
포트폴리오 슬라이드 갤러리를 구현했습니다. 슬라이드를 넘기지 않아도 일정시간이 지나면 슬라이드가 넘어가는 자동 슬라이드 기능과, 버튼을 이용해서 왼쪽 오른쪽으로 슬라이드를 이동할 수 있는 기능 두가지 모두를 넣었습니다.
슬라이드 구조
먼저 슬라이드의 전체 구조를 보자면,

width: 100%를 사용해 전체 화면에 꽉차는 ImgWrap1이 있고
그 안에 overflow:hidden 속성을 적용시켜준 ImgWrap2가 있다. Wrap요소는 사실 하나만 있어도 되지만 레이아웃상 오른쪽 공간의 여백을 좀 더 자유롭게 조절하기 위해 Wrap을 두개 사용하였습니다.
ImgWrap2 안에는 포트폴리오 안에 들어가는 정보들이 담겨있는 portfolioArray 배열을 map으로 돌려 요소들을 뿌려주었습니다.
자동 슬라이드 구현
자동으로 넘어가는 슬라이드 기능을 구현하기 위해서 먼저,
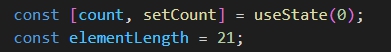
count를 관리하는 state 값과 elementlength를 지정하는 변수를 생성해 주었습니다.

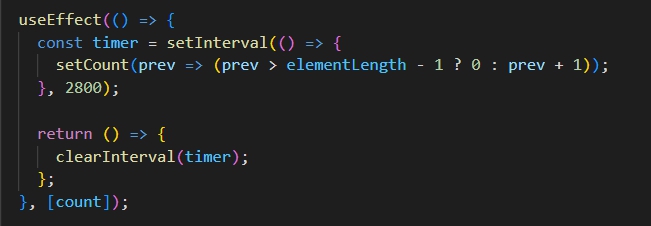
useEffect안에 setInterval함수를 생성해, 컴포넌트가 로드되면 일정 시간마다 count state의 값이 늘어나게 만들었습니다. 만약 count state의 값이 elementlength-1의 값 보다 커질시에는
슬라이드가 다시 처음으로 돌아올 수 있도록 count의 값이 다시 0으로 설정되게 하였습니다.

이 count state값을 활용해 img들이 담겨있는 imgBlock의 위치값을 변경시켜 주었습니다.


포트폴리오 img하나의 가로값이 340px라서 count의 수가 늘어날때마다 340에 count값을 곱해주었습니다. count state값은 styled-component의 props를 활용하여 넣어주었습니다.
화살표 클릭시 슬라이드 이동 구현

슬라이드는 elementLength의 길이만큼만 존재하기 때문에,
elementlength를 초과하지않는 경우에만 setCount를 통해 Count의 값을 +1 또는 -1로 조정해 주었습니다.

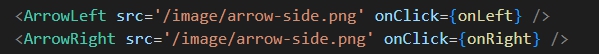
만들어놓은 onLeft, onRight 함수는 화살표 이미지를 넣은 img에 onClick으로 기능을 넣어주었습니다.
