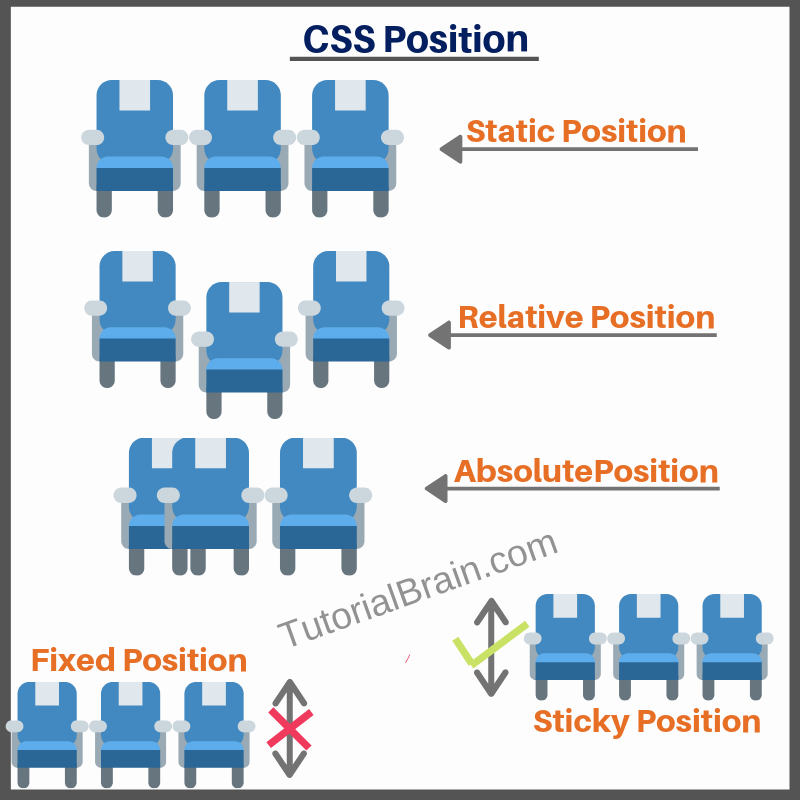
- position 속성

absolute: 절대 좌표와 함께 위치를 지정해 줄 수 있음.relative: 원래 있던 위치를 기준으로 좌표를 지정함.fixed: 스크롤과 상관없이 항상 문서 최 좌측상단을 기준으로 좌표를 고정함.
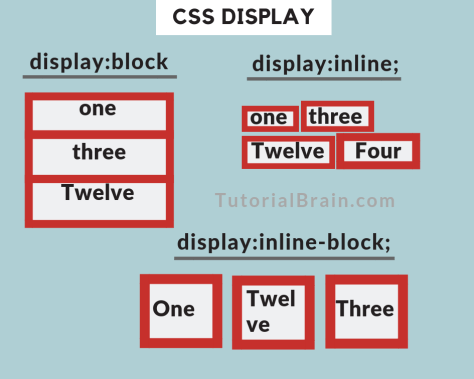
- display 관련 속성들

- block 속성 : 대부분의 HTML elements들은 대부분 block 속성으로 되어 있음.
<header>,<footer>,<p>,<li>,<table>,<div>등이 대표적. 이 요소들은 웹브라우저 상에서 좌우를 100% 온전히 다 사용함 - inline 속성 : 해당 내용의 영역 만큼을 차지하는 속성으로 대표적으로
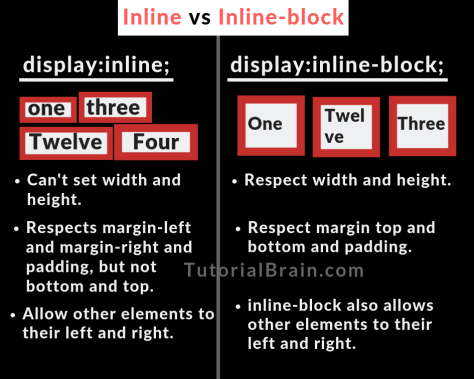
<span>,<a>,<img>,<input>등이 있음. width, height 등을 수정함으로 크기 지정도 가능함 - inline-block 속성 : inline요소와 block 요소의 장점을 하나로 합친 속성
css에서 display 속성에 임의로 부여하는 식으로 주로 사용됨. 위 이미지 처럼 grid layout 등을 구성할 때 많이 쓰임. inline속성을 가지고 있기 때문에 역시 크기 조정도 가능함.

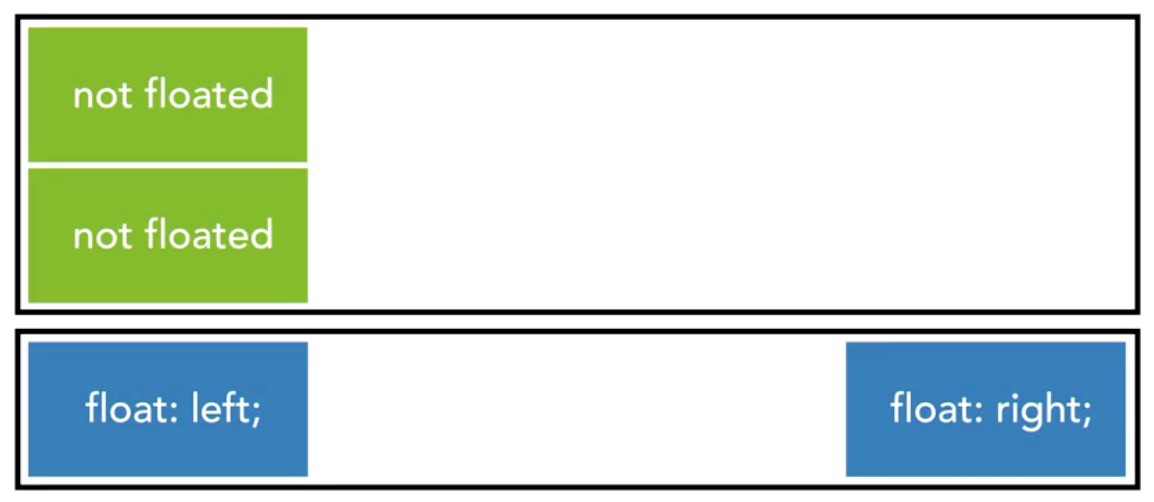
- float
float로 해당 요소를 어떻게 배치할지 정할 수 있음.주로 다른 요소가 주위에 배치 할 수 있도록 주어진 요소를 왼쪽이나 오른쪽으로 밀어 놓을때 사용함.

이미지 출처:[https://www.tutorialbrain.com/css_tutorial/css_position/]
,[https://www.tutorialbrain.com/css_tutorial/css_display/],[http://www.danielnguyen.xyz/views/css_material_learning.html]