
1.인라인 스타일
*<>태그 안에 작성<h1 style="color: red;">❤❤별다방 카페</h1>2.내부 스타일
*head와 body사이에 작성<style> h2{color: cornflowerblue;}</style>3.외부 스타일
*head에 작성<link rel="stylesheet" href="style.css"> style.css 와 연결해준다.
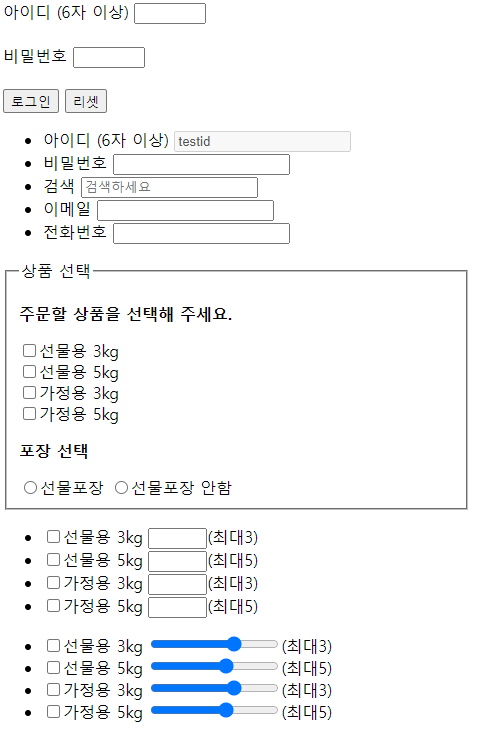
input 여러가지 태그
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <form action="#" method="get"> <label for="min">아이디 (6자 이상) <input type="text" size="5" id="min"></label> <br></br> <label for="user-pw">비밀번호</label> <input type="password" id="user-pw" size="5" name="pw"> <br></br> <input type="submit" value="로그인"> <input type="reset" value="리셋"> <ul> <li><label for="id">아이디 (6자 이상) <input type="text" id="id" name="id" placeholder="아이디" readonly value="testid" disabled></label> </li> <li><label for="pw">비밀번호 <input type="password" required> </label> </li> <li><label for="url">검색 <input type="search" autofocus placeholder="검색하세요"></label></li> <li><label for="email">이메일 <input type="email"></label></li> <li><lavel for="tel">전화번호 <input type="tel"></lavel></li> </ul> <fieldset> <legend>상품 선택</legend> <p><b>주문할 상품을 선택해 주세요.</b></p> <label><input type="checkbox" value="s_3" name="1">선물용 3kg </label> <br> <label><input type="checkbox" value="s_5" name="2">선물용 5kg </label> <br> <label><input type="checkbox" value="f_3" name="3">가정용 3kg </label> <br> <label><input type="checkbox"value="f_5" name="4">가정용 5kg </label> <p><b>포장 선택</b></p> <laver><input type="radio" name="gift" value="yes">선물포장</laver> <laver><input type="radio" name="gift" value="no">선물포장 안함</laver> </fieldset> <ul> <li><label><input type="checkbox" value="s_3" name="1">선물용 3kg </label> <input type="number" min="0" max="3">(최대3)</li> <li><label><input type="checkbox" value="s_5" name="2">선물용 5kg </label> <input type="number" min="0" max="5">(최대5)</li> <li><label><input type="checkbox" value="f_3" name="3">가정용 3kg </label> <input type="number" min="0" max="3">(최대3)</li> <li><label><input type="checkbox" value="f_5" name="4">가정용 5kg </label> <input type="number" min="0" max="5">(최대5)</li> </ul> <ul> <li><label><input type="checkbox" value="s_3" name="1">선물용 3kg </label> <input type="range" min="0" max="3">(최대3)</li> <li><label><input type="checkbox" value="s_5" name="2">선물용 5kg </label> <input type="range" min="0" max="5">(최대5)</li> <li><label><input type="checkbox" value="f_3" name="3">가정용 3kg </label> <input type="range" min="0" max="3">(최대3)</li> <li><label><input type="checkbox" value="f_5" name="4">가정용 5kg </label> <input type="range" min="0" max="5">(최대5)</li> </ul>
<h1>날짜 지정하기</h1> <input type="date"> <input type="month"> <input type="week"> <br> <br> <h1>시간 지정하기</h1> <input type="time"> <input type="datetime-local"> <br> <br> <h1>로그인 리셋버튼 만들기</h1> <input type="image" src="image/login.png" alt="로그인"> <input type="submit" value="로그인"> <input type="reset" value="리셋"> <br> <br> <h1>공지버튼 만들기</h1> <input type="button" value="공지 창 열기" onclick="window.open('test.0801.html')"> <br> <br> <h1>파일 선택</h1> <input type="file"> <br> <br> <h1>서버 넘기기</h1> <input type="hidden" name="hidden" value="toss">
<h1>표 만들기</h1> <textarea name="내용" id="" cols="30" rows="10"></textarea> <br> <p>전화번호: <select name="telnum"> <option>지역번호</option> <option>02</option> <option>051</option> <option>032</option> </select> </p> <p>전화번호: <select name="telnum"> <option value="000">지역번호</option> <option value="02">서울</option> <option value="051" >부산</option> <option value="032">경기도</option> </select> </p> </form> </body> </html>




잘 봤습니다. 좋은 글 감사합니다.