HTML의 태그는 크게 BOX와 ITEM으로 나눌 수 있다.
BOX
header, footer, nav, aside, main, section, article, div, span, form...
ITEM
a, button, input, lable, img, video, audio, map, canvas, table...
<p>나는 HTML 공부를 하고있다. 화이팅이다.</p>
에서 "<p>"와 "</p>"는 각각 Opening tag, Closing tag.
"나는 HTML 공부를 하고있다. 화이팅이다." 는 Content.
"<p>나는 HTML 공부를 하고있다. 화이팅이다.</p>" 이 전체는 Element 혹은 Node.
<p class="editor-note">Test</p>
에서 class="editor-note" 부분은 Attribute.a
<a href="https://google.com" target=_blank>클릭!</a>
a 태그를 사용하여 "클릭" 문구를 누르면 "구글 페이지"가 "새로운 창"으로 열린다.Block vs Inline
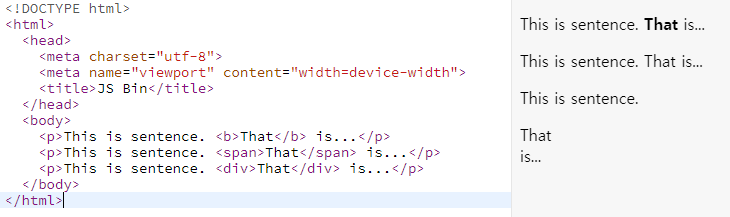
 여기서 b, span 태그는 Inline 레벨, div는 Block 레벨이기 때문!
여기서 b, span 태그는 Inline 레벨, div는 Block 레벨이기 때문!
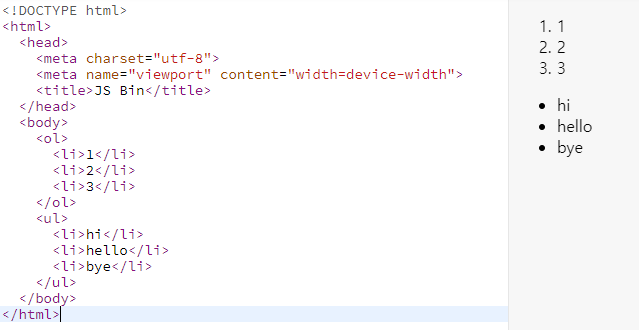
List (ol vs ul)

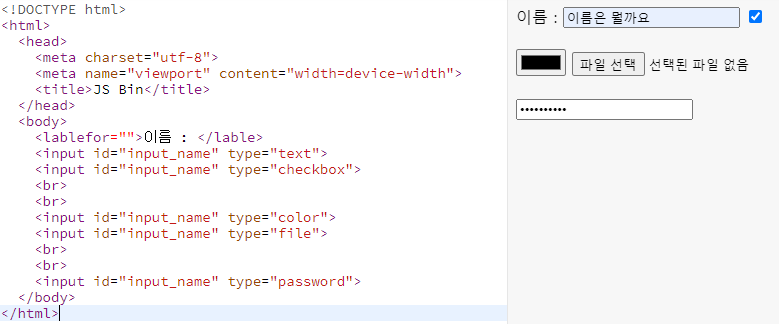
Input, type
 type에 따라 input의 성질이 바뀜!
type에 따라 input의 성질이 바뀜!
