
4. Class Component: state 사용법
- 클래스 컴포넌트에서는
props를 state로 받아와서 setState() 메소드를 이용하여 state값을 변경할 수 있다.
state값이 변경될 때마다 클래스 컴포넌트 내부의 render()함수가 호출되어 매번 리렌더링된다.
class ClassComp extends React.Component {
// props를 state로 받아온다.
state = {
number:this.props.initNumber
}
render() {
return (
<div className="container">
<h2>Class style component</h2>
<p>Number : {this.state.number}</p>
<input type="button" value="random" onClick= {
function() {
this.setState({number:Math.random()})
}.bind(this)
}></input>
</div>
)
}
}
5. Function Component: hooks로 state사용법
- 함수형 컴포넌트에서
props를 state로 받아와서 사용하기 위해서는 useState()를 사용한다.
useState()
React.useState()로 작성 또는 import { useState } from 'react';로 임포트하여 useState()로 작성하여 사용- 2개의 값을 가진 배열을 리턴한다.
- 0번째 데이터: 현재의
state값
- 1번째 데이터: 새로 변경할
state값을 넣어줄 곳
import React, {useState} from 'react';
import './App.css';
function App() {
return (
<div className="container">
<h1>Hello World!</h1>
<FuncComp initNumber={2}></FuncComp>
<ClassComp initNumber={2}></ClassComp>
</div>
);
}
function FuncComp(props) {
// React의 useState에서 state의 초기값(props.initNumber)을 인자로 넣어주면
var numberState = useState(props.initNumber);
// useState() 배열의 0번째 값에 현재의 state(initNumber)값이 들어간다.
var number = numberState[0];
// class component의 setState처럼 상태를 바꾸려면 배열의 1번째 데이터를 바꾼다.
var setNumber = numberState[1];
// var dateState = useState((new Date()).toString());
// var _date = dateState[0];
// var setDate = dateState[1];
// 바로 위 3줄로 나눠서 쓴 것과 똑같이 동작하는 축약형 코드
var [_date, setDate] = useState((new Date()).toString());
// useState()를 쓰면 무조건 2개의 값으로 이루어진 배열이 리턴됨
console.log('numberState', numberState);
return (
<div className="container">
<h2>Function style component</h2>
<p>Number : {number}</p>
<p>Date : {_date}</p>
<input type="button" value="random" onClick={
function() {
setNumber(Math.random());
}
}></input>
<input type="button" value="date" onClick={
function() {
setDate((new Date()).toString());
}
}></input>
</div>
);
}
- 위의 함수형 컴포넌트에서 만든 것과 동일하게 작동하도록 만든 클래스 컴포넌트
class ClassComp extends React.Component {
state = {
number:this.props.initNumber,
date:(new Date()).toString()
}
render() {
return (
<div className="container">
<h2>Class style component</h2>
<p>Number : {this.state.number}</p>
<p>Date : {this.state.date}</p>
<input type="button" value="random" onClick= {
function() {
this.setState({number:Math.random()})
}.bind(this)
}></input>
<input type="button" value="date" onClick= {
function() {
this.setState({date:(new Date()).toString()})
}.bind(this)
}></input>
</div>
)
}
}
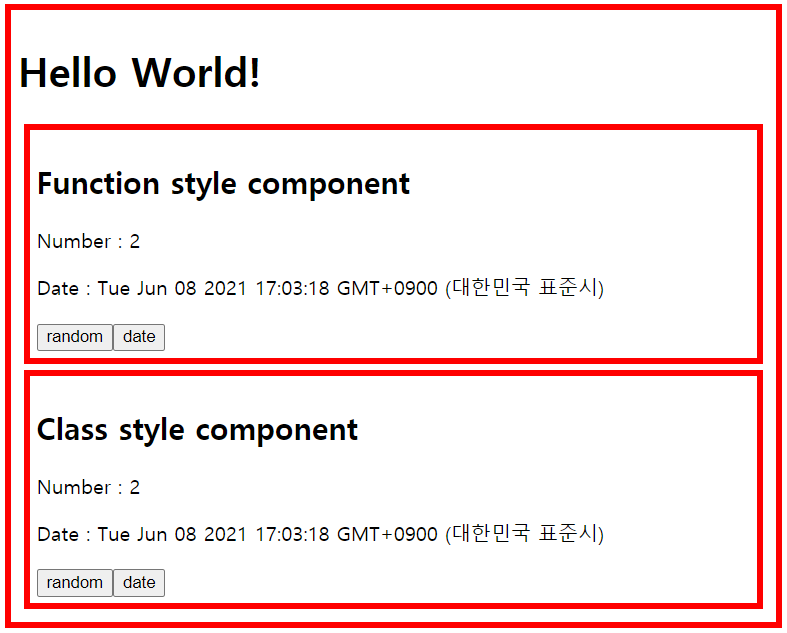
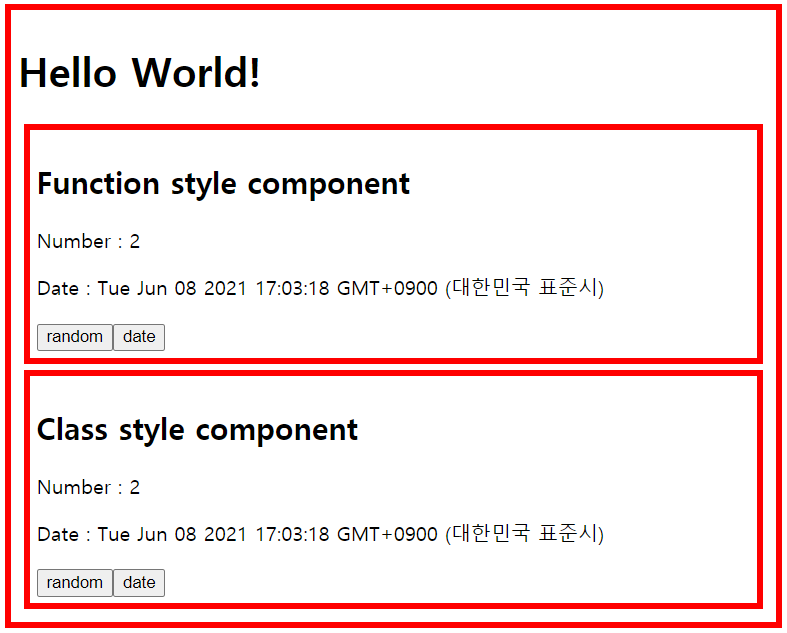
- 화면 출력