
function 안에서의 this VS 화살표 function 안에서의 this
const obj = {
name: "zerocho",
sayName: function () {
console.log(this.name); // zerocho
function inner() {
console.log(this.name); // undefined
}
inner();
const innerArrow = () => {
console.log(this.name); // zerocho 🤔??
}
innerArrow(); // this를 바꿔주는 행위 안했는데.. 🤷
},
};
obj.sayName();
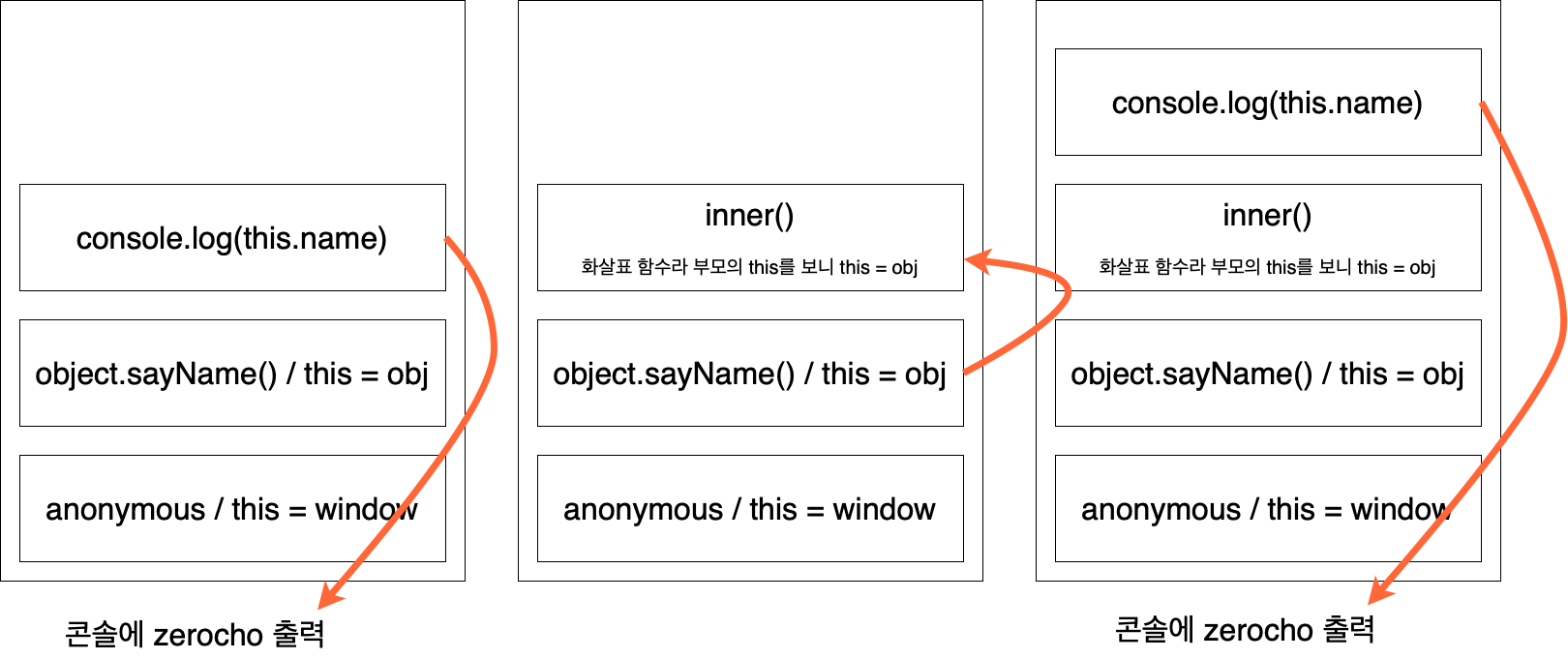
// inner의 스코프 체인: inner -> sayName -> anonymousThis는 호출할때 판단을 해아된다!
화살표 함수는 부모 함수의 this를 본다! (부모 함수의 this는 어떻게 안다? 부모가 어떻게 호출 됐는지를 본다)
sayName을 누가 호출 시켰는지를 보고, inner의 this도 정해진다.

bind, apply, call 활용 예제
function sayName() {
console.log(this.name);
}
sayName.bind({ name: 'zerocho' })(); // zerocho '()' 써줘야 실행됨!
sayName.apply({ name: 'zerocho' }); // zerocho
sayName.call({ name: 'zerocho' }); // zerochofunction add(a,b) { return a+b };
add.apply(null, [3,5]); // add함수 안에서 this가 없기 때문에 null을 넣어줘도 좋다addEventListener 예제
const hi = document.querySelector("#hi");
hi.addEventListener("click", function() { console.log(this) }); //<button id="hi">hi</button>
// 만약 화살표 함수처럼 행동하고 싶다면..
hi.addEventListener("click", (function() { console.log(this) }).bind(window)); // window objcosnt header = document.querySelector('.mainPage');
header.addEventListener('click', () => console.log(this)); // undefinedaddEventListener는 호출! () => console.log(this)는 선언!
선언에 대한 부모는 addEventListener가 될 수 없다 🥲 (보이지 않는다)
보이지 않는다 ? => 그렇다면 this는 anonymous
(bonus) 객체 안에서의 함수 선언 방식
const obj = {
name: 'zerocho',
sayName: function() {
console.log(this.name);
}
/* 위의 방식과 아래의 방식은 같다! (속성까지 완벽하게 같진 않다)
sayname() {
console.log(this.name);
}*/
arrowSayName: () => {
console.log(this.name);
}
}
obj.sayName(); // zerocho
obj.arrowSayName() // undefined