
yarn 설치
npm install -g yarn리액트 네이티브는 자바스크립트 언어 하나로 안드로이드 앱과 IOS앱 두가지를 모두 만들어주는 라이브러리이다.
원래 안드로이드, IOS 각각의 폴더에 들어가 직접 코드를 만져야 한다.
안드로이드 앱은 자바나 코틀린을 써야되고, IOS 앱을 만들 땐 Swift를 써야되는데,
? 그럼 자바스크립트 언어 하나로 개발이 되는게 아니게 된다.
Expo 설치
리액트 네이티브로 앱을 개발할 때 안드로이드와 IOS 코드를 최대한 안 건드리고 개발할 수 있도록 도와주는 도구 툴
npm install -g expo-cliExpo 명령어로 프로젝트 생성, 실행, 빌드, 배포까지 다 진행 할 거다.
나중에 배포할 때 Expo계정과 마켓계정을 연결 시켜줘야 되니까 Expo가입 해주고
cmd로 와서 로컬에 Expo 계정 연결을 해줘야 된다.
expo login쳐서
방금 가입한 아이디랑 비밀번호 입력한다.
expo 프로젝트 생성
vscode의 터미널에서 expo 프로젝트를 생성
expo init 폴더명expo 프로젝트 실행
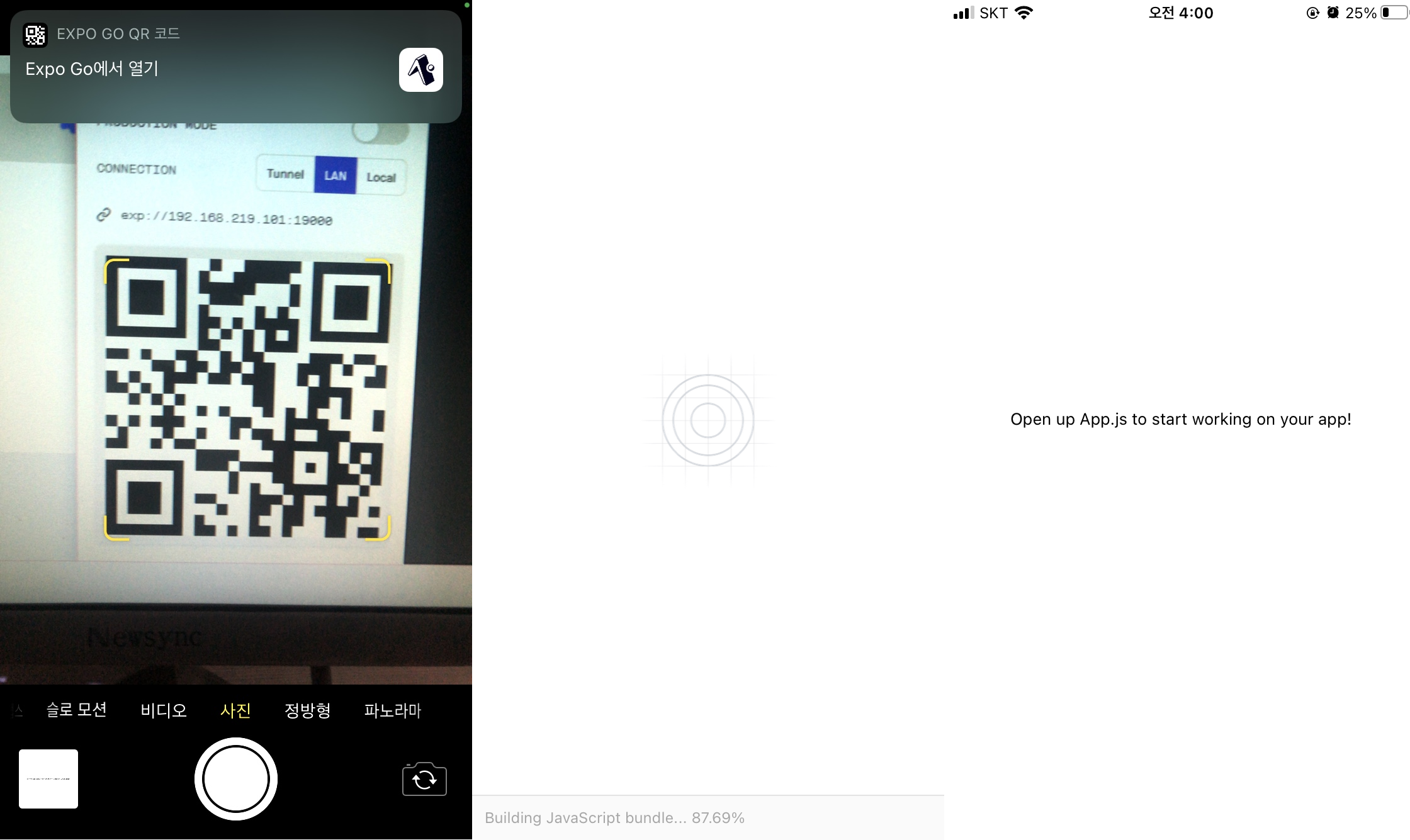
핸드폰에 미리 Expo Go앱을 설치한다.
cd 폴더명 으로 들어와서 실행시킨다.
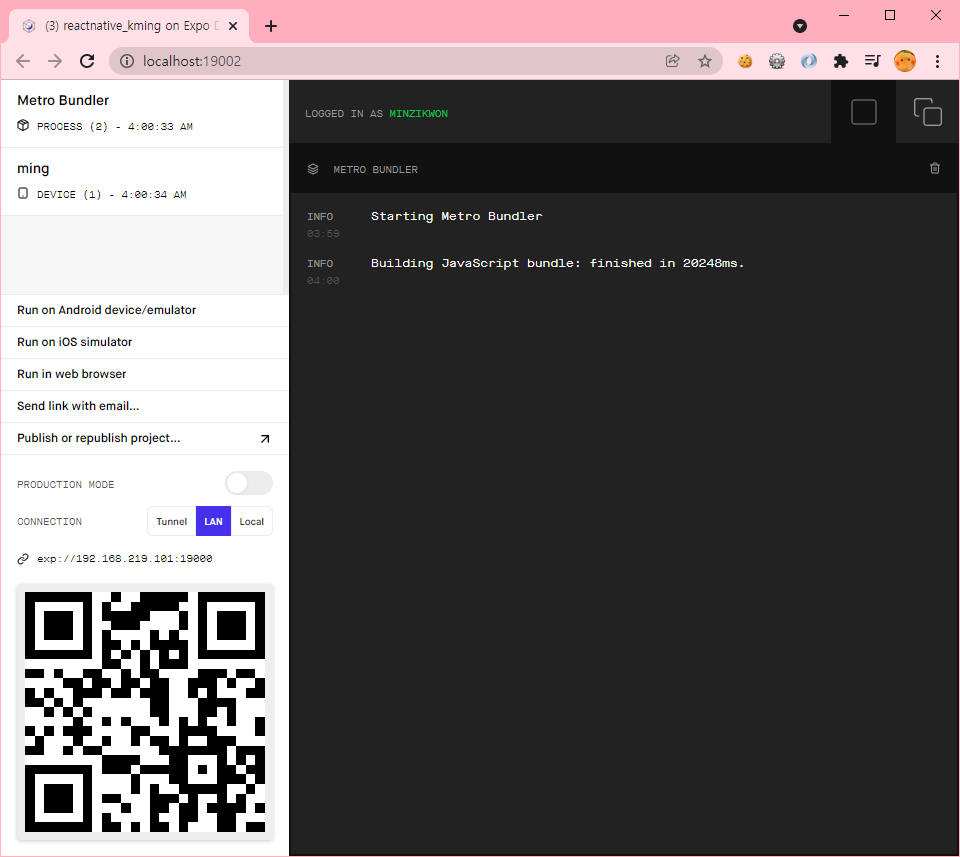
expo start명령어를 실행하면 자동으로 브라우저가 열리고 프로그램의 QR코드를 Expo Go앱으로 실행시켜준다.


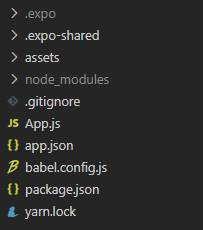
expo 프로젝트 폴더 구성

assets : 앱이 동작되는데에 기본적으로 가지고 있는 이미지 및 아이콘 파일들을 담는 리소스 폴더
node_modules : 앱을 만들면서 설치하게 되는 라이브러리들이 저장되는 장소
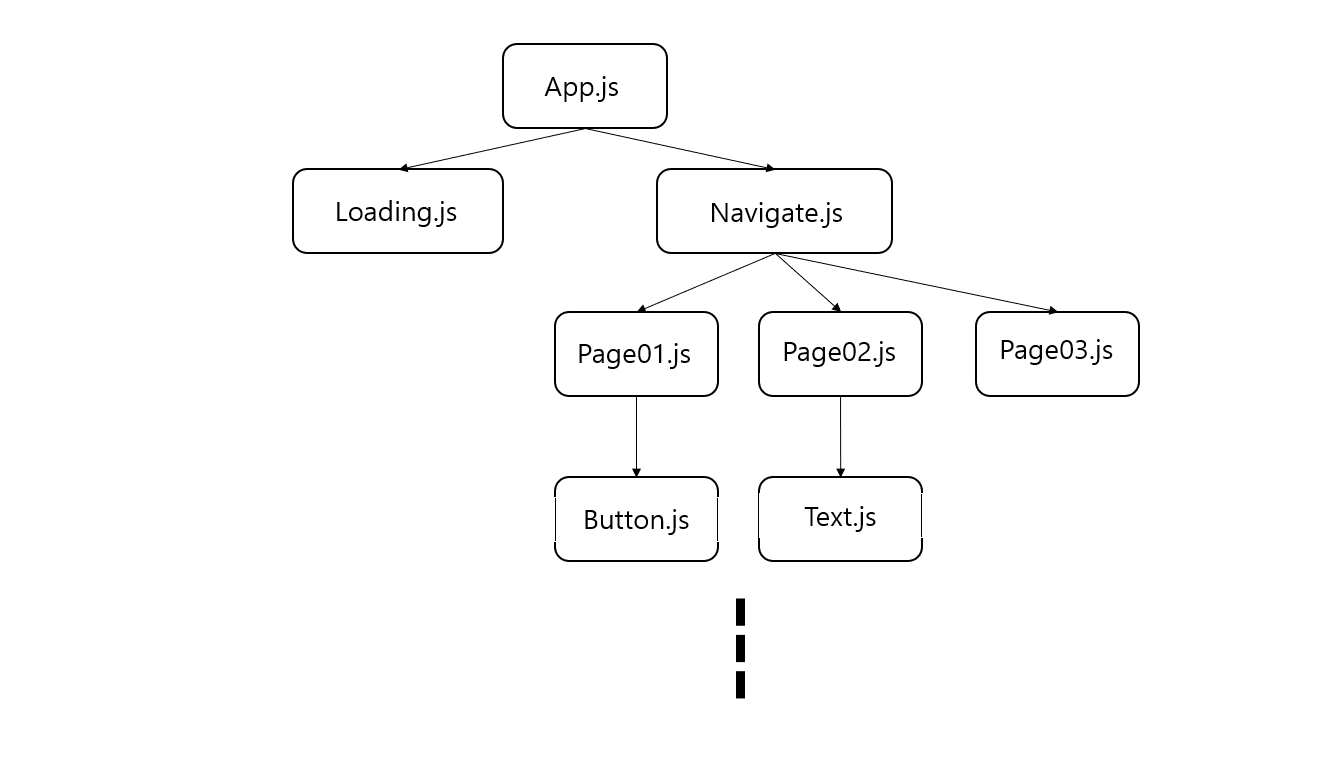
App.js : 리액트 네이티브 앱을 실행 시킬 때 처음 실행되는 메인 파일
앱이 시작될 때 필요한 준비들(필요한 이미지, 폰트 등)을 하는 장소이며, 랜딩화면을 띄우고 본 화면을 보여준다.
ex) 웹의 index.html 또는 main.html