

문제의 발생
Vite를 사용하여 프로젝트를 Vercel에 배포하는 중 404 에러가 발생했습니다. 처음에는 원인을 파악하지 못해 커밋을 되돌리고, 클론을 다시 해보는 등의 시도를 했지만, 결국 프론트엔드 라우팅 설정이 누락된 것이 원인이었습니다. Vite와 같은 클라이언트 측 라우팅 프레임워크에서는 페이지 전환이 클라이언트에서 이루어지므로, 특정 URL로 접근하거나 새로고침을 할 때 서버가 해당 HTML 파일을 찾지 못해 404 에러를 반환하게 됩니다.
문제 해결

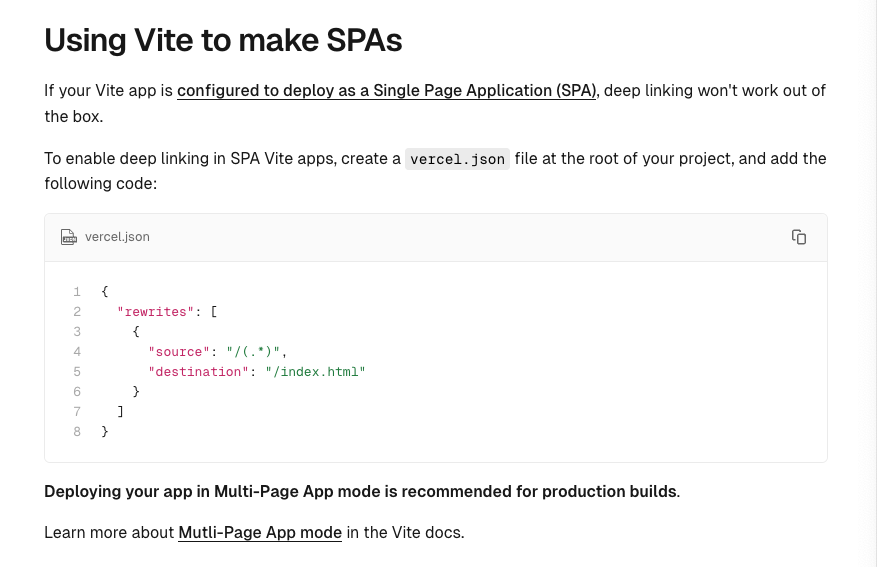
Vercel 공식 문서에서 이와 같은 문제를 발견하고 프로젝트에 vercel.json 파일을 추가했습니다.
{
"rewrites": [
{
"source": "/(.*)",
"destination": "/index.html"
}
]
}이 설정은 모든 경로 요청을
index.html로 리디렉트하여 Vite의 클라이언트 측 라우팅이 정상 작동하도록 합니다.
추가 설명: CRA와 Vite의 차이
CRA(Create React App)는 기본적으로 리액트 앱을 배포할 수 있는 정적 파일을 생성하는 기능을 제공합니다. 이 때문에 CRA로 만든 프로젝트는 바로 브라우저에서 실행할 수 있는 정적 파일 형태로 빌드됩니다.
반면, Vite는 빌드된 정적 파일을 배포 서버에 올려야 합니다. 이때, 정적 파일들이 적절한 URL 요청에 응답할 수 있도록 설정해주어야 하므로, vercel.json 파일로 리다이렉트 설정을 추가해주는 것이 필요합니다.
✅ 참고
