Semantic Tags
semantic: 의미있는, 의미의
즉, 의미가 있는 태그를 쓰자는 뜻이다.
Sementic Tag를 써야하는 중요한 이유 세가지로는,
SEO(Search Engine Optimization)
웹사이트의 제목, 부제목은 무엇인지. 또는 이런 키워드를 검색할 때 이 웹사이트를 추천해줘야겠다 등을 판단할때 유용하게 사용된다.
Accessibility
웹 접근성이 유용하다. 웹사이트를 시각적으로가 아니라 음성인 스크린리더를 통해 읽어오거나, 키보드만을 이용해서 접근할 경우 사용된다.
Maintainability
개발자가 바라모았을때 한눈에 파악하기 쉽도록 하기 위해서다.
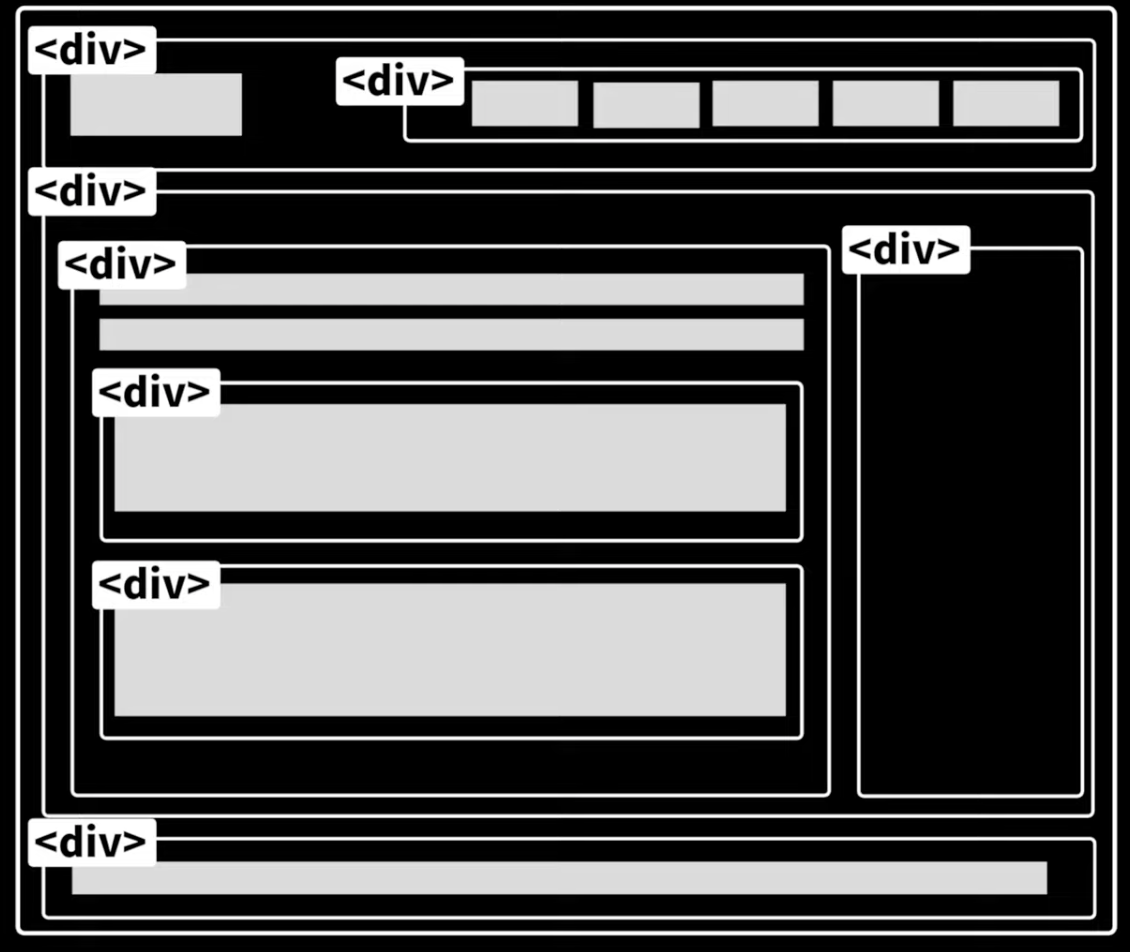
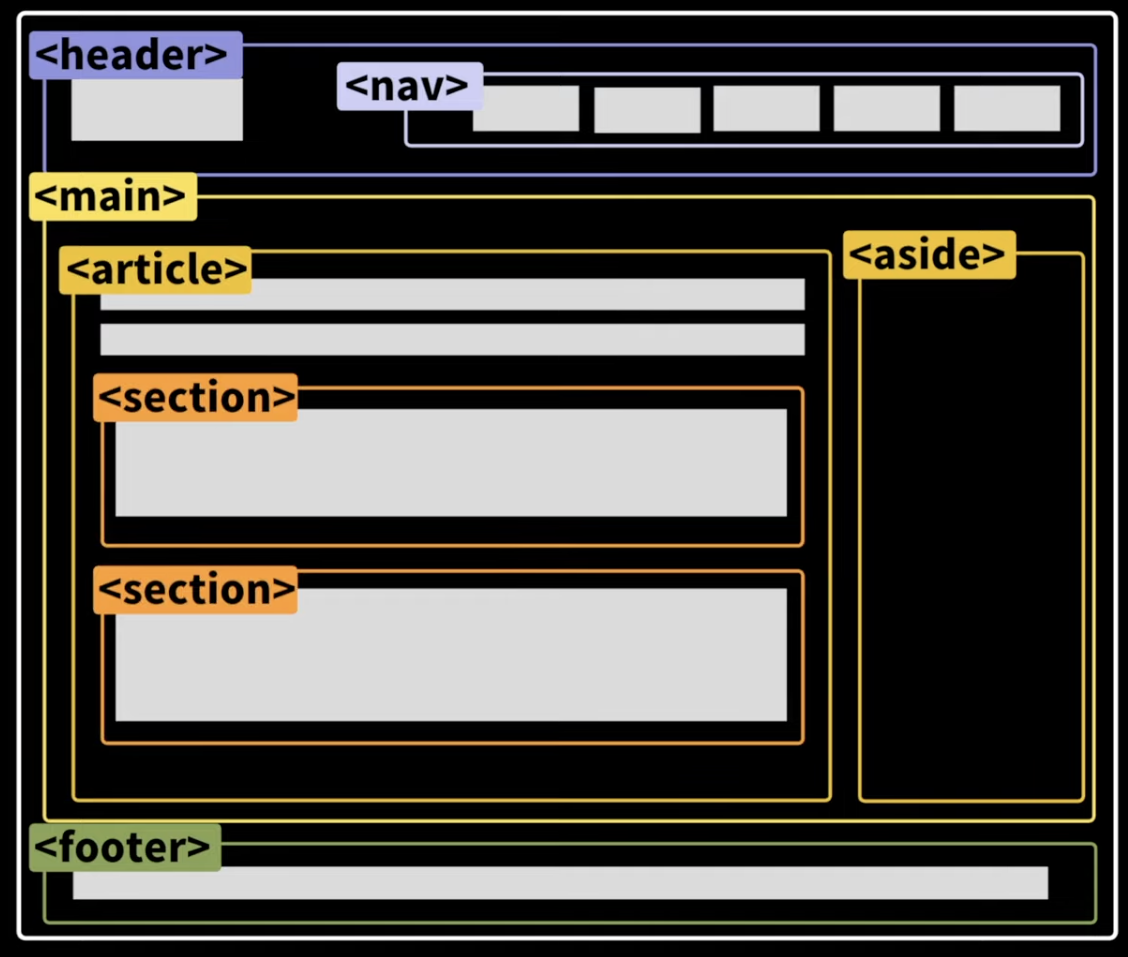
웹사이트 구조를 이루는 박스
이처럼 화면을 구성하는 박스를 모두 div로 나누면, 각각 어떤 내용을 표현하는지 알 수가 없다.
페이지 상단과 하단은 header와 footer, 메뉴는 nav, 중요한 정보를 주로 전달하는 부분은 main, 부가적인 설명은 aside, 컨텐츠의 묶음은 article, 각 컨텐츠는 section으로 표시하면 알아보기 매우 편리하다!
article vs section
article
독립적으로 그 자체만으로 페이지에 보여주었을때 전혀 문제가 되지 않는것!
section
어느 한 내용을 보여줄때 사용된다. 따라서 section 안에 article이 있어도 상관없다.
i vs em
i
시각적으로만 이탤릭체로 표현된다. 그밖에 별다른 의미가 없다!
em
강조하는 이탤릭체!
b vs strong
b
시각적으로만 중요한 볼드체. 그밖에 별다른 의미가 없다!
string
정말 중요한 볼드체!
