 !important를 붙여준다.