
2️⃣ React 성능향상을 위한 몇 가지 방법
사실 JS나 React에서 성능 최적화를 해도 크게 개선되기는 힘들다고 합니다.
하지만 성능을 고려하지 않고 프로젝트가 커지다 보면 사이트가 느려지는 순간이 올 수 있습니다.
미리미리 준비해서 미래를 대비해보겠습니다 😎
성능을 최적화하기 위한 코드는 가독성이 좋지 않고, 유지보수를 더 어렵게 할 때가 많다.
즉 성능 이슈가 크게 문제될만한 곳에만 최적화를 하도록 하자.
DOM 조작이 CPU 리소스를 가장 많이 사용하거나 브라우저에 부하를 주기 때문에, React에서는 rerender 안되게 하는 팁이 대부분이다 ✨
→ 우리는 rerender을 줄여야 한다, props & state의 설계가 중요!
회사에서 성능 향상을 하는 이유 → 사용자의 좋은 경험 → 회사의 이윤 창출
서비스가 느리다 → 사용자 이탈 → 회사의 매출 감소
🏅 React.PureComponent, React.memo
컴포넌트가 rerender 되지 않아야 할때 않아야 한다
-
Props 값이 변하지 않으면 다시 렌더하지 않음 (feat. memoizing, memoization)
- 메모이제이션(memoization: 컴퓨터 프로그램이 동일한 계산을 반복해야 할 때, 이전에 계산한 값을 메모리에 저장함으로써 동일한 계산의 반복 수행을 제거하여 프로그램 실행 속도를 빠르게 하는 기술이다.
-
부모가 rerender 하면, 자식 컴포넌트도 모두 rerender!
조언
-
항상 PureComponent와 memo를 쓸 필요는 없다.
- 꼭 memo가 필요할때만 사용한다.
-
같은 props인데 rerender 될 경우가 많은 컴포넌트인가? 생각해보고 사용
🏅 Avoid Object/Array Mutation
React가 state 객체의 변화를 빨리 구분하려면,
객체 자체를 접근해서 수정하지 말고, 새로운 객체를 만들어라 😮
ES6의 spread syntax
handleClick() {
this.setState(state => ({
words: [...state.words, 'marklar'],
}));
};ES8의 object spread properties
function updateColorMap(colormap) {
return {...colormap, right: 'blue'};
}🏅 참조형 데이터를 주의
함수 전달할 때는 useCallback 사용
- useCallback()은 함수를 메모이제이션(memoization)하기 위해서 사용되는 hook 함수입니다. 첫번째 인자로 넘어온 함수를, 두번째 인자로 넘어온 배열 내의 값이 변경될 때까지 저장해놓고 재사용할 수 있게 해줍니다.
객체는 미리 선언해서 사용한다
- 상수가 공통으로 사용되면 무조건 밖으로 빼서 재사용 해야한다 ⇒ 유지보수의 일부
🏅useEffect 다시 보기
useEffect는 의존성 배열(두 번째 매개변수)을 관리하는 것이 관건이다.
Tip. 기능별로 여러개로 나눠서 사용해도 성능에 문제가 없다.
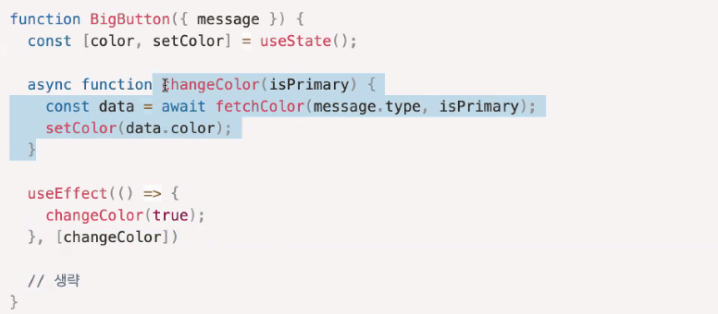
useEffect 훅 내에서 함수를 사용하는 경우

changeColor 함수가 계속 재 렌더링 된다 ⇒ useCallback으로 감싼다
useEffect의 의존성 배열이 너무 길 때,
-
의존성 배열이 너무 길다면 → 점점 관리하기가 힘들어 진다.
-
의존성 배열에 추가하지 않아도 되는 방법을 생각해본다.
성능 최적화를 어떤 서비스에 적용할까?
- 대시보드가 엄청 많다, 주식 차트, 코인차트 ⇒ 유지보수 필수
후기 🤔
리액트를 지금까지 사용하면서 어렴풋이 알고 있었던 '라이프 사이클', '함수형 컴포넌트 vs 클래스 컴포넌트'를 정리하면서 모르고 있던 복습할 수 있었다.
특히 전에 모르고 이론 공부할때랑 다르게 실전 감각을 키운 후에 이론을 보니까 이해도가 더 높아진 것 같다. (개발은 역시 이론보다 실제로 경험해봐야 잘알 수 있는 것 같다)
클래스 컴포넌트를 학습삼아 경험한적이 있지만, 리액트를 사용하는 모든 프로젝트를 함수형 컴포넌트로 진행하고 있는데 필수 요소인 Hooks도 다시 공부할 수 있었다.
누구나 그렇겠지만 이론 습득을 지루하게 여기는 나는 항상 필요한 것 위주로 찾아서 그때그때 돌려막기 식 코딩을 했었다. 하지만 이번 수업을 회고하면서 다음부터는 새로 배우는 기술을 좀 더 깊숙이 공부해야 겠다는 생각을 하게 되었다. (useState, useEffect를 너무 안일하게 사용하고 있었다는 자괴감..? 😓)
추가로 역시나 겉핥기 식으로 알고만 있었던 useMemo, useCallback의 사용법과 사용해야 할 상황에 대해서 좀더 알 수 있어서 좋았다. 아직은 최적화 문제가 나에게 와닿지는 않지만 현업에서 꼭 쓰일 수 있을 것 같다.
프리온보딩 수업을 통해서 놓치고 있었던 부분들을 조금씩 보완하고 있다. (신난다 👏🏻)
