API 키 발급받기
네이버 클라우드 플랫폼에 가입하고 네이버 지도 API 이용 신청을 합니다.
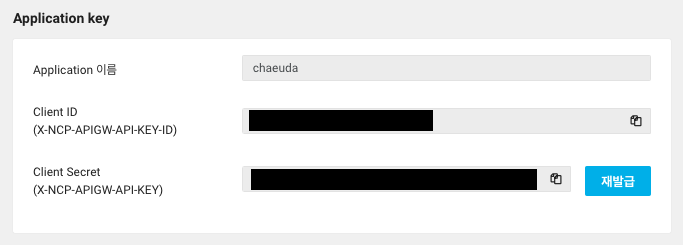
애플리케이션을 등록하면 API key가 발급됩니다. 이 key는 나중에 다시 확인할 수 있으니 복사를 못했다고 걱정하지 않으셔도 됩니다.

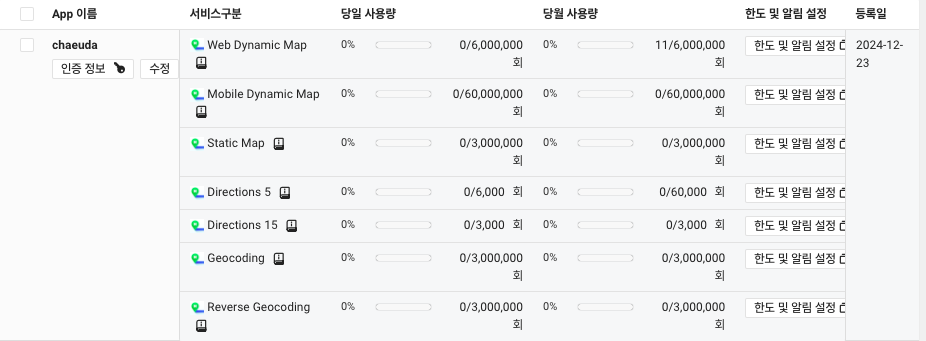
API 무료 사용 횟수가 제한이 있어서 저는 우선 제한 한도를 무료 사용 횟수에 맞춰놨습니다.

프로젝트 설정
네이버 지도 API의 타입을 명시적으로 선언하기 위해 @types/navermaps 설치합니다.
pnpm add -D @types/navermaps지도 표시
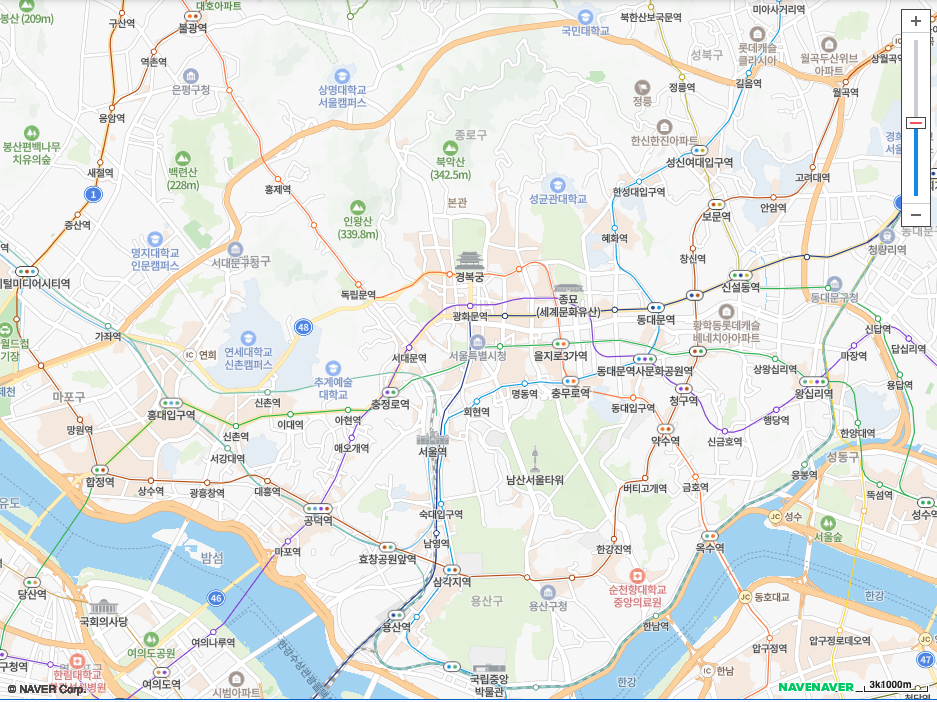
저는 메인 화면, 즉 홈에서 map을 띄우기 위해 src/app/page.tsx에서 작업했습니다.
declare global {
interface Window {
naver: any;
}
}네이버 지도 API가 window.naver 객체에 정의되므로 타입스크립트에서 이를 알 수 있도록 명시적으로 선언합니다. 타입스크립트가 window.naver의 속성을 추론하지 못하는 문제를 방지하도록 any 타입으로 설정합니다.
interface NaverMapProps {
width?: string;
height?: string;
initialCenter?: { lat: number; lng: number };
initialZoom?: number;
}지도 컨테이너의 크기, 지도의 초기 중심 좌표와 초기 줌 레벨을 설정하는 props 타입을 정의합니다.
const Home = ({
width = '100%',
height = '700px',
initialCenter = { lat: 37.5656, lng: 126.9769 },
initialZoom = 13,
}: NaverMapProps) => {기본값을 설정하여 사용자 입력이 없을 경우에도 동작하도록 합니다.
const mapRef = useRef<HTMLDivElement>(null);지도 객체가 렌더링될 DOM 요소를 참조합니다.
useEffect(() => {
const initializeMap = () => {
if (!window.naver) return;
const mapOptions = {
center: new window.naver.maps.LatLng(initialCenter.lat, initialCenter.lng),
zoom: initialZoom,
zoomControl: true,
zoomControlOptions: {
position: window.naver.maps.Position.TOP_RIGHT,
},
};
};
const script = document.createElement('script');
script.src = `https://openapi.map.naver.com/openapi/v3/maps.js?ncpClientId=${process.env.NEXT_PUBLIC_NAVER_MAP_CLIENT_ID}`;
script.async = true;
script.onload = initializeMap;
document.head.appendChild(script);
return () => {
document.head.removeChild(script);
};
}, [initialCenter, initialZoom]);-
스크립트 추가: 네이버 지도 API를 로드하기 위해 동적으로
src: 네이버 지도 API URL과 클라이언트 ID를 포함합니다.async: 비동기로 스크립트를 로드하여 렌더링 차단을 방지합니다.onload: 스크립트 로드가 완료된 후 initializeMap을 호출합니다.
-
initializeMap
window.naver가 준비되었는지 확인 후 지도를 초기화합니다.mapOptions는 지도 초기 설정(중심, 줌 레벨, 줌 컨트롤 위치 등)을 지정합니다.new window.naver.maps.Map은 네이버 지도 객체를 생성합니다.
-
정리(cleanup)
- 컴포넌트가 언마운트될 때 동적으로 추가된 스크립트를 제거하여 메모리 누수를 방지합니다.
return <div ref={mapRef} style={{ width, height }} />;
특정 위치에 Marker 표시하기
const map = new window.naver.maps.Map(mapRef.current, mapOptions);
new window.naver.maps.Marker({
position: new window.naver.maps.LatLng(initialCenter.lat, initialCenter.lng),
map: map,
title: 'Marker Test',
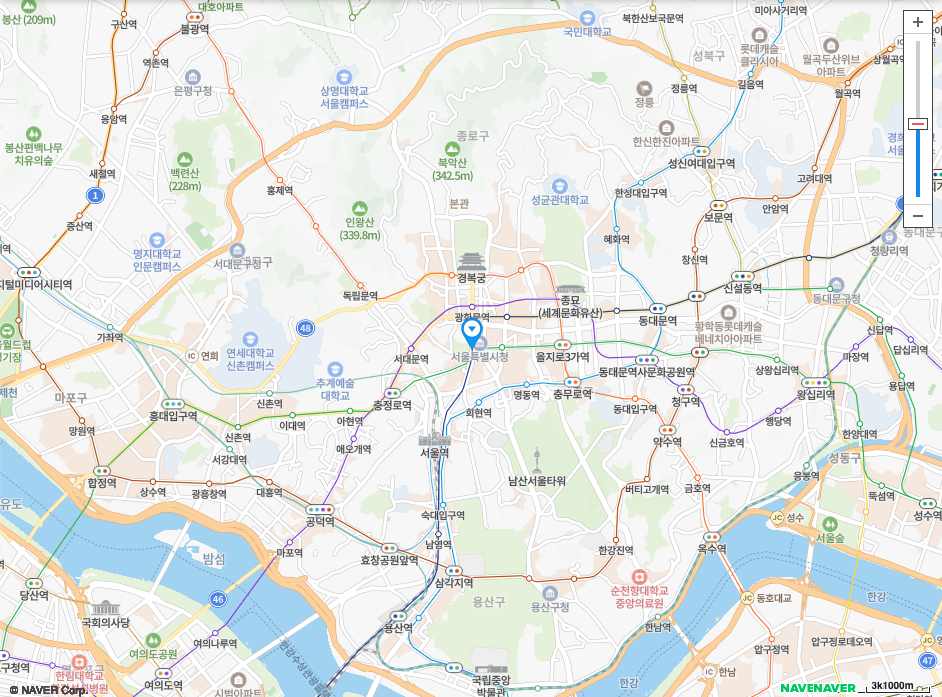
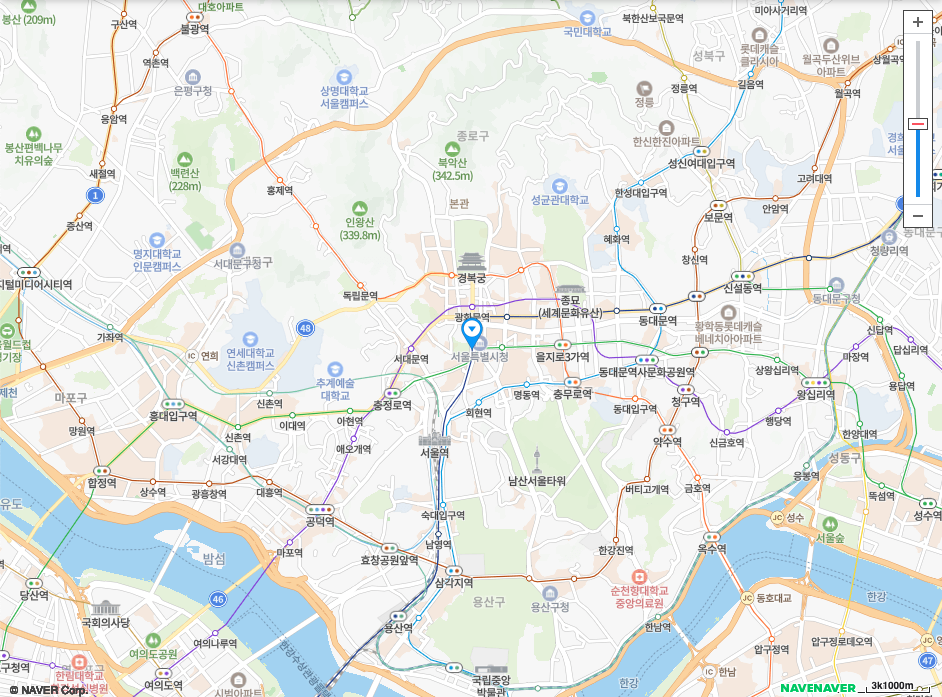
});위 코드를 useEffect 안에 작성하면 Marker가 나타납니다. 저는 지도 초기 중심 좌표에 찍었습니다.

✅ 참고