.png)
[10분 테코톡] ☕️ 체프의 브라우저 렌더링(11분) 를 보고 정리하면서 추가적인 내용이 있는 글입니다 :)

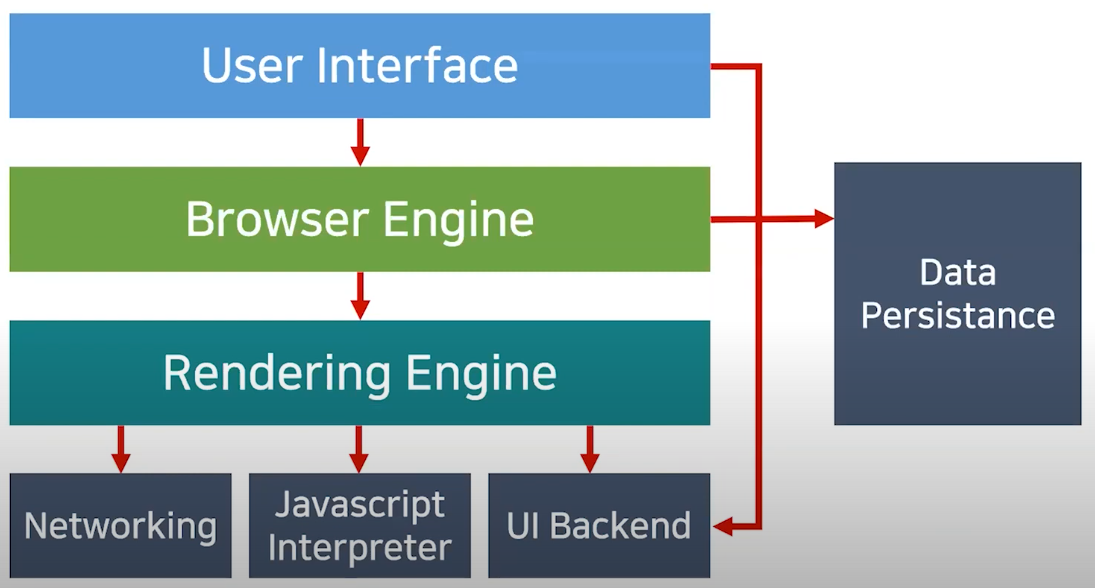
하나의 웹페이지를 보여주기 위해서는 브라우저가 많은 일들을 처리한다고 합니다. 여기서 렌더링 엔진을 자세히 알아보겠습니다.
1️⃣ Rendering Engine
-
HTML과 CSS를 파싱하여 요청한 웹 페이지를 표시하는 렌더링 엔진입니다.
-
Safari는 webkit / Firefox는 Geko / Chrome은 Blink 엔진 사용
-
모든 렌더링 엔진은 웹표준을 준수하면서도 엔진마다 조금씩 다르게 동작하는 부분이 있습니다.
2️⃣ 렌더링 엔진의 목표
-
HTML, CSS, JavaScript, 이미지 등 웹 페이지에 포함된 모든 요소들을 화면에 보여준다.
-
업데이트가 필요할 때 효율적으로 렌더링을 할 수 있도록 자료 구조를 생성한다.
❗️여기서 업데이트란, 사용자의 동작으로 입력이 발생 하던가, 스크롤이 생김, 애니메이션 동작 등을 말함
3️⃣ 렌더링 엔진의 동작과정


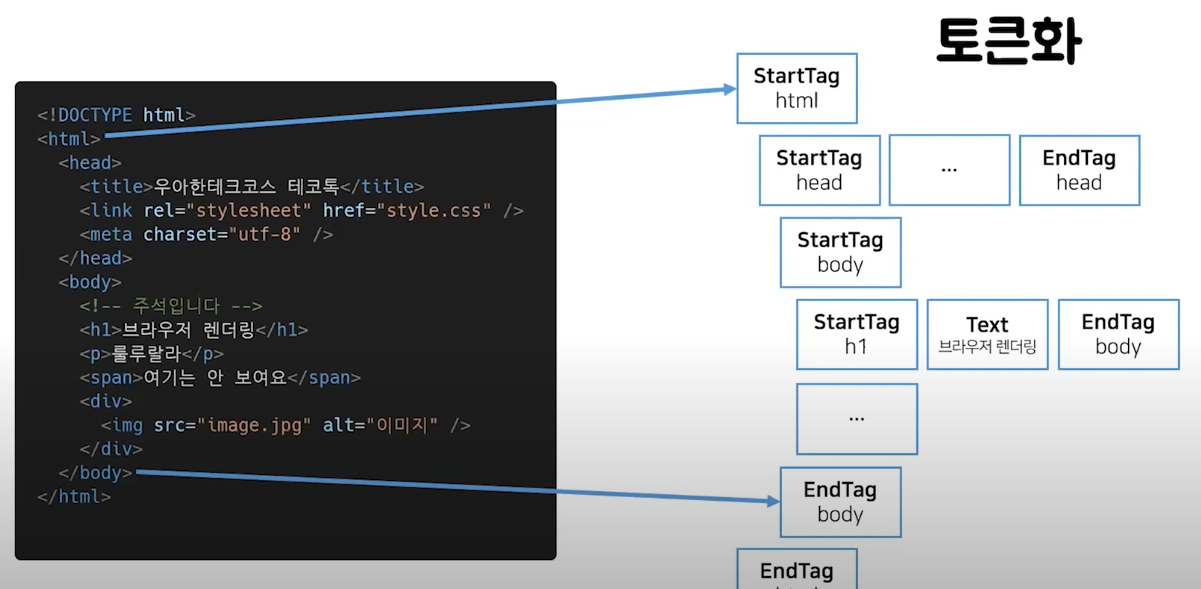
먼저 브라우저에서 사용자가 요청한 웹페이지에 문서를 불러오고 파싱을 합니다. 어휘분석을 통해서 HTML5에 지정된 고유한 토큰으로 변환됩니다. 예를들어 StartTag html 이라는 토큰은 HTML이라는 태그가 열렸다라는 의미를 가집니다. EndTag html HTML이라는 태그가 닫혔다라는 의미를 가집니다.

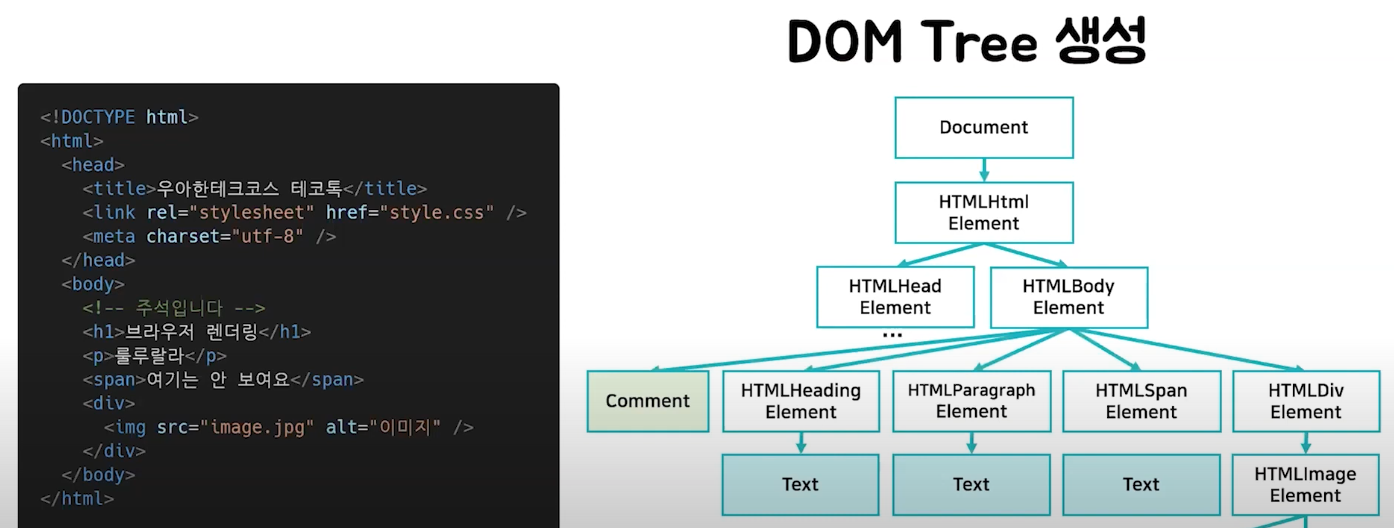
다음으로 브라우저의 렉싱 과정(구문 분석)을 통해서 토큰이 해당 속성과 규칙을 정의하는 노드 객체로 변환됩니다. 그리고 각 노드가 서로 연관성을 가질 수 있도록 트리를 생성하는데 이게바로 'DOM 트리'입니다.
브라우저는 HTML문서를 파싱하는 과정에서 자바스크립트나 css같이 추가로 필요한 파일들을 불러오도록 요청하기도 합니다.

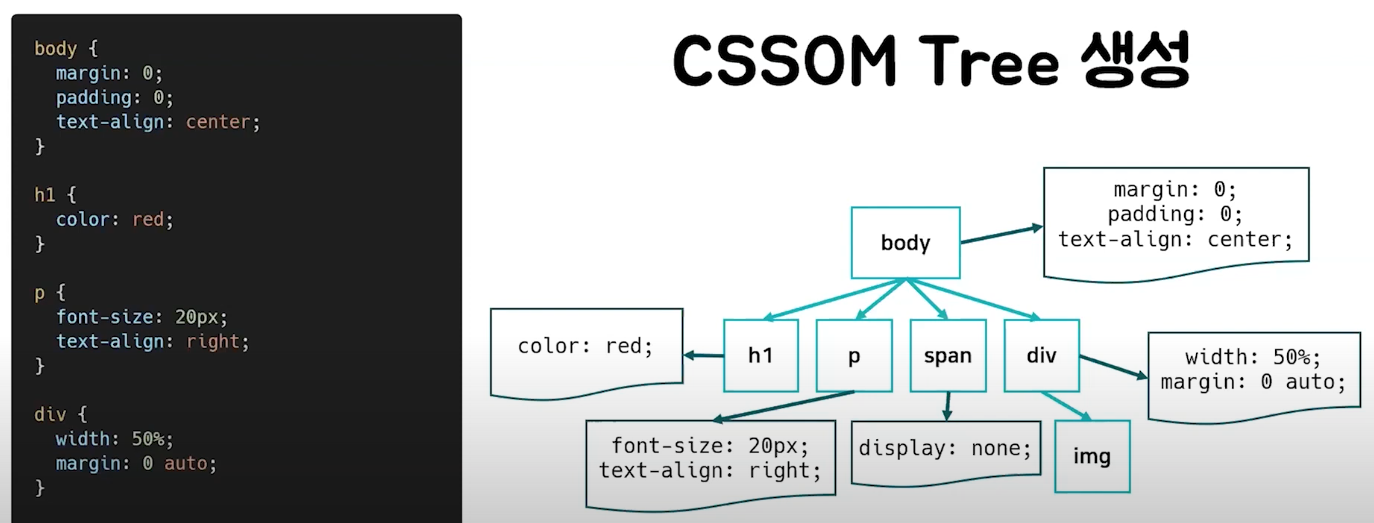
HTML DOM 트리와 비슷하게 CSS로는 CSSOM 트리가 만들어집니다. CSSOM은 DOM이 어떻게 화면에 표시될 지를 알려주는 역할을 합니다. CSS도 위에서 아래로 스타일 규칙이 정해지기 떄문에 동일하게 트리구조를 갖습니다.

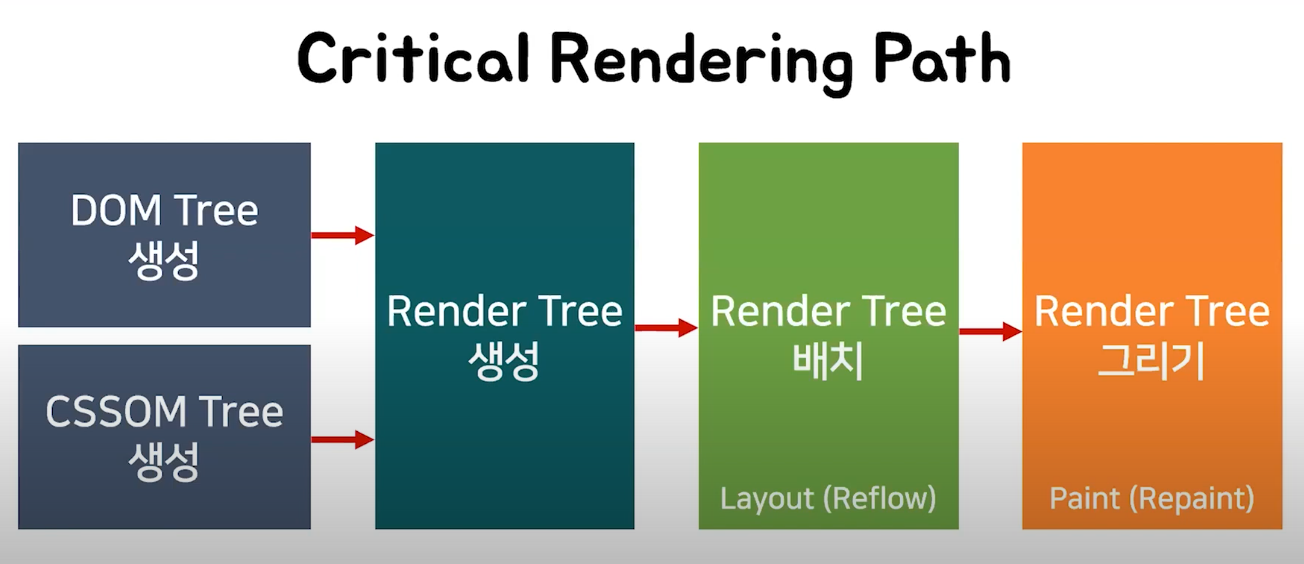
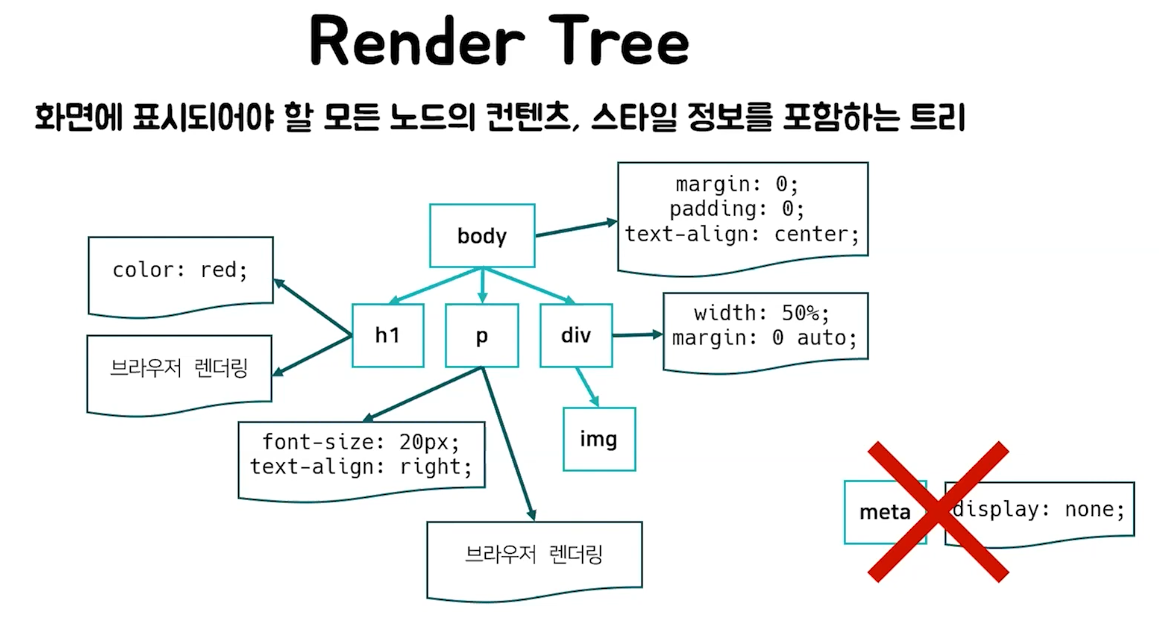
그리고 렌더링 엔진이 DOM 트리와 CSSOM 트리를 합쳐서 렌더 트리(Render Tree)라는 것을 만듭니다. 렌더 트리는 화면에 표시되어야 할 모든 노드의 컨텐츠, 스타일 정보를 포함하고 있는 트리입니다.
렌더 트리가 만들어지는 과정을 대략적으로 설명을 하자면, document 객체부터 각 노드를 순회하면서 각각에 맞는 CSSOM을 찾아서 규칙을 적용합니다. 그러면서 렌더와 관련한 요소들을 렌더 트리에 포함시킵니다.
이때 meta태그나 display:none 속성을 가진 요소들은 렌더와 관계가 없기 때문에 렌더 트리에 포함되지 않습니다.

렌더트리가 생성되었다면 Layout이라는 과정이 시작됩니다. Reflow라고 부르기도 합니다. 뷰포트 내에서 요소들에 정확한 위치와 크기를 계산하는 과정입니다. 박스 모델에 따라서 텍스트나 요소의 박스가 화면에서 차지하는 영역이나 여백 그리고 이외의 스타일 속성이 계산됩니다.
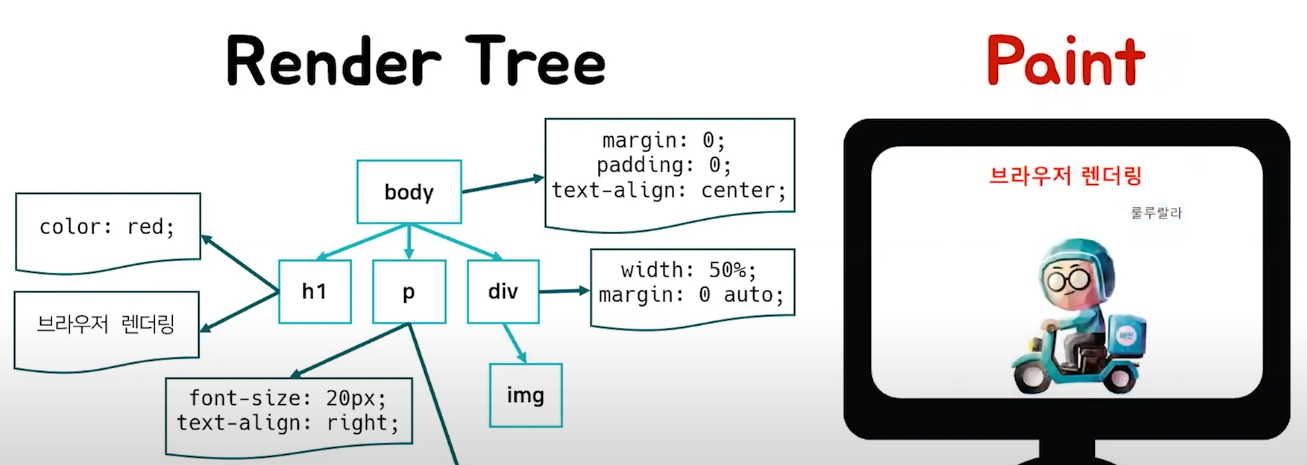
이때 CSS에서 %나 em같은 상대적인 단위를 사용했을때는 이게 뷰포트에 맞춰서 픽셀단위로 변환됩니다. 레이아웃 과정에서 렌더링 엔진이 각 요소들이 어떻게 생겼고 이를 어떻게 보여주는지 알게 되면 마지막에 화면에 실제 픽셀로 그려지도록 변환하는 과정을 거치는데 이것이 바로 '페인트(paint)' 과정입니다. 이 과정에서 렌더 트리에 포함된 요소들이나 텍스트, 이미지들이 실제 픽셀로 그려집니다.
3️⃣ UI가 업데이트 되는 3가지 상황

위의 과정들을 잘 알고 있으면 Critical Rendering Path의 시간을 줄이면 브라우저가 웹 페이지를 보여주는 데 걸리는 시간을 줄일 수 있습니다. 하지만 사용자의 행동으로 자바스크립트가 실행되어서 css가 변경되거나 애니메이션이 재생이 일어났을때 이때는 어떻게 될까요? 이때는 크게 3가지 경우로 동작을 합니다.
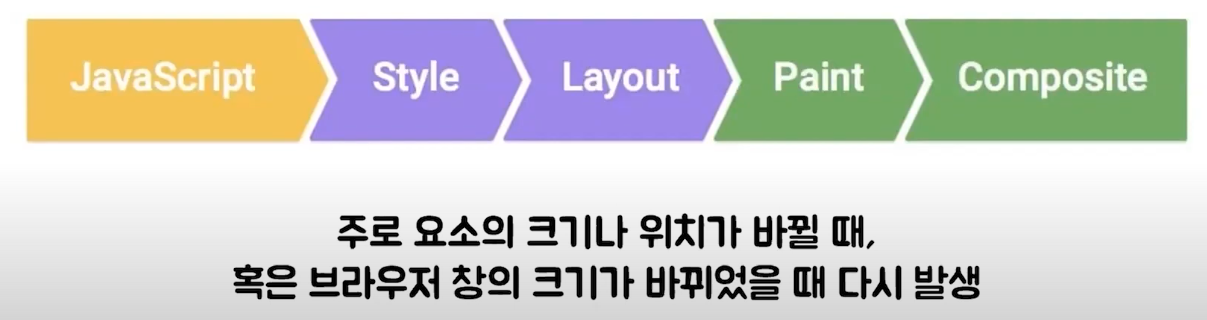
👀 다시 Layout이 발생하는 경우

요소의 크기나 위치가 바뀔때 혹은 브라우저창이 크기가 바뀌었을때 그림의 순서에 따라서 레이아웃이 다시 발생합니다. 이때, 레이아웃 수치를 다시 계산해서 배치를 해야 되기 때문에 레이아웃 과정이 다시 발생하게 되고 이에 맞춰서 다시 페인트도 해줘야하고, 마지막으로 레이어를 합성하는 과정까지 거쳐야 됩니다.
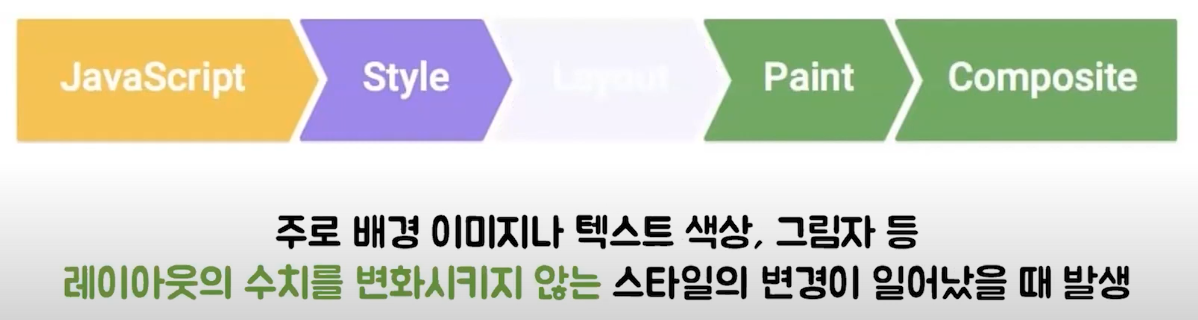
👀 Paint부터 다시 발생되는 경우

배경 이미지나 테스트 색상, 그림자와 같이 실제 레이아웃의 수치를 변화시키지 않는 스타일에 변경이 일어났을 때 발생합니다. 이와 같은 경우는 레이아웃 과정이 발생하지 않기 때문에 성능상으로 좀 더 이점을 가집니다.
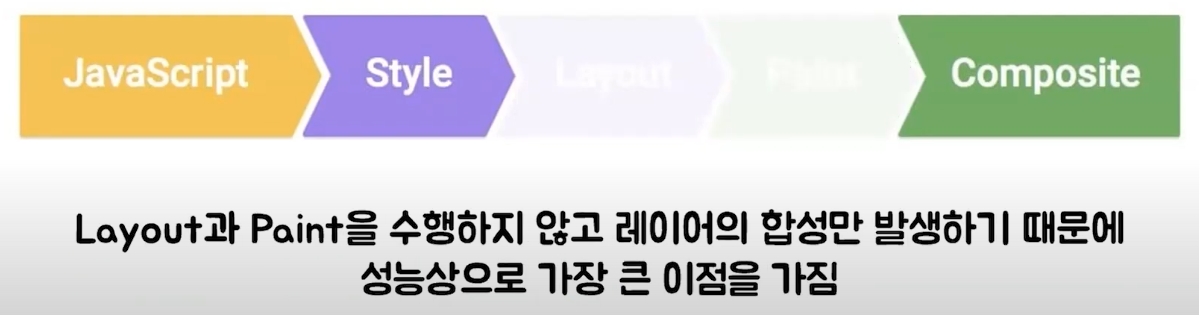
👀 레이어의 Composite만 다시 발생하는 경우

레이어는 포토샵의 레이어와 비슷하게 페인팅할 영역을 나누어 놓는 것을 의미를 합니다. 크롬의 경우에는 레이아웃 과정 이후에 정해진 기준이나 필요에 의해서 브라우저가 레이어를 생성 합니다. 그리고 렌더 트리에 있는 노드 객체들은 생성된 레이어에 포함 되게됩니다. 레이어들은 트리 형태로 구성이 됩니다.
그리고 이 렌더링 엔진이 각 레이어를 프린팅 과정에서 각각 그려 준 다음에 하나의 비트맵으로 합성해서 페이지를 완성합니다. 이때 경우는 레이아웃과 페인트 과정도 수행하지 않고 레이어의 합성만 발생하기 때문에 성능상으로 가장 큰 이점을 가지게 됩니다.
📝 정리
-
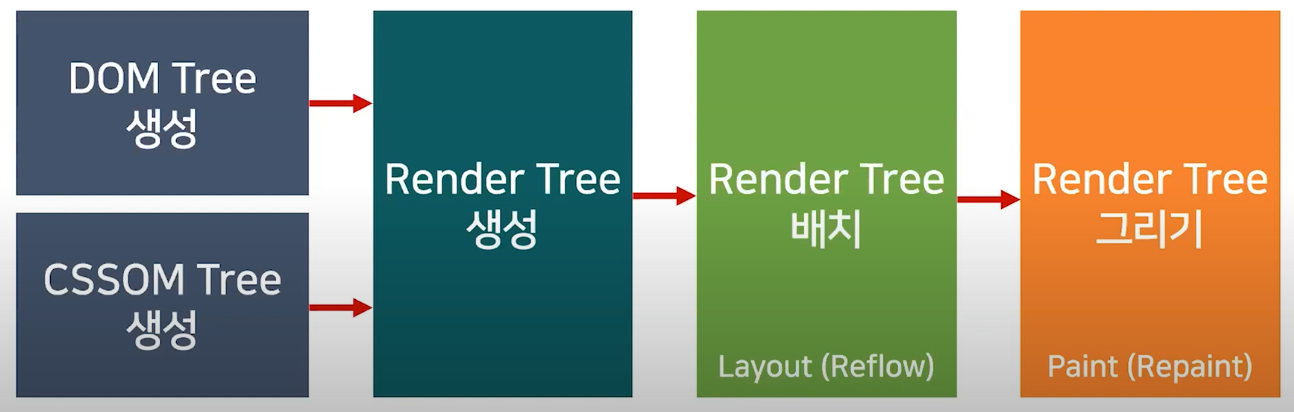
HTML 마크업을 처리하고 DOM 트리를 빌드합니다 (DOM 파싱)
-
CSS 마크업을 처리하고 CSSOM 트리를 빌드합니다. (CSS 파싱)
-
DOM 및 CSSOM을 결합하여 렌더 트리를 형성합니다. (Attatchment)
-
렌더 트리에서 레이아웃을 실행하여 각 노드의 형태를 계산합니다. (Layout)
-
개별 노드를 화면에 페인팅 합니다. (Painting)
- composite만 작동하는 css를 활용하면 애니메이션 최적화가 가능합니다.
🌐 참조 사이트
-
[10분 테코톡] ☕️ 체프의 브라우저 렌더링 - https://www.youtube.com/watch?v=sJ14cWjrNis
-
[Browser] 브라우저 렌더링 - https://beomy.github.io/tech/browser/browser-rendering/
