
자바스크립트의 기본 변수들은 불변성(immutability)을 띕니다.
불변성이란? 말 그대로 변하지 않는 성질을 뜻합니다.
그렇다면 자바스크립트의 모든 기본형 변수들은 불변성을 지니고 있기 때문에 저장된 값이 상수일까요?
텍스트를 다시 읽어보겠습니다. 일단 변수는 변하는 숫자(데이터)를 의미합니다. 그렇다면 변수는 변할 수 있겠군요. 반대로 상수는 변하지 않는 숫자입니다. 그렇다면 불변성은 상수일까요?
변수의 구조부터 살펴보겠습니다.
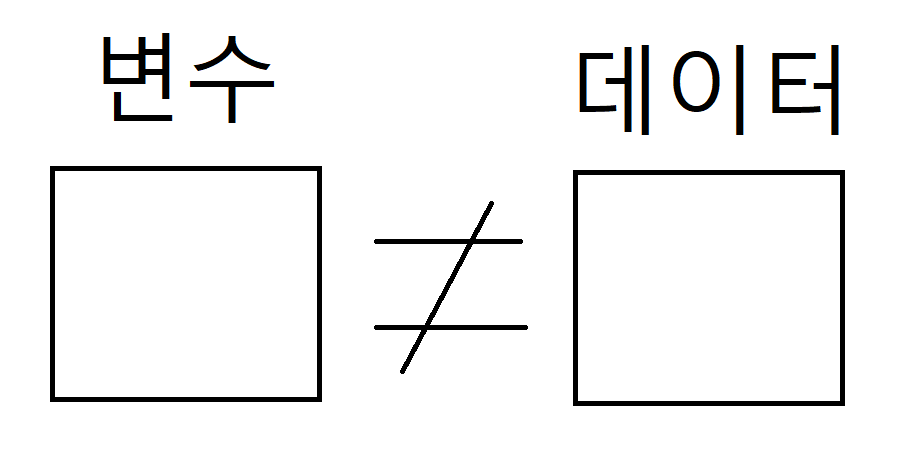
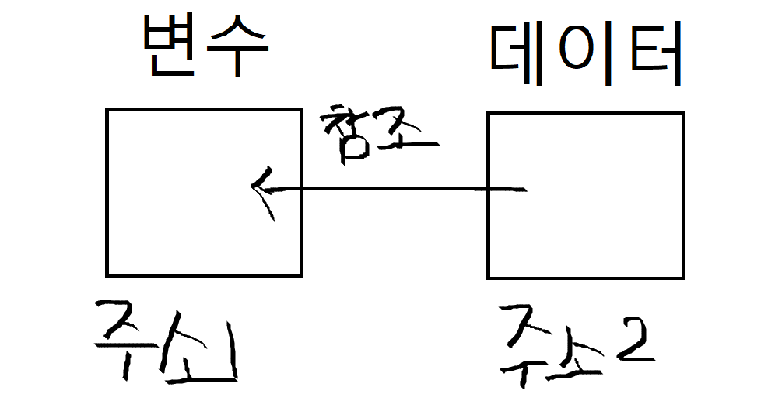
자바스크립트의 변수는 변수 부분과 데이터부분이 분리되어 있습니다.
 <서로 다른 주소를 가지는 변수와 데이터>
<서로 다른 주소를 가지는 변수와 데이터>
그렇다면 불변성이 가리키는 것은 데이터 부분, 상수는 변수 부분이겠군요!
객체의 모습도 살펴볼까요?
var object = { key : value };객체는 key과 value로 구성이 되어있는 property로 구성되어 있습니다.
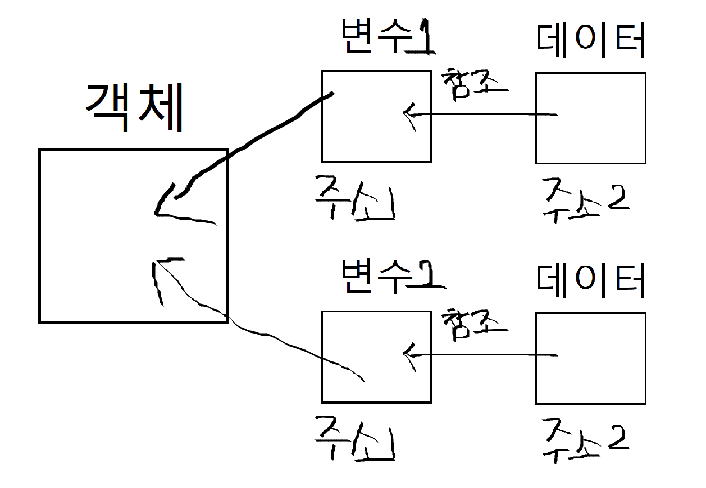
 <객체의 구조>
<객체의 구조>
객체도 변수를 참조합니다.
따라서, 기본형 변수들은 데이터를 한 번만 참조하고 객체와 같은 참조형 데이터들은 참조가 한 번 더 이루어 지는 구조로 되어 있습니다.
데이터를 복사를 할 때 생각을 해볼까요?
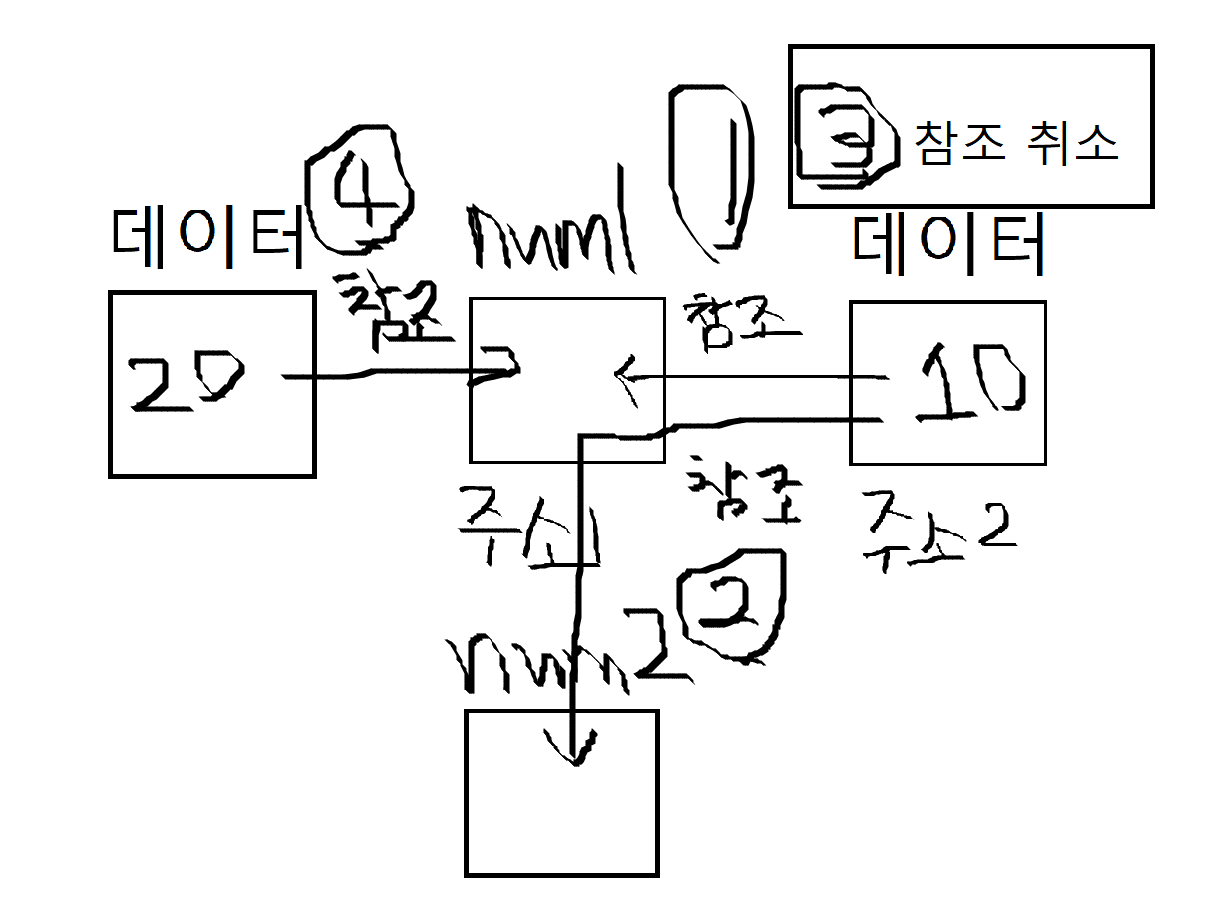
var num1 = 10;
var num2 = num1;
num1 = 20;
console.log(num1, num2); //20, 10 <num1이 데이터 10을 참조하고, num2은 num1의 주소를 가리키는 게 아니라 데이터 10을 참조하게 된다. 마지막으로 num1이 참조를 취소하고 데이터 20을 참조한다.>
<num1이 데이터 10을 참조하고, num2은 num1의 주소를 가리키는 게 아니라 데이터 10을 참조하게 된다. 마지막으로 num1이 참조를 취소하고 데이터 20을 참조한다.>
얕은복사
얕은 복사란? 한 마디로 데이터 부분을 참조하지 않고 변수부의 주소를 참조하는 것이다. 따라서, 사본을 변경해도 사본의 주소가 원본이므로 원본까지 변경되는 문제입니다. 해당 문제를 해결하려면 깊은 복사로 변경하여야 합니다.깊은 복사
깊은 복사란? 변수부의 주소 참조가 아닌 데이터부의 주소를 참조하는 것이다. 자바스크립트의 데이터는 '불변성'을 가진다고 했죠? 변수는 변하는 수이지만, 데이터는 변하지 않습니다. 그 때문에 새로운 데이터가 필요할 경우 '할당 후 참조'해야 합니다. 깊은 복사를 하게 될 경우 원본과 사본은 이제 서로 데이터부를 참조하는 데이터이므로 복제가 아닌 복사가 되게 됩니다.
Word로 동일한 문서를 수정하고 2장을 출력하는 경우와 문서를 2개로 만들고 각각 변화를 준 뒤 2장을 출력하는 것을 생각해보세요! 프린터기가 한 문서가 아닌 두 문서를 참조하여 출력할 것입니다.