Next.js 프로젝트를 진행하며 이메일 전송 기능이 필요할 때, 보통 nodemailer를 사용하여 API 라우터를 구축하는 방식이 일반적(?)입니다. 하지만 API 서버 없이 클라이언트에서 간편하게 이메일을 전송하고 싶다면 EmailJS를 활용할 수 있습니다.
이번 포스팅에서는 EmailJS를 이용하여 Next.js 프로젝트에서 이메일 전송 기능을 구현하는 방법을 정리했습니다.
1. EmailJS 설정하기
1-1. Email Service 연결
- EmailJS에 회원가입 후 로그인합니다.
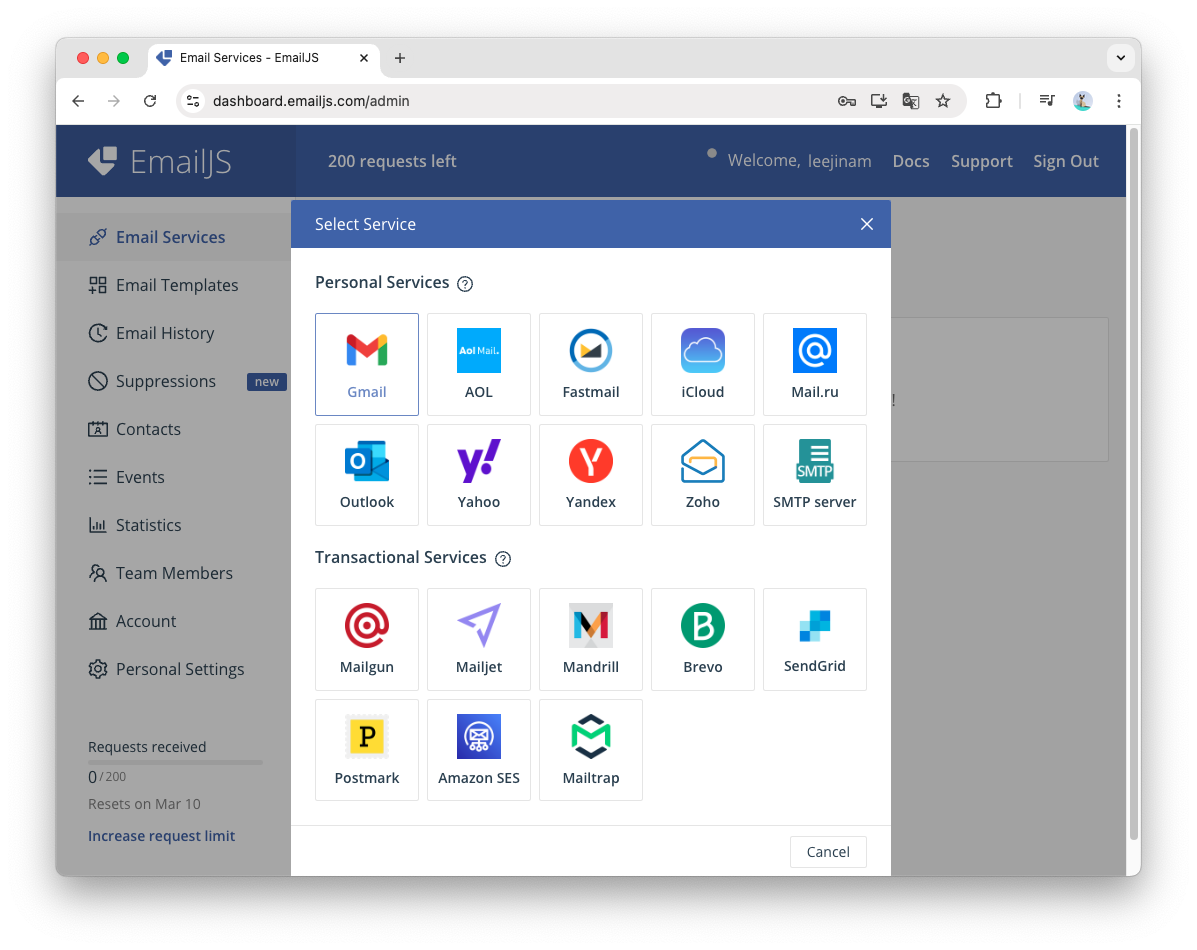
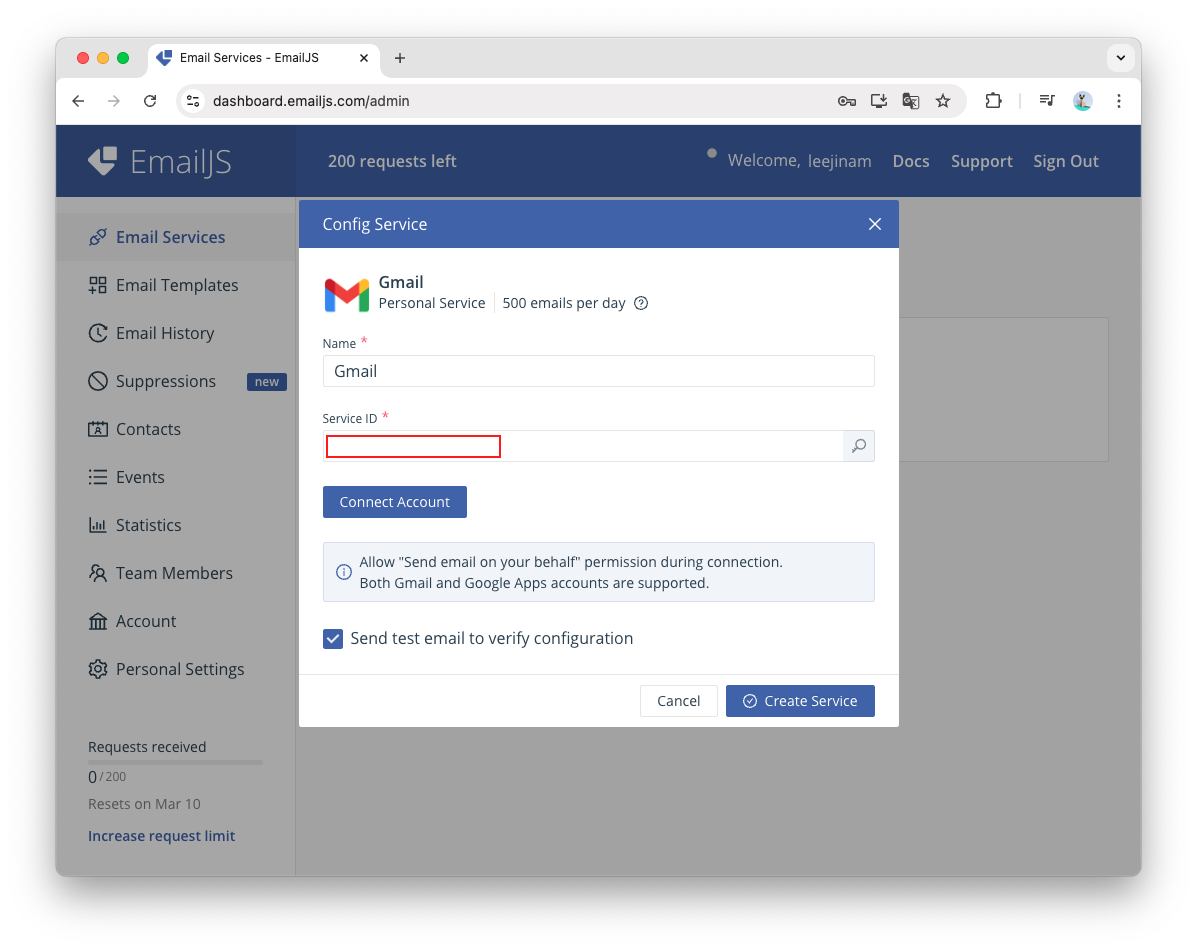
- Email Services 메뉴에서 Gmail 또는 원하는 이메일 서비스를 추가합니다.

1-2. Email Template 생성
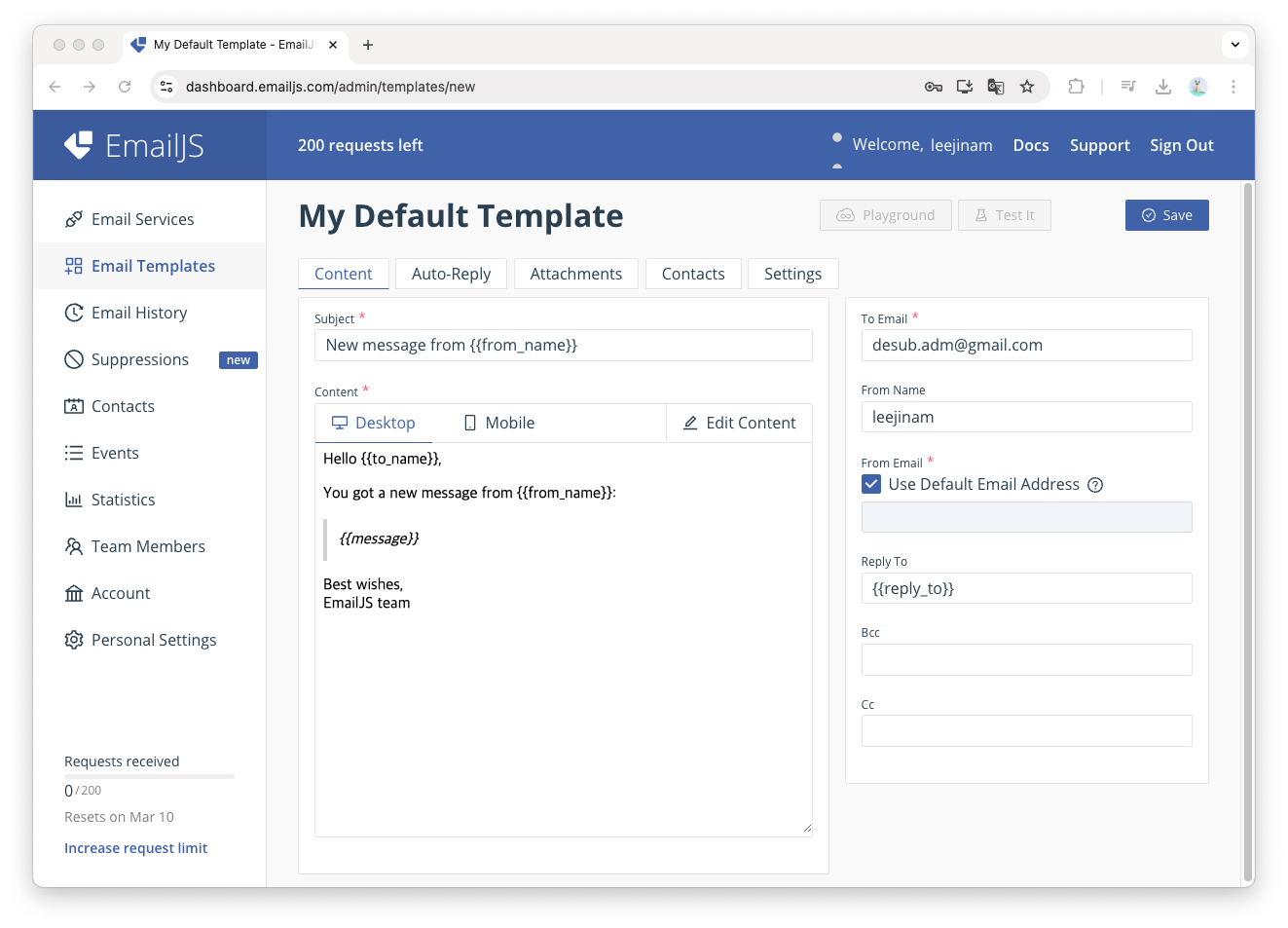
- Email Templates 메뉴에서 새로운 템플릿을 추가합니다.
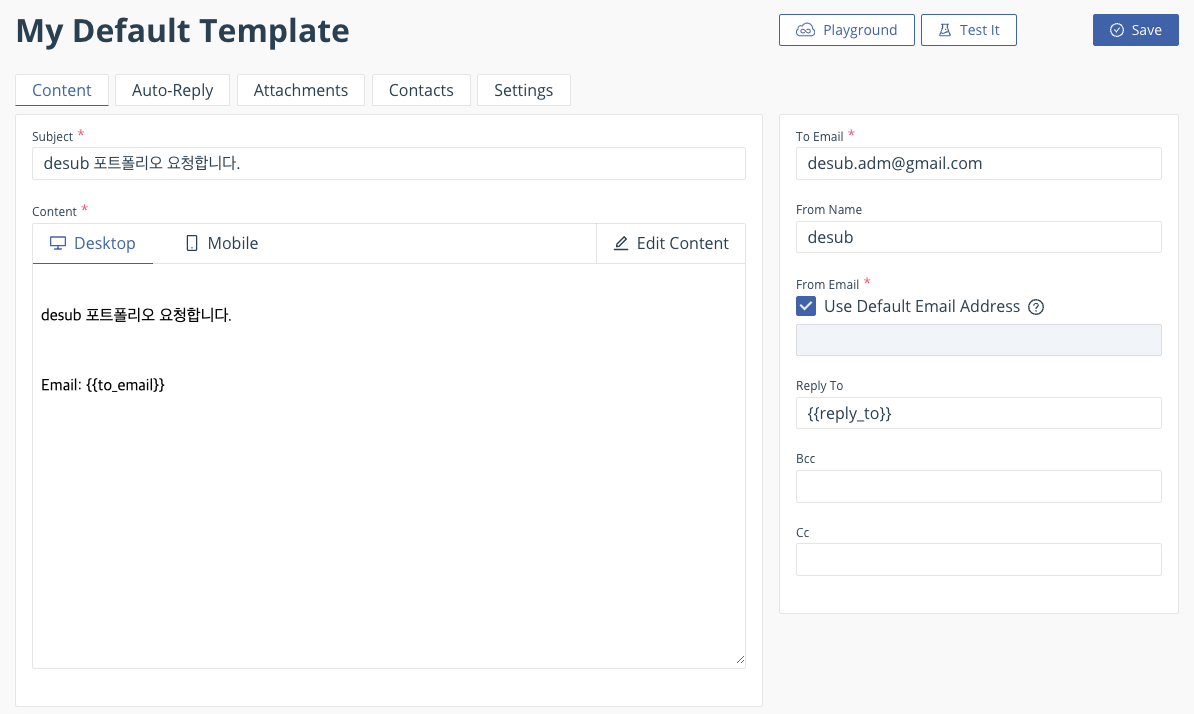
- 원하는 템플릿을 설정하고 저장합니다.



저는 이메일 주소만 필요하기 때문에 to_email 만 존재합니다.
2. 환경 변수 설정
프로젝트 루트에 .env.loacl 파일을 생성하고 EmailJS에서 제공하는 키를 추가합니다.
NEXT_PUBLIC_EMAILJS_PUBLIC_KEY=your_public_key
NEXT_PUBLIC_EMAILJS_SERVICE_ID=your_service_id
NEXT_PUBLIC_EMAILJS_TEMPLATE_ID=your_template_id
NEXT_PUBLIC_접두사를 붙이면 클라이언트에서도 환경 변수를 사용할 수 있다.
3. Next.js에서 이메일 전송 구현하기
3-1. Email JS 라이브러리 설치
//npm
npm install @emailjs/browser
// yarn
yarn add @emailjs/browser
// pnpm
pnpm add @emailjs/browser3-2. 이메일 전송 컴포넌트 구현
import { useState } from 'react';
import emailjs from '@emailjs/browser';
const Contact = () => {
const [email, setEmail] = useState('');
const [status, setStatus] = useState('');
const [isLoading, setIsLoading] = useState(false);
const handleSubmit = async (e: React.FormEvent) => {
e.preventDefault();
setIsLoading(true);
setStatus('전송 중...');
try {
const result = await emailjs.send(
process.env.NEXT_PUBLIC_EMAILJS_SERVICE_ID!,
process.env.NEXT_PUBLIC_EMAILJS_TEMPLATE_ID!,
{ to_email: email },
process.env.NEXT_PUBLIC_EMAILJS_PUBLIC_KEY,
);
console.log('이메일 전송 성공:', result.text);
setStatus('이메일이 성공적으로 전송되었습니다!');
setEmail('');
} catch (error) {
console.error('이메일 전송 실패:', error);
setStatus('이메일 전송에 실패했습니다. 다시 시도해 주세요.');
} finally {
setIsLoading(false);
}
};
return (
<form onSubmit={handleSubmit} className="flex flex-col gap-4" autoComplete="off">
<label htmlFor="email" className="sr-only">이메일 주소</label>
<input
id="email"
type="email"
placeholder="e-mail address"
className="border p-2 rounded"
value={email}
onChange={(e) => setEmail(e.target.value)}
required
/>
<button
type="submit"
className="bg-blue-500 text-white p-2 rounded hover:bg-blue-600 disabled:opacity-50"
disabled={isLoading}
>
{isLoading ? '전송 중...' : '이메일 보내기'}
</button>
{status && <p className="text-center mt-2">{status}</p>}
</form>
);
};
export default Contact;4. 결론

EmailJS를 활용하면 API 라우터 없이 클라이언트에서 직접 이메일을 전송할 수 있다. nodemailer를 사용할 필요 없이 간편하게 구현할 수 있어 빠른 개발이 필요한 프로젝트에 유용하다.
✅ 참고
