무려....! 프로젝트가 끝난지 두 달만에 쓰는 후기ㅠㅠㅠ (실은 두 달이 넘은 건 안 비밀)
이번 29기 큐시즘 밋업은 28기보다 더 많이 노력했고, 개발했기 때문에 꼭 후기를 남기고 싶었다. 이 글에서는 전반적인 회고를 작성하고 세세한 개발 이야기는 후속편으로 작성해보려 한다.
😎밋업데이, 밋업 프로젝트란?

밋업데이란 큐시즘만의 데모데이로, 약 두 달간 기획팀, 디자인팀, 개발팀이 모여 만든 프로덕트를 소개하고 심사위원의 평가를 받는 날이다. 그리고 밋업데이를 위해 진행하는 프로젝트가 바로 밋업 프로젝트이다.
29기 큐시즘에서는 큐넥팅, 디벨롭데이, 세미밋업데이, 랩업데이를 통해 프로덕트의 완성도를 높이고 밋업데이를 끝으로 프로젝트를 마무리하는 시간을 가졌다.
👥쿨피스 팀 소개

1. 팀 구성
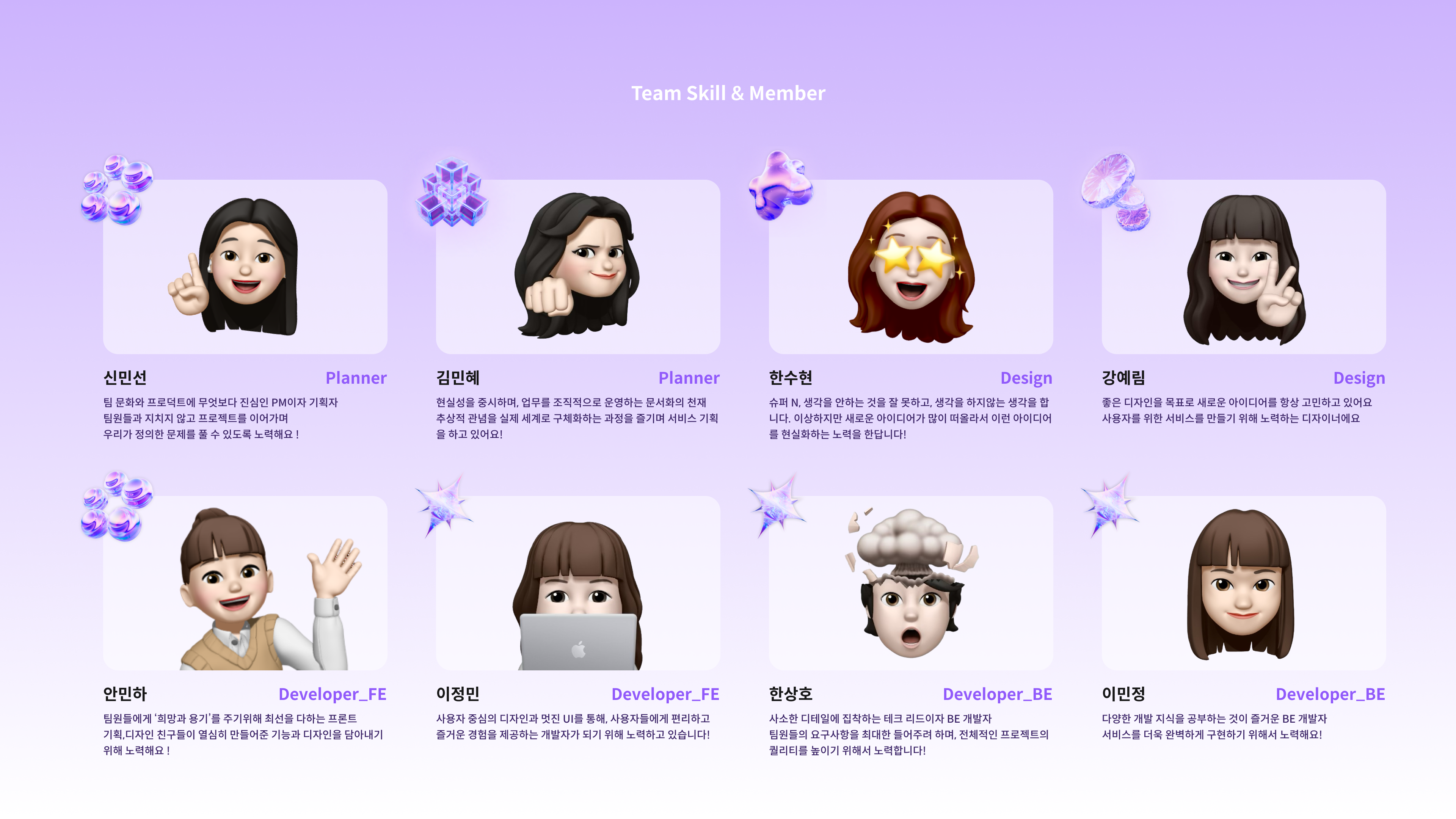
기획팀 2명, 디자인 팀 2명, 웹 프론트 2명, 백엔드 2명으로 총 8명으로 구성되었다. 그 중에서 나는 웹 프론트 파트로 참여했다. PM은 아이디어 발제자이자 기획 파트의 민선이가 맡아주었다.
2. 프로젝트 기간
쿨피스 팀은 3월에 결성되어 5월까지 약 두 달간 함께 프로젝트를 진행했다.
3. 팀명
팀명이 쿨피스인 이유는 서비스명인 셀피스에서 따왔다. 셀피스.. 피스.. 쿨피스..!! 그래서 쿨피스다.
✨<셀피스>를 소개합니다!
셀피스에 대해 소개를 해보도록 하겠다. 여기에는 간단한 서비스 소개와 디자인 무드보드, 시스템 아키텍처만 첨부하겠으며, 만약 셀피스에 대해 더 알고싶다면 자세하게 소개되어 있는 깃허브 리드미를 읽어보는 걸 추천한다!
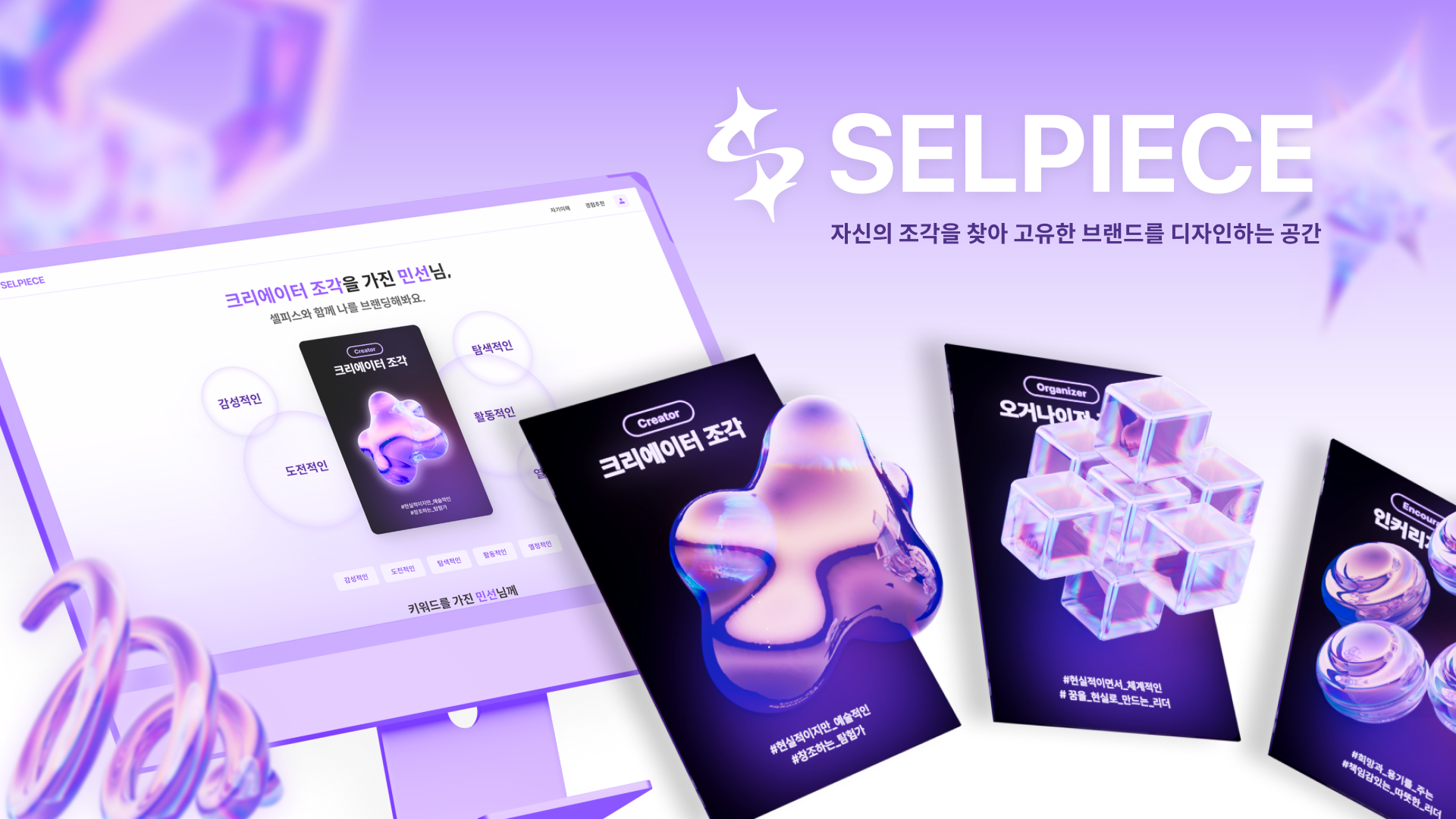
나만의 조각을 찾아 브랜딩하는 공간, 셀피스(SELPIECE)
셀피스는 퍼스널 브랜딩의 초기 여정에서 겪는 명확한 방향 설정이 어려운 문제를 해결하기 위한 솔루션을 제공하기 위해 기획된 서비스이다.
▶ 문제 & 솔루션
셀피스가 해결할 문제
나를 브랜딩하여 세상에 알리고자 하는 집단이, 퍼스널 브랜딩의 초기에 '나를 이해하는 과정'에서 겪는 문제
1. 자기이해에 대한 어려움
퍼스널 브랜딩을 시작하는 단계에서, 자신을 정의하고 강점과 적성을 파악하는 데 어려움을 겪는다.
- 나는 어떤 사람인지, 무엇을 잘하고, 무엇에 대한 열정이 있는지 파악하기 어렵다.
- 내가 어떤 브랜드를 구축해서 퍼스널 브랜딩을 성공시킬 수 있을지 모르겠다.
- 자신의 강점과 약점을 명확하게 알지 못하여 브랜드 방향 설정에 어려움을 겪는다.
- 타인과 차별화되는 자신만의 매력을 찾는데에 어려움이 있다.
2. 자기이해와 퍼스널 브랜딩에 대한 이해 부족
퍼스널 브랜딩의 과정에서, 자기이해와 어떤 방법에 따라 나를 이해하고 퍼스널 브랜딩을 해야 실패하지 않을 수 있는지 모르는 어려움을 겪는다.
- 심층적으로 나의 전문성을 포지셔닝 하고싶은데, 그 방법을 모르겠다.
- 나와 유사한 방향성을 가진 사람들의 사례를 접하기 어렵다.
- 퍼스널브랜딩과 관련한 방대한 학습 자원이 산발적으로 존재해 한 곳에서의 탐색이 어렵다.
셀피스가 제시하는 솔루션
퍼스널 브랜딩에 대한 니즈가 있는 집단이 브랜드 구축의 초기 단계에서 나의 정체성를 파악하고 확립하는 것을 도와준다.
1. 자기이해를 기반으로 한 정체성 확립
퍼스널 브랜딩 이전에, 나의 적성과 흥미 등 나를 더 잘 이해할 수 있도록 한다.
- 간단한 과정을 통해, 자신의 흥미와 적성을 확인할 수 있다.
- 내 흥미와 적성을 살린 브랜드 방향을 설정할 수 있다.
- 타인과 차별화된 나만의 키워드를 확인하고, 정의한다.
2. 브랜드 방향성 설정 및 정보 제공
퍼스널 브랜딩과 자기이해에 대한 교육 프로그램을 제공하여, 퍼스널브랜딩에 대한 정보 및 지식을 함양할 수 있도록 한다.
- 서비스에서 다 해소하지 못한 자기이해에 대한 니즈를 교육 프로그램 수강을 통해 달성한다.
- 퍼스널 브랜딩과 관한 강의를 통해, 퍼스널 브랜딩을 더 잘할 수 있는 방법들을 학습한다.
▶ 솔루션 가치 제안
퍼스널 브랜딩에 대한 니즈가 있는 집단이 브랜드 구축의 초기 단계에서 나의 정체성를 파악하고 확립하는 것을 도와준다.
1. 자기이해를 기반으로 한 정체성 확립
자기이해_돌아보기, 정의하기를 통해 나의 정체성을 확립할 수 있게 돕는다.
2. 퍼스널 브랜딩을 위한 정보 및 교육 제공
프로그램을 통해, 퍼스널 브랜딩 / 자기이해와 관련된 강의를 수강하여 학습할 수 있도록 한다.
3. 브랜딩 방향성 구축 및 관리
마이페이지의 대시보드를 통해, 브랜딩의 방향성을 구축하고 관리할 수 있도록 한다. 자기이해_설계하기를 통해 방향성을 구축할 수 있다.
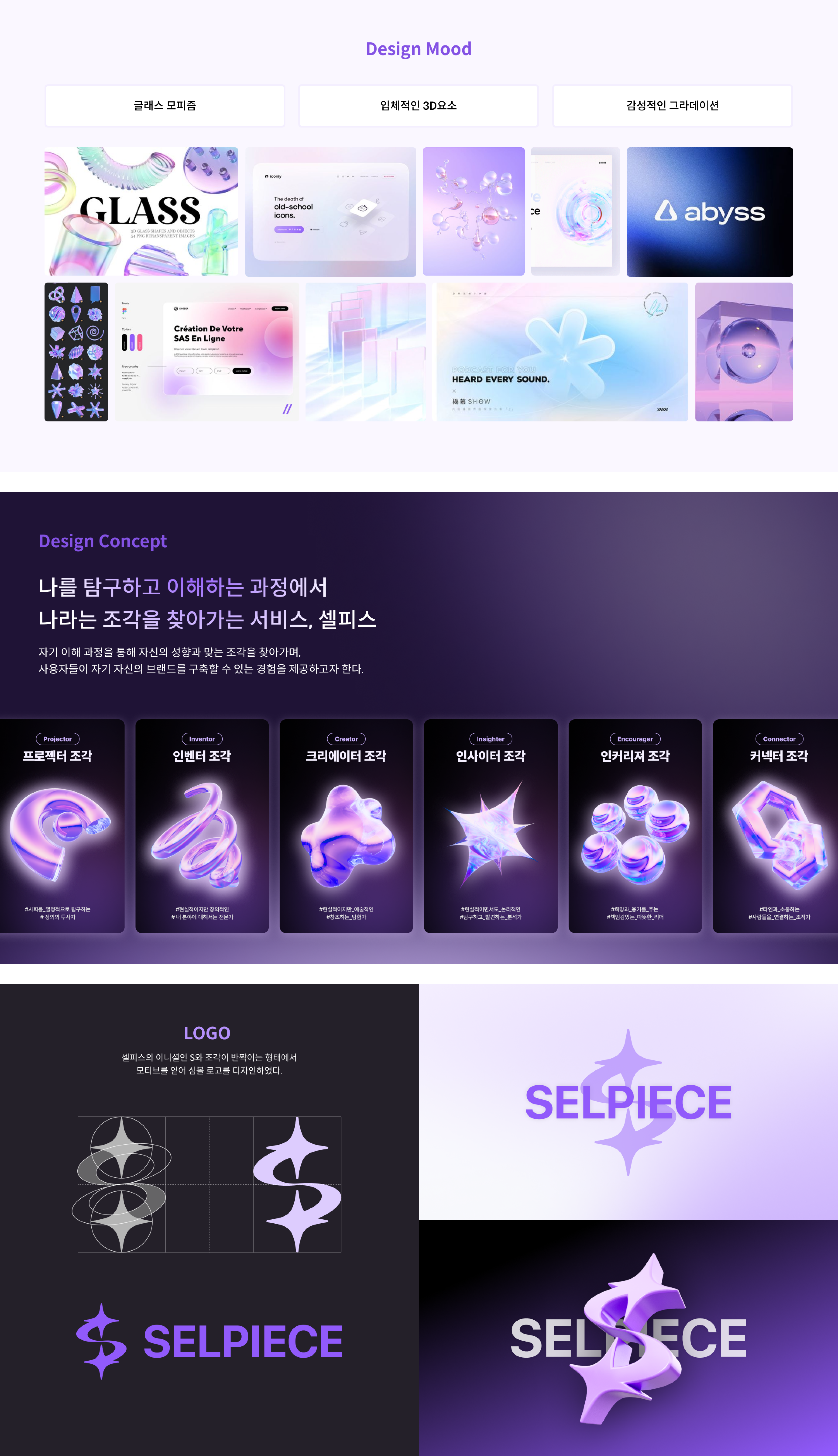
▶ 디자인 무드보드

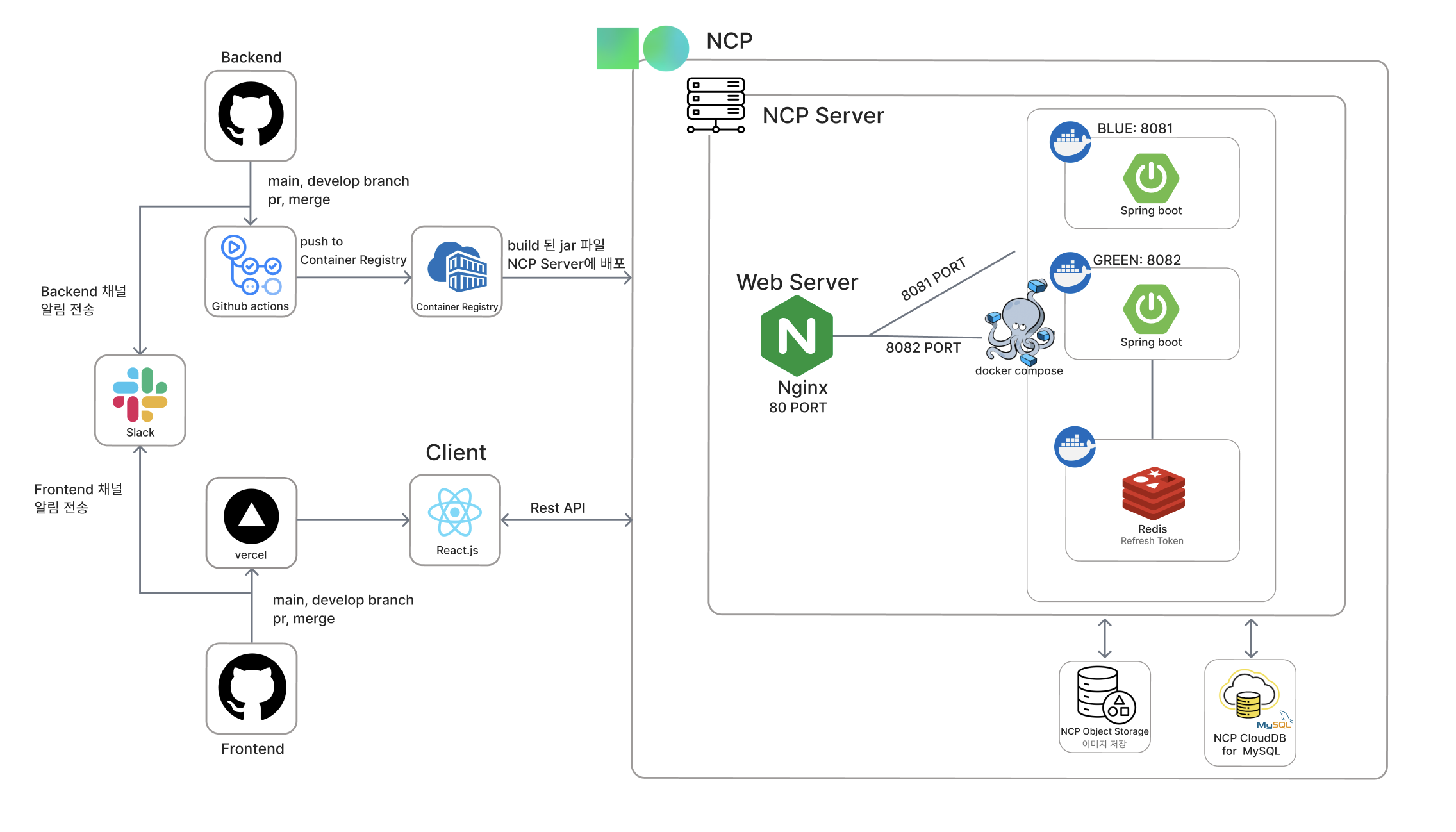
▶ 시스템 아키텍처

🔥쿨피스 팀의 일하는 방식
큐시즘에서 28기, 29기로 활동하면서 쿨피스 팀에서 활동할 때가 제일 체계적으로 일했던 것 같다. 이렇게 체계적으로 일할 수 있던 이유는 PM인 민선이 덕분이다. PM이 초반부터 탄탄하게 일하는 방식을 잡아주었고, 업무 방식이 체계적으로 진행될 수 있도록 많이 노력해주었다.
▶ 니즈 공유

본격적으로 프로젝트를 시작하기에 앞서 각자의 니즈를 공유하는 시간을 가졌다. 어떤 팀 분위기로 진행하면 좋겠는지, 이번 프로젝트를 통해서 본인이 얻어가고자 하는 바는 무엇인지 등을 공유했다. 공유하고 보니 다들 원하는 게 비슷했다. 전반적으로 '팀원들 간의 적극적인 소통', '좋은 결과물 만들기'를 원했고 지금 돌이켜보니 이 부분에 대해서는 꽤 성공적이라고 나는... 그렇게 생각한다.
▶ 파트 리드
초반에 각 파트의 리드를 정했다. 기획팀 리드, 디자인팀 리드, 개발팀 리드를 정하고 각 파트의 리드끼리 리드 회의를 진행하는 방식으로 진행한 듯했다. (나는 리드가 아니였어서 정확히는 잘 모르겠다) 리드들은 각 파트의 팀원들이 작업을 진행하고 있는지 확인하고 일정이 늦어지면 독촉(?)하기도 했다.(좋은 표현을 찾지 못했다ㅠ)
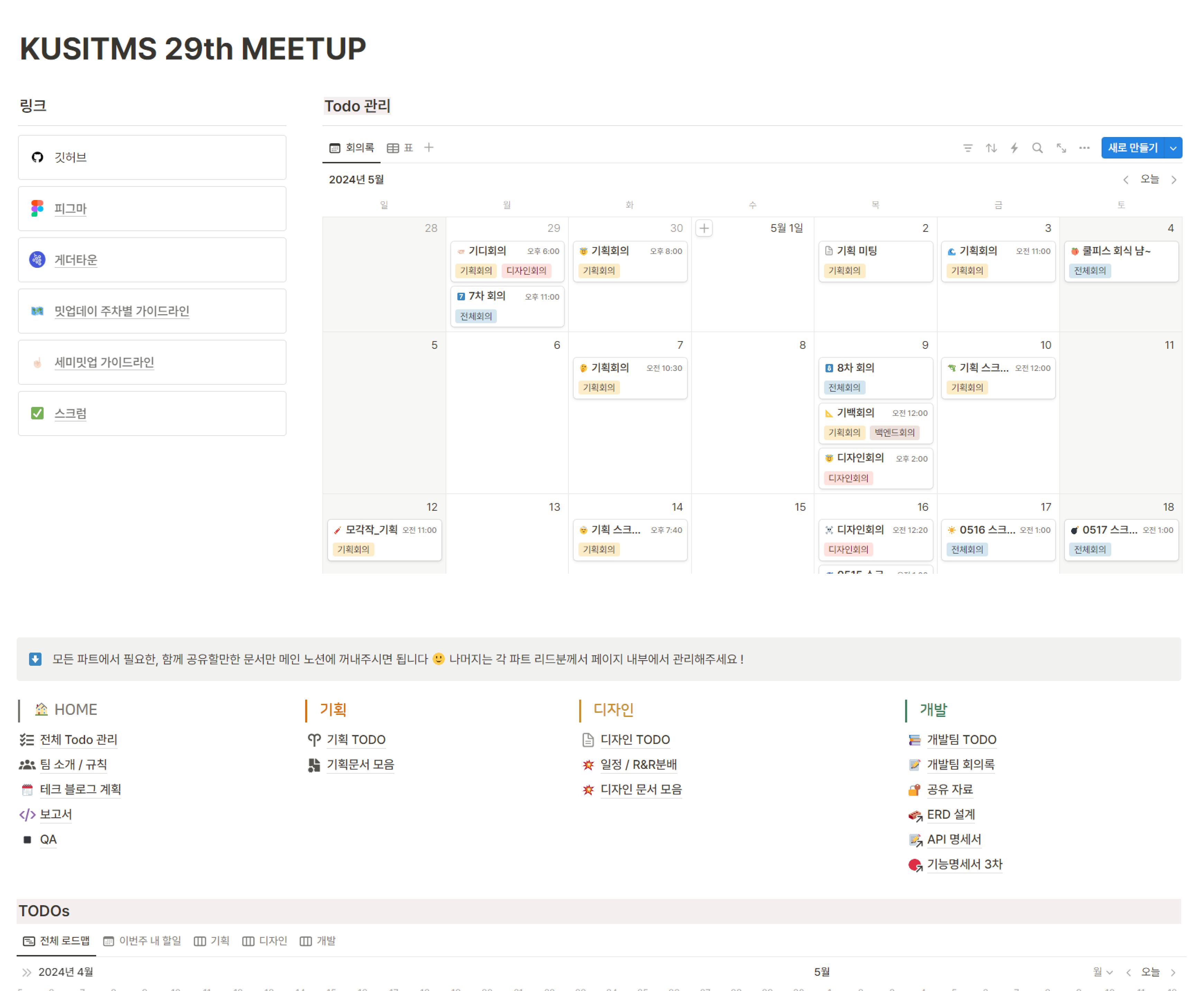
▶ "Notion"을 이용한 문서 정리

PM이 처음으로 노션에 초대해줬을 때 이미 딱 정리가 되어있었다. (깔끔해서 진짜 놀랐다!) 덕분에 처음부터 어떻게 노션을 활용하면 좋을지 감이 잡혔던 것 같다.
모든 것을 소개할 순 없으니 개발 파트의 노션 페이지만 슬쩍 소개해보겠다.
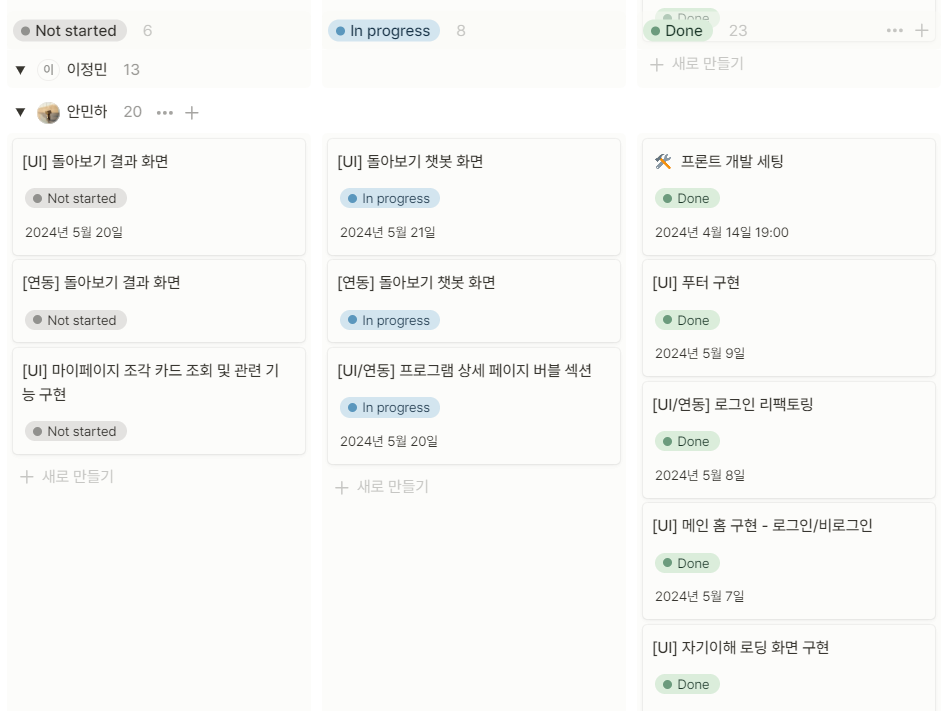
1. 개발팀 TODO 페이지

말그대로 투두 페이지이다. 워낙 구현해야할 화면도, 기능도 많다보니까 당장 어떤 것부터 우선적으로 해야하는지 헷갈리기 시작했다. 내 태스크도 감당이 안되니 같은 프론트 파트 팀원이 어디를 진행하고 있는지 파악하기도 힘들기도 했다. 그래서 투두를 도입했다.
이 TODO 페이지는 주로 프론트팀이 위주로 사용했고, 프론트팀과 PM이 확인하며 진행 상황을 파악하는 용도로 사용되었다.
2. 기능명세서

이건 모든 파트가 함께 확인하는 기능명세서이다. 기획팀이 정말 상세하게 작성해줘서 개발팀이 빠르게 기능을 이해하는 데 도움이 되었다. 짧은 기간동안 개발해야하는 프로젝트였기 때문에 각 기능별로 우선순위를 표시해두고 진행사항을 파악하기 위해 구현 및 연동 완료 여부를 체크할 수 있도록 표를 구성했다.
뿐만 아니라 각 기능에 필요한 더미데이터를 빠르게 확인할 수 있도록 각 기능별 더미데이터 페이지도 만들어두었다. 우리의 프로젝트에 대한 모든 정보가 여기에 전부 담겨있다고 볼 수 있겠다.
3. API 명세서

백엔드 팀이 작성해준 API 명세서이다. 각 API별로 어떤 페이지에서 사용되는지, GET인지 POST인지, 토큰이 필요한지 안 필요한지, 담당자는 누군지 상세하게 기록했다. 그리고 각 API별로 Request와 Response 형식, Error 형식까지 상세하게 작성해주어 프론트에서 빠르게 이해할 수 있었다.
보통 Swagger로 정리된 명세서로 보다가 이번 29기에서 기업 프로젝트와 밋업 프로젝트에서 처음으로 노션으로 정리된 명세서를 받아보았다. 나름대로 각각의 장단점이 있는 것 같다. 그나저나 이 모든 걸 직접 작성한 백엔드 팀에게 박수👏🏻👏🏻👏🏻
▶ "Slack"을 이용한 커뮤니케이션
1. 투명한 커뮤니케이션
내가 가장 선호하는 작업 방식이다. 파트끼리 어떤 커뮤니케이션이 있었는지 투명하게 공유하면 각 파트의 진행 상황을 쉽게 파악할 수 있고, 파트 간 소통을 할 때도 빠르게 상황 공유가 가능하기 때문이다.

추가로 프론트 파트는 깃허브도 연동한 채널을 하나 생성했다. 이 부분에 대해서는 프론트 협업 관련 항목에서 더 이야기해보도록 하겠다.
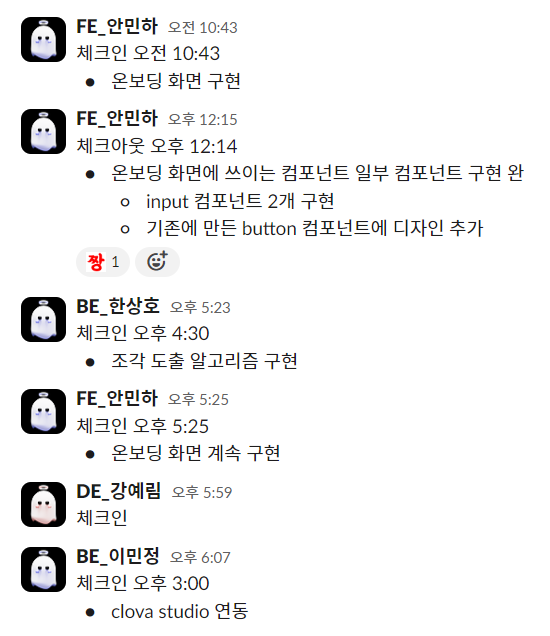
2. 체크인 & 체크아웃

이건 자율적으로 진행된 워크인 제도(?)이다. 슬랙 잡담방에 작업 시작을 알리는 체크인 혹은 작업 종료를 알리는 체크아웃을 올려 자신이 어떤 작업을 하고 있는지 팀원들에게 알리는 역할과 동시에, 본인이 해야할 일을 작성해보며 투두 리스트의 역할도 해주었다.
▶ "Figma" 댓글 기능을 이용한 질문


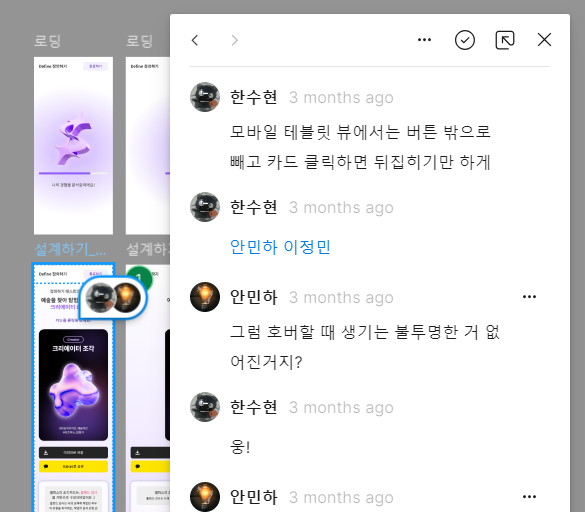
와이어프레임, 화면 디자인, 발표 장표 등 아마 대부분의 작업들이 피그마를 통해 이루어졌을 것이다. 그만큼 피그마에서 소통해야할 일이 상당히 많았는데, 우리 팀은 특히나 피그마의 댓글 기능을 적극 활용했다. 대부분의 팀원들이 항상 온라인이었기 때문인지 댓글 확인이나 대댓글 속도가 빨랐고 덕분에 댓글 기능으로도 충분히 소통이 잘 되었다.
▶ 정기 회의

일주일에 한 번씩 다같이 게더타운에 모여 정기회의를 진행했다. 정기 회의 시간에는 각자 어떤 작업을 진행했고, 앞으로 진행할 작업은 무엇인지 이야기하고 파트 간에 설명해야 하는 내용이나 논의해야 할 내용에 대해 이야기를 했다. 회의가 끝난 다음에는 각자 모각작을 하거나, 파트별 혹은 기능별 담당자들끼리 모여 의논하는 시간을 가졌다.
프로젝트 후반에는 매일 모여 진행 상황을 공유하고 필요한 소통을 진행하기도 했다.
🤝타 파트와의 협업
▶ 기획팀과 협업하기
1. 기능명세서
다함께 아이데이션 한 아이디어를 기반으로 기획팀이 만들어준 각종 기능들에 대한 설명을 들은 후 정리된 기능명세서를 통해 모든 팀이 꼼꼼히 기능을 이해하는 과정을 거쳤다. 기능명세서는 아까 위에 있던 이미지를 보면 된다.
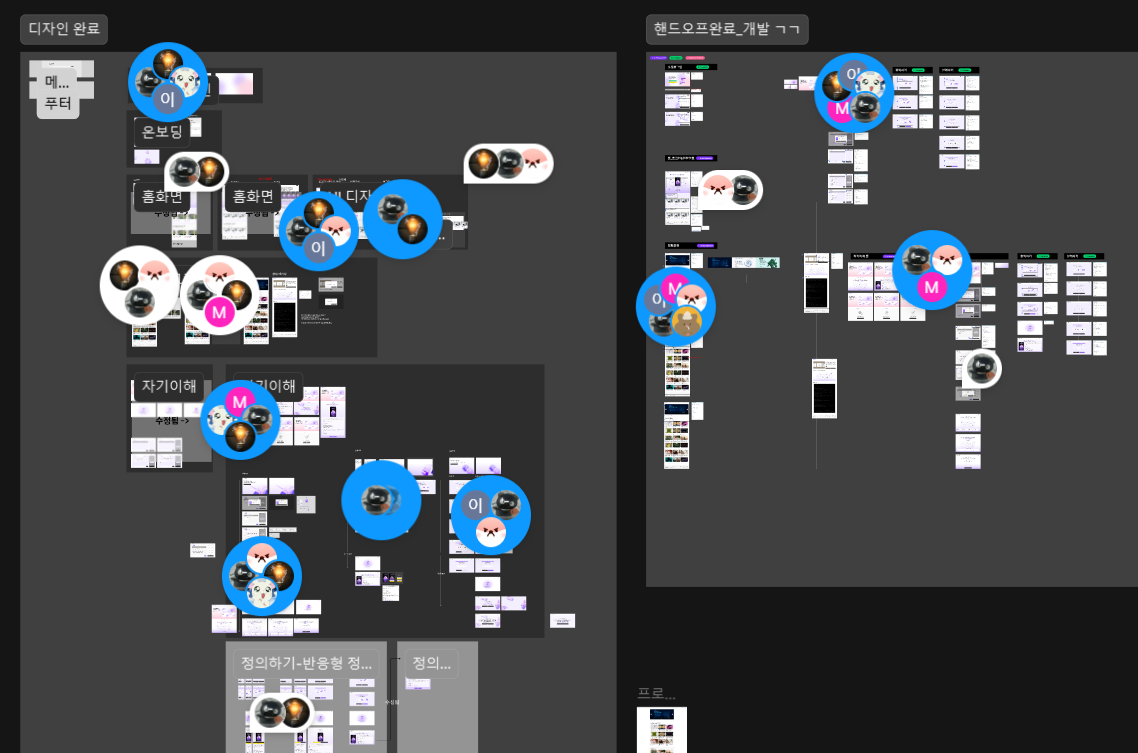
2. 화면 디스크립션

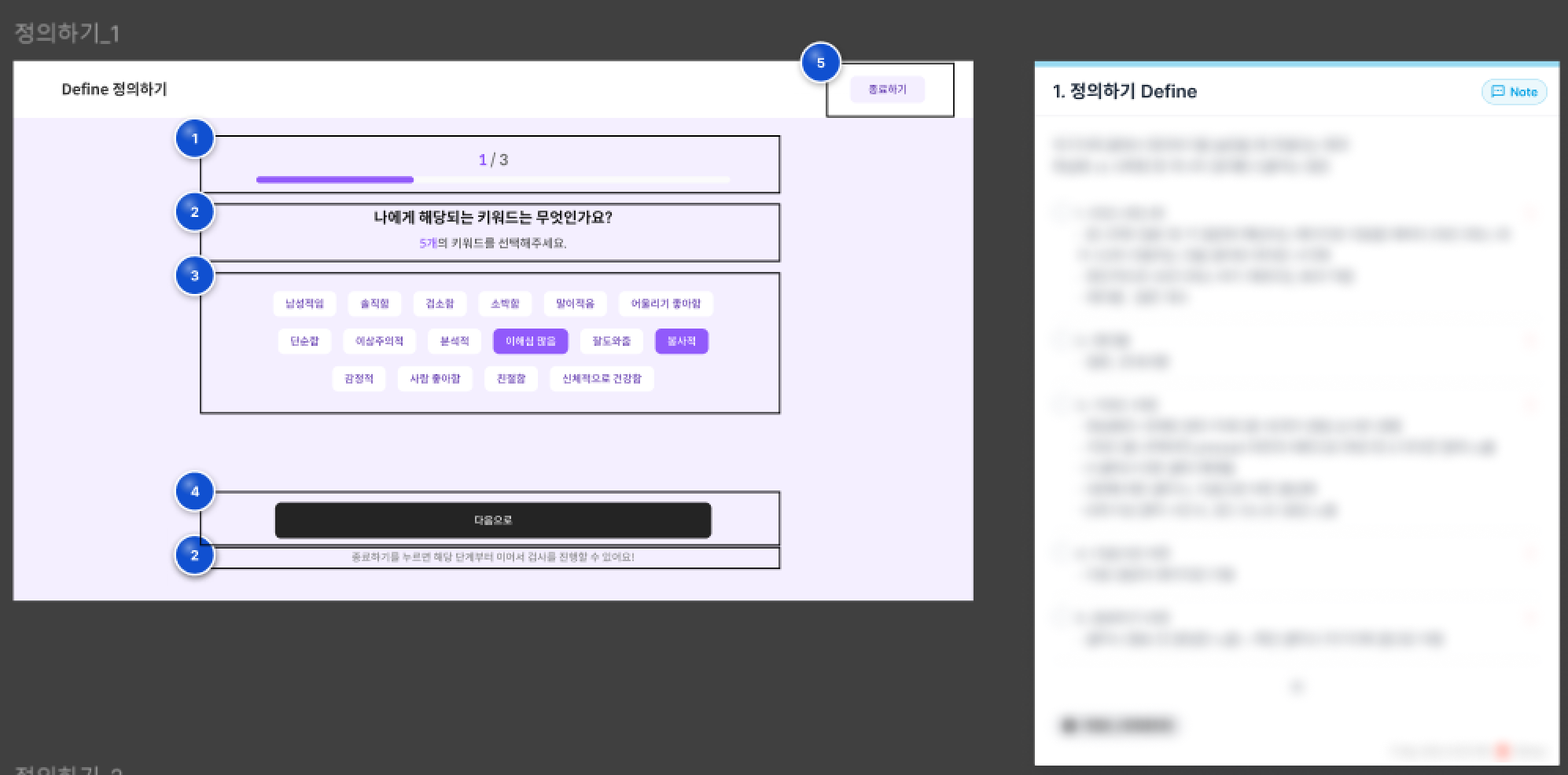
이번 밋업 프로젝트를 하면서 신세계를 경험한 것 중 하나가 화면 디스크립션이었다. 이렇게 깔끔한 화면 디스크립션은 처음 봤기 때문이다. 지금까지 했던 프로젝트는 디스크립션이 없어서 일일이 물어보거나, 댓글로 작성을 해주는 방식이었는데 기획팀에서 깔끔하게 작성을 해주니 따로 물어볼 필요없이 빠르게 이해할 수 있었다.
3. QA

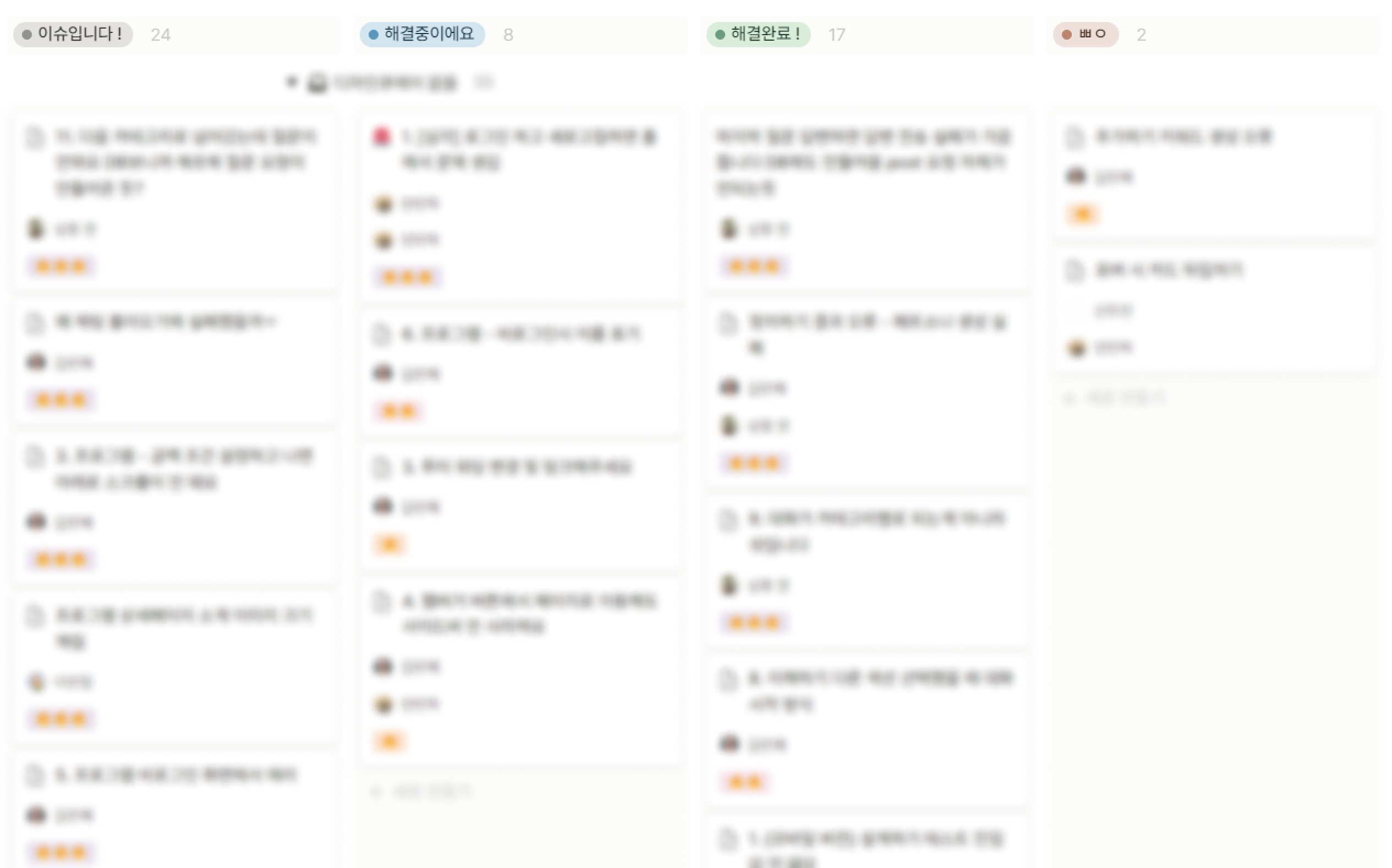
배포는 한 번에 진행되지 않고 개발 중반 이후부터 큰 단위의 기능이 완료되는 대로 진행을 했었고 배포가 완료되면 기획팀은 기능을 위주로, 디자인팀은 디자인을 위주로 결과물을 확인해주었다. 노션을 이용해 각종 이슈들과 해결 우선순위 등을 작성했고, 개발팀에서 이슈 내용을 확인하여 수정하는 방식으로 진행했다. 아쉽게도 시간이 너무 부족해 개발 마감시간까지 대부분의 이슈를 해결하지 못했다. (그래도 밋업데이 이후에 조금씩 수정해 전시회 직전에 대부분의 이슈를 해결했다.)
▶ 디자인팀과 협업하기
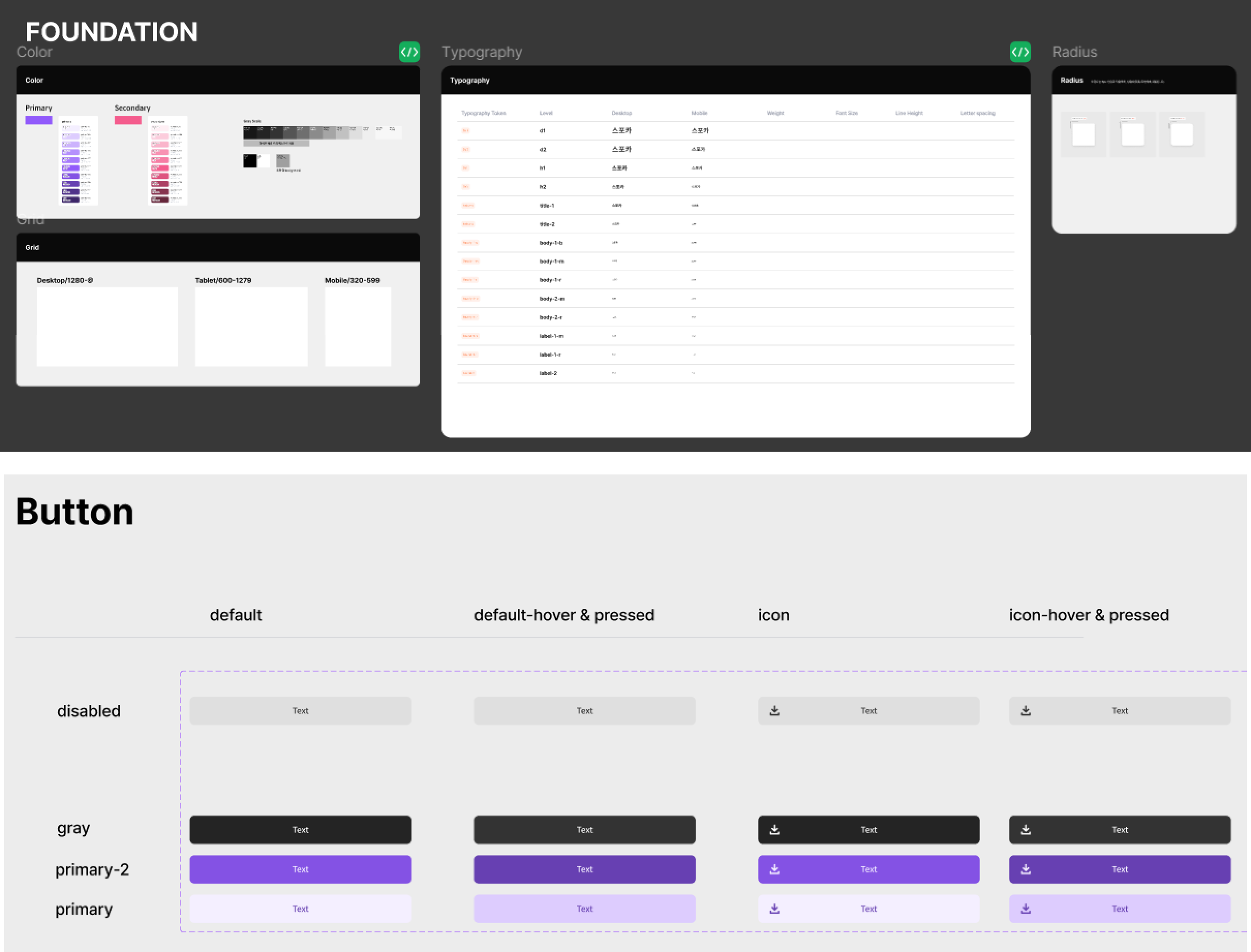
1. 디자인 시스템 & 디자인 컴포넌트

개인적으로 디자인 시스템을 상당히 중요하게 생각한다. 여러 프로젝트를 하면서 깨달은 점이 있다면 초반에 디자인 시스템 세팅을 잘해야 개발이 정말 편리하다는 것이다. 폰트, 컬러값은 기본이고 재사용 가능한 컴포넌트도 디자인 시스템에 포함시켜 적극 사용하는 것도 좋아한다. 다행히 디자인팀과 나의 생각이 일치했던 것 같다. 디자인팀에서 디자인 시스템을 너무나도 잘 만들어주어 정말 편했다. 그리고 웹에서는 hover 디자인을 빼먹지 않는 것도 중요한데 이것도 놓치지 않고 챙겨주어 정말 최고였다. 뿐만 아니라, 특정 화면에서만 사용되는 컴포넌트는 화면 옆에 따로 모아주는 센스👍🏻
혹시나 하는 말이지만 여기서 말하는 디자인 시스템은 토스 디자인 시스템과 같은 엄청난 것을 의미하는 것이 아니라 이번 프로젝트에서만 사용되는 로컬 디자인 시스템(?)을 의미하는 것이다.
2. 디자인팀 -> 프론트팀
디자인팀이 프론트팀에게 전달한 내용은 디자인 변경 공지, 개발 가능 여부 질문이 대부분이었다.
디자인 변경에 대한 내용은 하도 많아서 아예 슬랙 채널을 따로 만들 정도였다. 디자인팀에서 디자인 수정사항 발생 시, 슬랙으로 알려주고 담당자가 확인하면 이모지를 통해서 확인했음을 알려주는 방식으로 진행했다. 관련해서 질문이 있으면 피그마 댓글이나 슬랙을 통해서 소통을 했다.
디자인 변경이 많았다고 하니, 이 글을 읽은 누군가는 '디자인 변경이 많아서 프론트팀이 힘들지 않았나?'라는 궁금증이 생겼을지도 모른다. 나는 자신있게 대답할 수 있다. 전혀 힘들지 않았다! 프론트팀의 개발 진행 속도가 너무 늦어서 변경 이전 화면 작업을 시작도 못했기 때문이었다...^^ 디자인팀은 수정할 때마다 너무 미안해 했는데 전혀 미안해야 할 필요가 없었다. 오히려 속도가 더딘 프론트팀이 미안했다🥲
디자인팀이 개발 가능 여부를 질문할 때 인상적이었던 것이 질문을 할 때 영상이나 레퍼런스를 첨부한다는 점이었다. 애니메이션이나 인터랙션 관련 질문을 할 때 디자인팀이 생각하는 애니메이션을 영상으로 만들어 구현 가능한지 물어봐주었다. 덕분에 어떤 것을 원하는지 확실히 이해했고, 구현 과정에서는 첨부해준 영상을 참고하며 디자인팀이 원하는 애니메이션을 구현할 수 있었다.
다른 디자인 팀원은 원하는 애니메이션이 개발 가능한지 물어봄과 동시에 관련 개발 레퍼런스도 함께 찾아주었다. 실제로 이 레퍼런스는 정말 큰 도움이 되었고 팀원이 전달해준 레퍼런스를 기반으로 성공적으로 구현할 수 있었다.
3. 프론트팀 -> 디자인팀
프론트팀은 디자인팀에게 이것저것 질문을 많이 했다. 디자인에 대한 질문, 애니메이션이나 인터랙션에 대한 질문 등 되게 많았다. 특히 셀피스는 애니메이션을 많이 사용했기 때문에 애니메이션과 관련해서도 많이 이야기를 나눴던 것 같다. 질문 방식은 주로 피그마 댓글 기능을 이용했다.

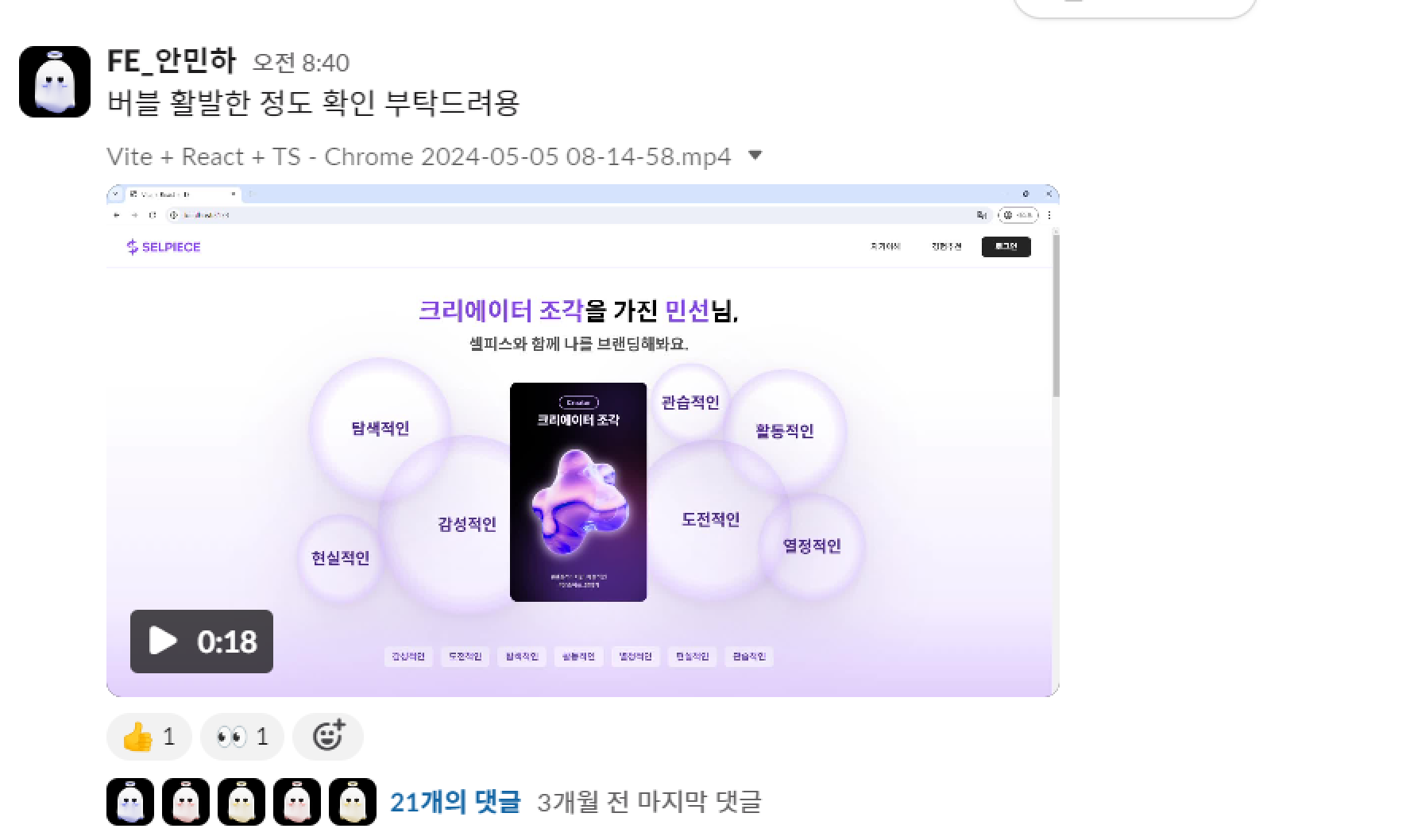
이외에 내가 신경쓴 건 중간중간 구현한 화면을 공유하는 것이었다. 셀피스는 디자인적 요소, 애니메이션 및 인터랙션 요소에서 신경써야 할 것이 많았기 때문에 디자인팀의 확인을 받고 싶었고, 기획이나 디자인팀에서도 진행 상황을 파악하고 싶어할 것 같아 화면 공유를 적극적으로 했다.
배포를 하는 것도 방법일 수 있겠지만 페이지 전환이 매끄럽지 않았고 기능 구현도 미완성이었기 때문에 디자인을 확인하기 위한 배포는 적절하지 않다고 판단을 했다. 대신 내가 선택한 방법은 구현 완료된 화면을 녹화하여 슬랙으로 공유를 하는 방식이었다. 팀원들은 녹화된 영상을 보며 피드백을 해주고 피드백 내용을 기반으로 수정해 다시 공유하는 과정으로 진행했다.
4. QA
위에 언급했듯이 디자인팀과도 QA를 진행했다. 우리가 놓친 디자인 요소를 잡아주거나 디자인팀이 실제 구현된 화면을 확인해보며 고쳐야 할 점들을 정리해 이슈로 등록하는 방식이었다. 나머지는 위와 동일하므로 넘어가겠다.
▶ 백엔드팀과 협업하기
1. 블로그 활용
우리 팀이 처음 모여서 회의할 때 테크 블로그를 작성하자고 이야기가 나왔다. (그렇지만 바빠서 흐지부지 되었다.) 블로그 작성 첫 타자였던 개발팀 리드이자 백엔드 팀원이 소셜 로그인 구현에 대한 내용을 꼼꼼히 작성해주었는데 이게 프론트팀의 참고서가 되어주었다. 팀원이 작성해준 블로그 글을 읽어보며 백엔드 팀에서 어디까지 기능을 담당해주었고, 프론트에서는 어떤 부분을 구현하면 되는지를 정확히 파악할 수 있었다. 물론 공부도 되었다!
너무 잘 작성해주었기 때문에 혹시 이 글을 읽고 있는 백엔드 개발자가 있다면 한 번 읽어봐도 좋을 것 같다. ➡️ 밋업 D조 쿨피스팀 테크 블로그
2. API 명세서
기능명세서를 토대로 백엔드 팀에서 API를 만들어주면 프론트팀이 연동을 하고, 수정을 원할 때 혹은 추가 API를 원할 때 소통하는 방식으로 진행을 했다. 그렇게 백엔드 팀에서 만들어준 API 목록과 Request, Response 형식을 세세하게 작성해준 것이 API 명세서이다. 이건 위에 작성을 했기 때문에 넘어가도록 하겠다.
3. 슬랙 토론 & 즉석 회의

연동, 기능 구현과 관련해서 백엔드와 많은 이야기를 해야했지만 직접 만나서 대화할 수 없었기에 슬랙을 적극 활용했다. 백엔드 팀원이 필요할 때마다 슬랙으로 언급하여 관련해서 이야기를 나눴다.
토론이나 회의는 당연히 API 관련 내용이었다. 보통 추가 API를 요청하거나 토큰 관련 이야기였다. 이 과정에서 왜 API를 추가해야하는지, 더 좋은 방법은 없는지에 대해 이야기하고, 추가하기로 결정되면 어떤 식으로 Request와 Response를 주고 받으면 되는지에 대해 의논했다. 또, 토큰 관련해서도 많은 이야기를 나눴다. 초반 개발 과정에서 토큰 관련해서 문제가 있어서 함께 해결해보고자 슬랙 허들로 즉석 회의를 진행하기도 했다.
개발팀에서 신경을 많이 쓴 기능 중 하나가 챗봇 구현이었는데 이 기능을 구현하는 과정에서도 많은 이야기를 나누었다. 하루는 PM과 개발팀이 모두 모여 밤새 작업을 함께 했는데, 이 날 챗봇 구현과 관련해서 API를 어떻게 구성하면 좋을지에 대해 토론을 하기도 했다. 챗봇 구현과 관련해서는 이후 다른 포스트를 통해 이야기 해보도록 하겠다.
🚀프론트 협업
프론트팀 내부에서 리드를 딱히 정하지는 않았지만 암묵적으로 내가 리드를 많이 했던 것 같다. 그래서 지금까지 내가 했던 프로젝트와 비슷하게 진행했다.
▶ 그라운드 룰 세팅
프로젝트를 시작했다? 그라운드 룰 세팅은 빠질 수가 없다!
우리가 정한 그라운드 룰 항목은 아래와 같다.
- 기술 스택
- 커밋 메시지 형식
- 이슈 템플릿 및 이슈 제목 형식
- 브랜치 전략
- PR 템플릿 및 merge 규칙 설정
- 폴더구조
- 네이밍 룰
- 커뮤니케이션 방식
▶ 목표 공유
첫 회의가 비대면이라 분위기를 좀 풀어보고자 가볍게 목표 공유도 해봤다.
내가 얻어가고 싶은 것
- 클린 코드 & 깔끔하게 코드 작성하기
- 모르는 기능, 라이브러리 왕창 배워가기 (쓸 일이 있다면)
정민이가 얻어가고 싶은 것
- 열심히 해서 완주하기👍
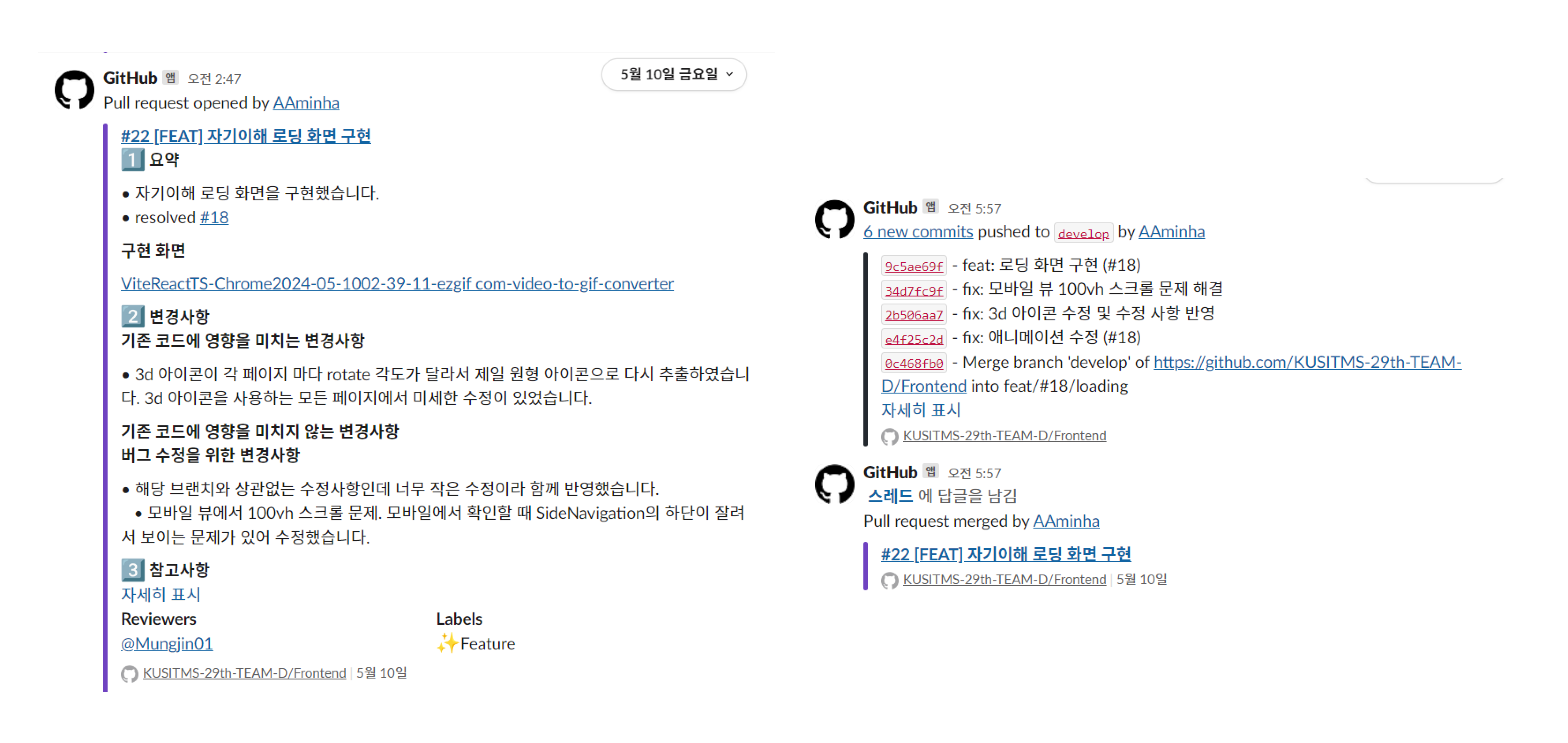
▶ 슬랙-깃허브 연동

슬랙에 깃허브를 연동해본 것을 보긴 했지만 내가 직접 연동을 해보는 건 처음이었다. 연동을 꼭 해야겠다는 건 아니였으나, 프론트 회의를 하면서 팀원이 PR 알림이 오는 메일 알림을 켜놓지 않는다는 이야기를 듣고 연동하는 게 맞겠다 싶었다. PR을 올리면 매번 슬랙이나 카톡으로 알릴 자신이 없었기 때문이었다. 어차피 팀 소통은 슬랙으로 진행하니 슬랙으로 깃허브를 연동해두면 빠르게 확인해줄 수 있을 것이라 생각했다.
슬랙에 명령어를 입력하면 알림을 선택해서 설정할 수 있는데 우리는 여러가지 알림을 설정하지는 않았고 PR에 대한 알림만 설정을 해두었다. PR이 open되거나 open된 PR에 추가 커밋이 발생하거나 PR이 merge가 될 때 알림이 오도록 했다. PR 확인이 늦으면 해당 PR 알림 스레드에 팀원을 태그하여 빠른 확인을 요청하기도 했다.
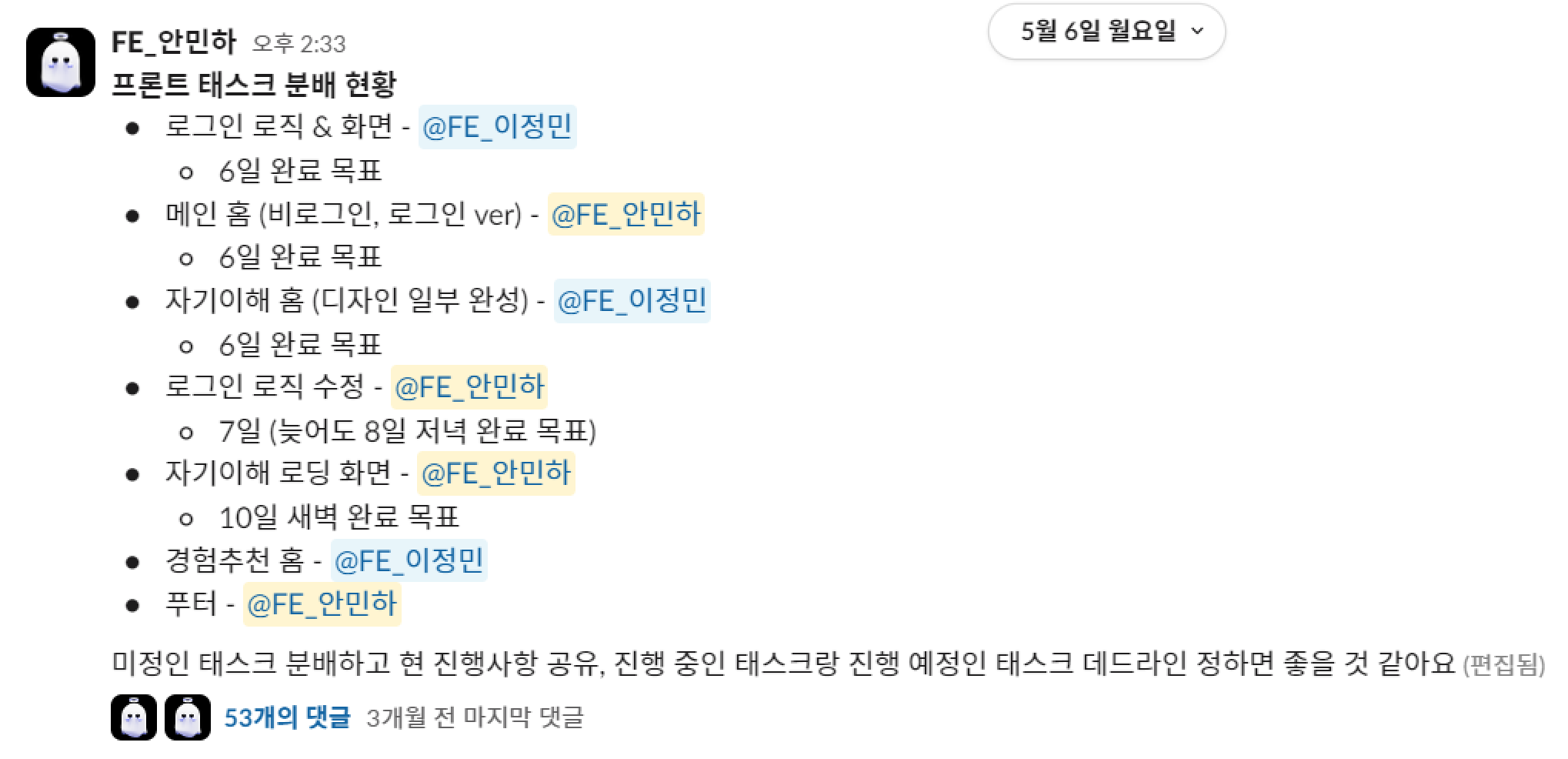
▶ 태스크 분배
프로젝트 진행 기간이 상당히 짧아 화면 디자인이 나오자마자 바로 개발을 시작해야했다. 그래서 체계적으로 태스크 분배를 하는 것이 불가능했다. 그래서 그때 그때 상황에 따라 태스크를 분배하는 방향으로 진행했다.
초반에는 완성된 화면 혹은 화면 일부가 나오는 즉시 한 명씩 맡아 개발을 시작했다. 개발을 진행하는 동안 다른 화면 디자인이 완료되어 쌓이기 시작했고, 담당하고 있는 화면 개발이 후반부에 들어서거나 분배하지 못한 태스크가 너무 쌓이면 선호하는 태스크 + 현재 담당하고 있는 태스크 분량 및 난이도를 고려해 적절하게 분배하려고 노력했다.

태스크 분배가 완료되면 모든 팀원들이 볼 수 있도록 슬랙에 다시 한 번 공유하고 자신의 상황을 고려해 스스로 데드라인을 잡고 공유했다. 슬랙으로 다시 공유한 이유는 프론트팀의 상황을 PM에게 알리고자 함도 있었고, 기능 담당자를 알리고자 함도 있었다.
▶ 투두 작성
개발 중반에는 태스크가 생각보다 너무 많았고 그러다보니 동시 진행되는 태스크도 많아 혼란 그 자체였다. 그리고 전반적으로 프론트팀의 속도가 더뎌 상황 파악을 위해 팀원의 진행 상황도 알 필요가 있다고 생각했다. 그래서 PM이 만들어준 투두를 활용했다. 투두 덕분에 나에게 남은 태스크를 빠르게 파악할 수 있어 좋았고, 여유가 될 때는 투두로 팀원에게 남은 태스크를 확인해 팀원 태스크 중 일부를 가져와 내가 진행하기도 했다.
▶ 적극적인 코드 리뷰
음.. 이건 초반에만 해당되는 이야기다. 교내 개발 동아리에서 TF를 진행하면서 코드 리뷰에 대해 많이 배운 게 있어서 이번 프로젝트에 그 배운점을 적용해보고 싶었다. 배운 점이라고 해서 그렇게 대단한 건 아니고 '내가 알고 있는 지식이나 개선 방향에 대해 적극적으로 공유하자'는 것이다. 그래서 초반에는 코드 리뷰를 열심히 했다. 하지만 그 과정에서 너무 많은 수정사항들이 발생해 PR이 빨리 머지가 되지 않는 문제가 생겼고, 초반 태스크가 딜레이가 되는 문제도 발생하기 시작했다. 아쉽지만 중반 이후부터는 코드 리뷰를 가볍게 하는 방향으로 바꾸었다.

(둘이서 하는데 PR 댓글 54개는 좀... 많았던 것 같다😓)
코드 리뷰를 하면서 고민하게 된 점도 있었다. PR이 너무 오래 진행되다 보니 팀원도 지치고 나도 지쳐 좋자고 한 코드리뷰가 오히려 발목을 잡은 느낌이었다. 모든 수정사항을 다 반영하는 것이 맞는 것인지. 아니면 추후 리팩토링까지 바라보며 어느 시점에서 끊고 머지하는 게 맞는 것인지 많이 생각해보게 되었다. 코드 리뷰에 대해서도 조금 더 공부를 해볼 필요가 있다고 느꼈다.
▶ 모르는 건 물어보기

나도 나지만 팀원도 이번 프로젝트를 통해서 많이 경험하고 많이 배워가면 좋겠다는 생각으로 프로젝트를 시작했다. 그래서 비교적 경험이 적은 팀원에게 내가 알고 있는 범위 내에서 많이 알려주고 싶었다. '모르는 게 있다면 언제든 서로 물어보자!', '매번 모르는 거 있으면 물어봐!'라고 계속 이야기를 했던 것 같다. 다행히도 팀원은 중간중간 나에게 질문을 해주었고 나는 그 질문에 최선을 다해 답변을 해주려고 노력했다.
한 번은 팀원이 로그인 기능 구현에 대해 감을 잡지 못하는 것 같아 게더에서 함께 해결해보기로 했다. 이전 프로젝트를 통해 로그인 기능 구현을 해봤기 때문에 어느정도 구현 방식을 알고 있었지만 팀원은 로그인 기능을 담당하는 게 처음이라 도움을 주기로 한 것이었다. 구현 방식을 바로 알려줄 수도 있었지만 그것보다는 스스로 깨달아가면서 배우는 것이 더 도움이 될 것이라고 생각했다. 그래서 팀원이 최대한 스스로의 힘으로 기능을 구현할 수 있도록 여러가지 유도 질문을 하면서 진행했고 이날은 새벽까지 함께 시간을 보냈다. (우리 둘 다 정말 고생이 많았다ㅠ)
🌱이번 프로젝트를 통해서
이 포스트는 협업에 대한 내용을 주로 다뤘기 때문에 개발에 대한 내용보다는 전반적인 내용. 특히, 협업에 대한 배운점과 느낀점을 위주로 작성해보려 한다.
이게 체계적인 프로젝트구나!
경험 많고 훌륭한 PM을 만나 체계적인으로 진행되는 프로젝트가 어떤건지 배웠다. 온보딩부터 시작해서 기획팀, 디자인팀, 개발팀 모두 각 팀의 상황을 꾸준히 공유할 수 있도록 유도, 전반적인 진행사항 관리, 전체 회의 진행, 문서 관리를 하는 것을 보며 모든 팀원이 중요하지만 PM이 팀을 어떻게 이끄느냐도 상당히 중요하다는 것을 다시금 깨달았다.
뿐만 아니라, 어떻게 해야 모든 팀이 같은 결과물을 바라보며 작업할 수 있는지 그 방법을 제대로 알 수 있었던 시간이기도 했다. 완료된 작업물이 어떻게 넘겨져야 하는지, 어떻게 질문을 하는 것이 좋은지 등 큰 것부터 사소한 것까지 정말 많이 배울 수 있었다.
개발이 즐겁다!
웹 프론트를 처음 배운 이후로 그동안의 개발이 즐겁지만은 않았다. 그치만 이번 프로젝트는 달랐다. 개발하는 게 즐거웠고, 그렇다보니 욕심이 많이 생겼다. 왜 이번 프로젝트는 개발이 즐거웠는지에 대해 생각을 해보니 3가지 요소가 큰 도움이 되었던 것 같다.
첫번째는 디자인이 예뻤다는 점이다. 이렇게 눈이 돌아갈만큼 예쁜 디자인은 처음 봤고 아마 앞으로 그 어떤 프로젝트를 해도 이런 디자인은 다시는 못볼 것이다. 디자인이 마음에 드니 나도 덩달아 완벽한 결과물을 만들고 싶다는 욕심이 생겼고, 실제로 점점 디자인된 화면과 똑같이 만들어지는 걸 보면서 개발이 재미있고 즐겁게 느껴졌다. 화면이 아름다워지니 나아가 코드도 퀄리티까지도 욕심이 났던 것 같다. 프로젝트에 대한 애정이 중요한 이유가 바로 이런 것이 아닐까 싶었다.
두번째는 해보고 싶던 개발 경험을 원없이 해봤다는 것이다. 나는 이번 프로젝트 초반에 인터랙션, 애니메이션을 적용해보고 싶다고 팀원들에게 이야기했다. 그래서 그런 것일까? 기획과 디자인 팀원들이 정말 여기저기 인터랙션과 애니메이션을 구현하도록 만들어주었다. 처음에는 막막했지만 여러가지 레퍼런스를 찾아보며 적용해보고 실제로 성공적으로 구현을 성공했을 때의 쾌감은 마치 처음 웹 프론트를 배웠을 때만큼 좋았다.
마지막으로 잘 맞는 팀원을 만난 것이다. (다른 팀원들도 이렇게 생각하는지는 잘 모르겠다ㅎㅎ) 기획팀, 디자인팀, 백엔드팀에서 모두 잘 맞는 팀원을 만난 덕분에 거리낌없이 의견을 주고 받으며 적극적인 커뮤니케이션을 할 수 있었다고 생각한다. 개발팀 내부적으로도 성공적인 기능 구현을 위해 함께 머리 굴리면서 많은 이야기를 나누고 그 과정에서 효율적이고 성능에 대해서도 많이 생각해보았던 것 같아 좋았다. 무엇보다 모두가 열심히 해서 나도 덩달아 열심히 할 수 있었던 것 같다.
쿨피스 팀! 늦었지만 모두 너무너무 수고했다!!!!
타임어택 개발은 쉬고싶다!
28기, 29기 큐시즘 활동을 하면서 많이 배우고 경험했지만 기업 프로젝트, 큐커톤, 밋업 프로젝트가 끝날 때마다 드는 생각은 타임어택 개발은 아쉬움이 커서 그만하고 싶다는 것이었다. 물론 어딜가든 기능 개발에 마감일이 있기 마련이지만 큐시즘은 유독 타임어택이 더 힘들게 느껴졌다. 짧은 기간 동안 엄청나게 많은 분량을 개발하다보니 점점 코드 퀄리티가 떨어지고 제대로 된 협업 경험을 쌓을 기회를 놓치는 것 같다는 생각이 들어 그랬던 것 같다. 기획, 디자인, 백엔드, 프론트엔드가 모여서 프로젝트 하는 것이 쉽게 오는 기회는 아니기 때문에 잘 해내고 싶은데 말이다!!!
이번 프로젝트 역시 아쉬움이 컸다. 밋업데이 이후 수정과 리팩토링을 하면서 꼭 고치고 싶은 것들을 해결하면서 마무리를 하긴 했지만, 이걸 밋업데이 때 제대로 보여주지 못한 아쉬움은 사라지지 않을 것 같다. 지금까지 한계에 부딪히는 개발 경험은 많이 쌓아보았으니, 이제는 시간에 쫓기는 개발보다는 코드 퀄리티, 성능에 더 초점을 맞추는 개발 경험을 쌓아보고 싶다.


진짜 최고였어 👍🏻