modal,spinners
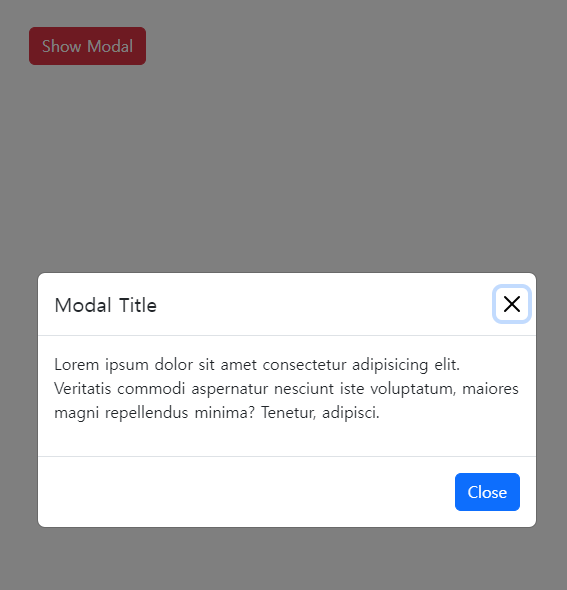
modal 창
<div class="container py-5"> <!-- NORMAL MODAL--> <button class="btn btn-danger" data-bs-target="#ourModal" data-bs-toggle="modal">Show Modal</button> <div class="modal fade" id="ourModal" data-bs-backdrop="static"> <div class="modal-dialog modal-dialog-centered"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title">Modal Title</h5> <button class="btn-close" data-bs-dismiss="modal"></button> </div> <div class="modal-body"> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Veritatis commodi aspernatur nesciunt iste voluptatum, maiores magni repellendus minima? Tenetur, adipisci.</p> </div> <div class="modal-footer"> <button class="btn btn-primary" data-bs-dismiss="modal">Close</button> </div> </div> </div> </div> </div>
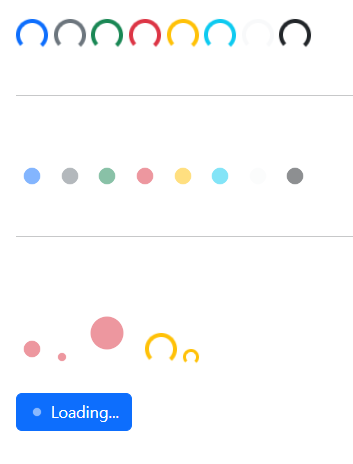
spinners
<div class="container py-5"> <!-- SPINNERS--> <div class="spinner-border text-primary"> </div> <div class="spinner-border text-secondary"> </div> <div class="spinner-border text-success"> </div> <div class="spinner-border text-danger"> </div> <div class="spinner-border text-warning"> </div> <div class="spinner-border text-info"> </div> <div class="spinner-border text-light"> </div> <div class="spinner-border text-dark"> </div> <br><br><hr><br><br> <!-- GLOWING SPINNERS--> <div class="spinner-grow text-primary"> </div> <div class="spinner-grow text-secondary"> </div> <div class="spinner-grow text-success"> </div> <div class="spinner-grow text-danger"> </div> <div class="spinner-grow text-warning"> </div> <div class="spinner-grow text-info"> </div> <div class="spinner-grow text-light"> </div> <div class="spinner-grow text-dark"> </div> <br><br><hr><br><br> <!-- SPINNER SIZES--> <div class="spinner-grow text-danger"> </div> <div class="spinner-grow spinner-grow-sm text-danger"> </div> <div class="spinner-grow spinner-grow-sm text-danger" style="width: 4rem;height: 4rem;"> </div> <div class="spinner-border text-warning"> </div> <div class="spinner-border spinner-border-sm text-warning"> </div> <br><br> <button class="btn btn-primary"> <div class="spinner-grow spinner-grow-sm"></div> Loading... </button> </div>