

import React from 'react';
import { StyleSheet, Text, View, Image } from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<View style={styles.textContainer}>
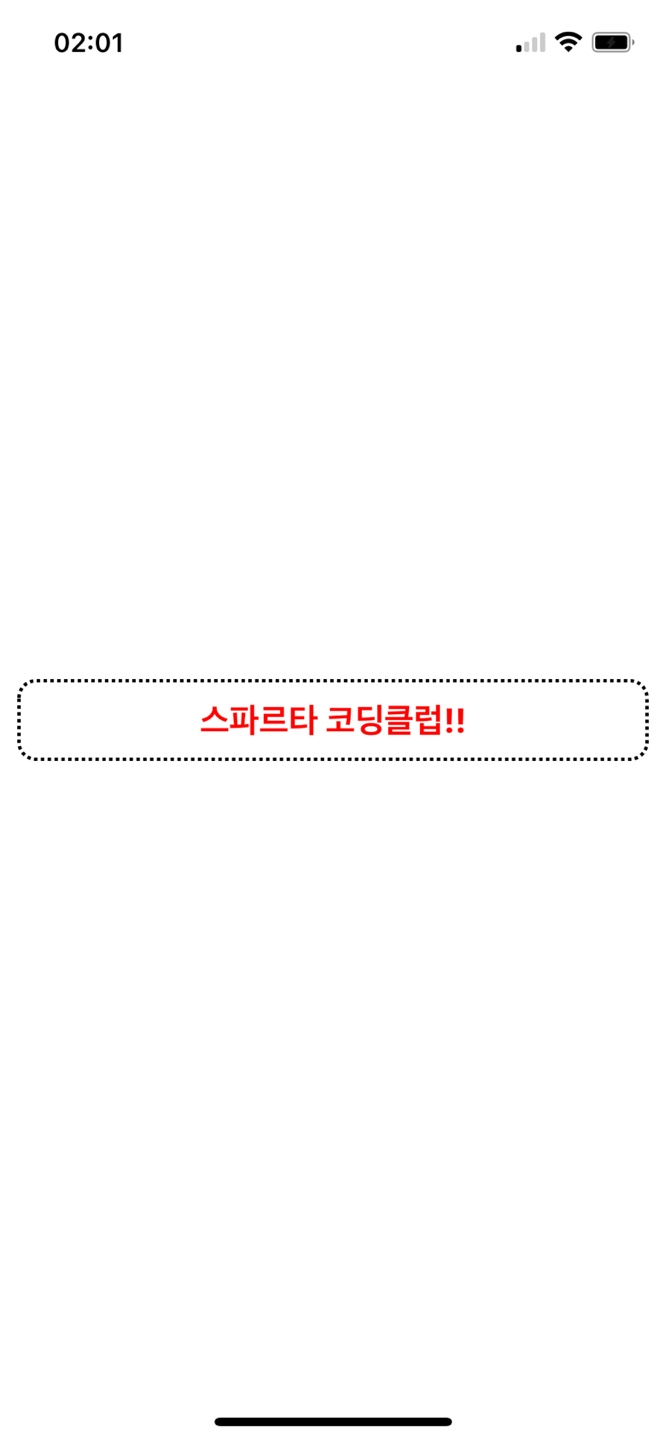
<Text style={styles.textStyle}>스파르타 코딩클럽!!</Text>
</View>
</View>
);
}
const styles = StyleSheet.create({
container: {
//영역을 잡는 속성입니다. 따로 자세히 다룹니다.
//flex: 1은 전체 화면을 가져간다는 뜻입니다
flex: 1,
//영역의 배경 색을 결정합니다
backgroundColor: '#fff',
//아래 두 속성은 영역 안의 컨텐츠들의 배치를 결정합니다.
//flex를 자세히 다룰때 같이 자세히 다룹니다
justifyContent:"center",
alignContent:"center"
},
textContainer: {
//영역의 바깥 공간 이격을 뜻합니다(하단 이미지 참조)
margin:10,
//영역 안의 컨텐츠 이격 공간을 뜻합니다(하단 이미지 참조)
padding: 10,
//테두리의 구부러짐을 결정합니다. 지금 보면 조금 둥글죠?
borderRadius:10,
//테두리의 두께를 결정합니다
borderWidth:2,
//테두리 색을 결정합니다
borderColor:"#000",
//테구리 스타일을 결정합니다. 실선은 solid 입니다
borderStyle:"dotted",
},
textStyle: {
//글자 색을 결정합니다. rgb, 값 이름, 색상코드 모두 가능합니다
color:"red",
//글자의 크기를 결정합니다
fontSize:20,
//글자의 두께를 결정합니다
fontWeight:"700",
//가로기준으로 글자의 위치를 결정합니다
textAlign:"center"
}
});기본적인 style 속성을 잘 알아놓아야겠다.
개발환경 구성하기
필수 설치 프로그램
npm
npm을 설치하면 node도 알아서 설치된다.
npm -v, node -v로 설치가 되었는지 확인할것!
yarn
npm install -g yarn 으로 설치하려하는데 npm 권한관련 에러가 나오는 경우가 있다.
이럴땐, 먼저 npm의 디렉토리를 확인해본다.
npm config get prefix를 실행했을때 /uer/local 로 나올것이다. 모든 유저에게 권한을 주기 위해선,
sudo chown -R $(whoami) $(npm config get prefix)/{lib/node_modules,bin,share}를 입력후, 비밀번호를 입력한다면, yarn을 무탈하게 설치할 수 있다.
expo
npm install -g expo-cli를 입력하여 expo를 설치한다. 이후,
expo login --username "사용자"를 입력해 로그인을 하고, 원하는 프로젝트명을 입력하여 expo에서 기본으로 제공해주는 배경 프로젝트를 생성한다.
expo init 원하는프로젝트명기기로 앱 실행해보기
생성한 프로젝트로 디렉토리를 이동하여 expo start 를 입력하면 프로젝트가 실행된다.
그러면 QR코드가 터미널에 출력될텐데, 이때 expo가 설치되어있는 기기로 카메라를 통해 QR코드를 찍으면 자동으로 앱이 실행된다. 코드 수정 후 저장을 하면 알아서 새로고침이 된다!
기본 세팅 코드
import React from 'react';
import main from './assets/main.png';
import { StyleSheet, Text, View, Image, TouchableOpacity, ScrollView} from 'react-native';
export default function App() {
console.disableYellowBox = true;
return ()
}
const styles = StyleSheet.create({})