bcrtptjs란
npm 패키지 중 하나로 비밀번호 암호화 라이브러리이다.
yarn add bcryptjs
hashSync
bcryptjs는 hashSync함수를 통해 비밀번호를 해싱한다.
var hash = bcrypt.hashSync("문자", salt)
여기서 salt는 암호에 특별한 값을 추가하여 해시를 해킹하는 것을 방지합니다. 소금값이라고 부르고 소금 값이 길수록 더욱 안전한 해시값을 만들 수 있습니다.
compareSync
hashSync 함수를 통해 해싱된 문자를 비교하여 일치하는지 확인하는 함수가 compareSync입니다.
bcrypt.compareSync("문자", 해시된 문자)
jwt(json web token)
jwt는 전자 서명된 URL로 이용할 수 있는bcrypt.compareSync("문자", 해시된 문자) 문자만 구성된 JSON이다.
yarn add jsonwebtoken
토큰을 만들기 위해서는 암호화할 값과 secret이 필요하다.
const token = jwt.sign(String(User.id), "my_private_secret");
secret값은 인증에 관련된 값이므로 안전하게 환경변수에 저장하여 사용한다.
./local폴더에 .env.local파일
JWT_SECRET=my_private_secret
만들어진 토큰을 브라우저의 쿠키에 저장할 수 있도록 res의 헤더에 'Set-cokkie'를 설정해준다.
const token = jwt.sign(String(newUser.id), process.env.JWT_SECRET!);
res.setHeader(
"Set-Cookie",
`access_token=${token}; path=/; expires=${new Date(
Date.now()+ 60 * 60 * 24 * 1000 * 3 //3일
)}; httponly`
);accss_token이라는 쿠키명에 토큰을 저장하며 path는 "/", expires로 지금 시간에 3일을 더해 만료일을 정하고, httponly를 사용하여 api 통신에서만 쿠키 값을 불러올 수 있고, http이외의 접근을 불가하게 설정하였다.

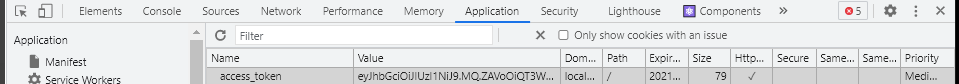
개발자 도구의 application탭의 Cookies에 accss_token이라는 이름으로 데이터가 잘 저장된 것을 볼 수 있다.