또 다시 모델링 수정

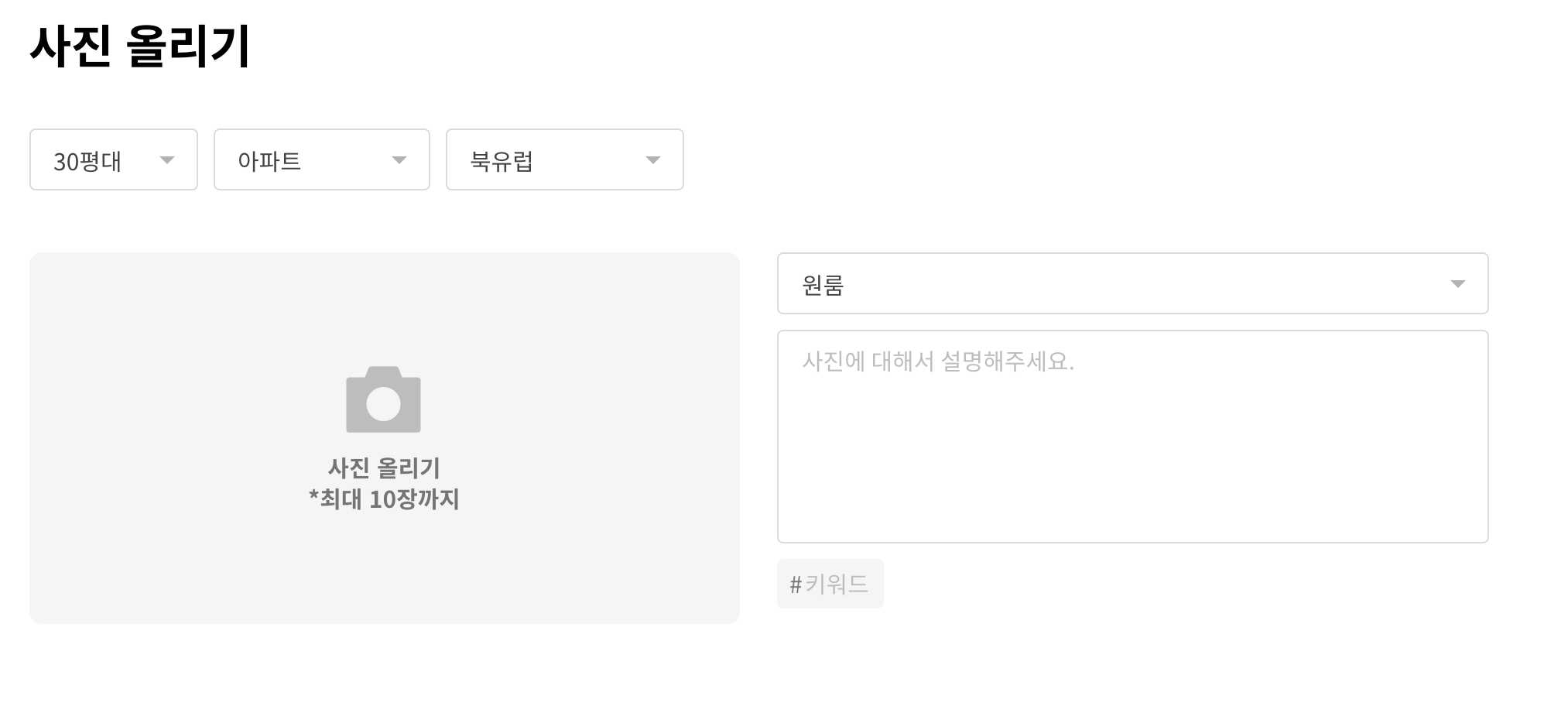
'오늘의 집'에서 포스팅 작성하는 과정에 대해 정확히 알지 못 했습니다. 처음엔 그저 사진 여러장을 올리고 그거에 대해 전체적인 컨텐츠(설명)을 쓸 수 있는 구조라고 이해했습니다.

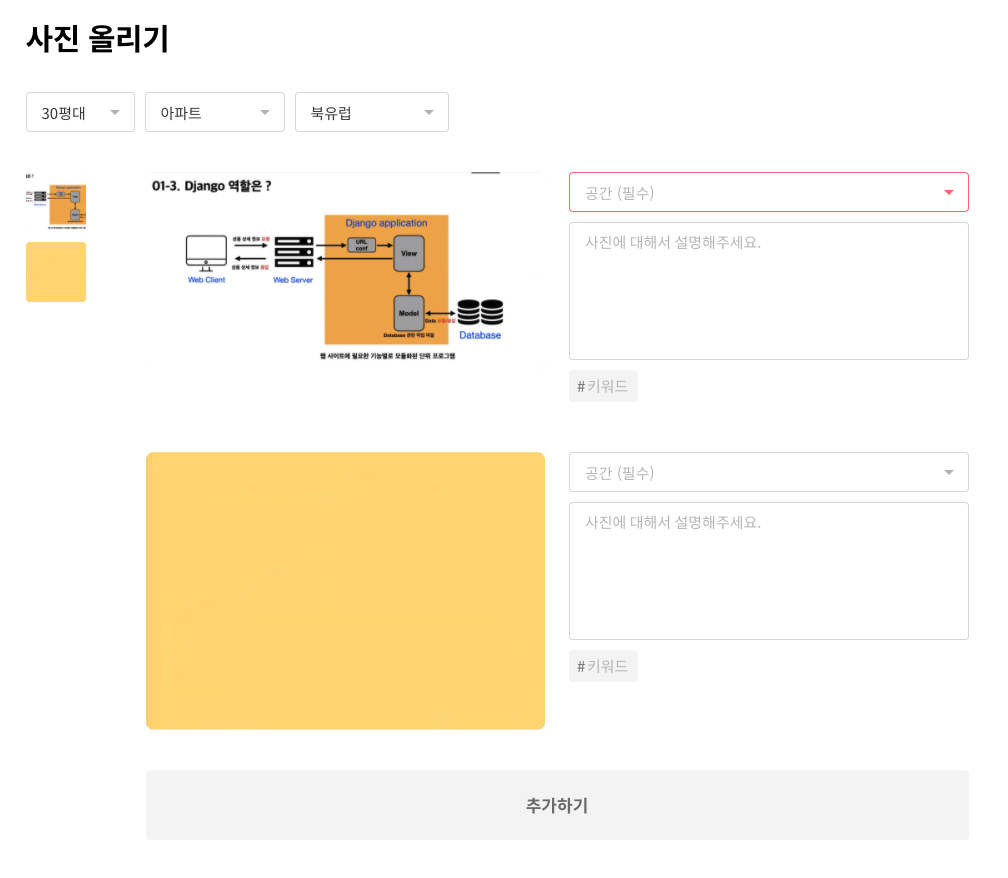
하지만, 오늘의 집의 포스팅 구조는 사진 한장에 대해 카테고리와 해쉬태그 그리고 컨텐츠(설명)이 붙는 형식이였습니다. 즉 각 사진만큼 카테고리와 해쉬태그, 컨텐츠(설명)이 존재했습니다.
그렇기 때문에 모델링을 다시 수정해야 했습니다.

하나의 이미지와 거기에 들어가는 컨텐츠(설명), 공간 카테고리, 해쉬태그를 하나의 '블록(block)' 이라 지정했습니다. 즉 하나의 포스트에는 여러 블록이 존재할 수 있습니다. 특히나 이렇게 블록으로 지정한 이유는 글을 작성하거나 수정하는 과정에서 이미지의 순서를 바꿀 수 있고 그 순서에 따라 컨텐츠(설명) 등도 함께 순서가 바뀌게 됩니다. 이러한 점을 생각해 블록으로 지정했습니다.
프로젝트를 진행하며 '해쉬태그'와 포스팅에 '상품추가' 를 빼기로 결정했습니다.
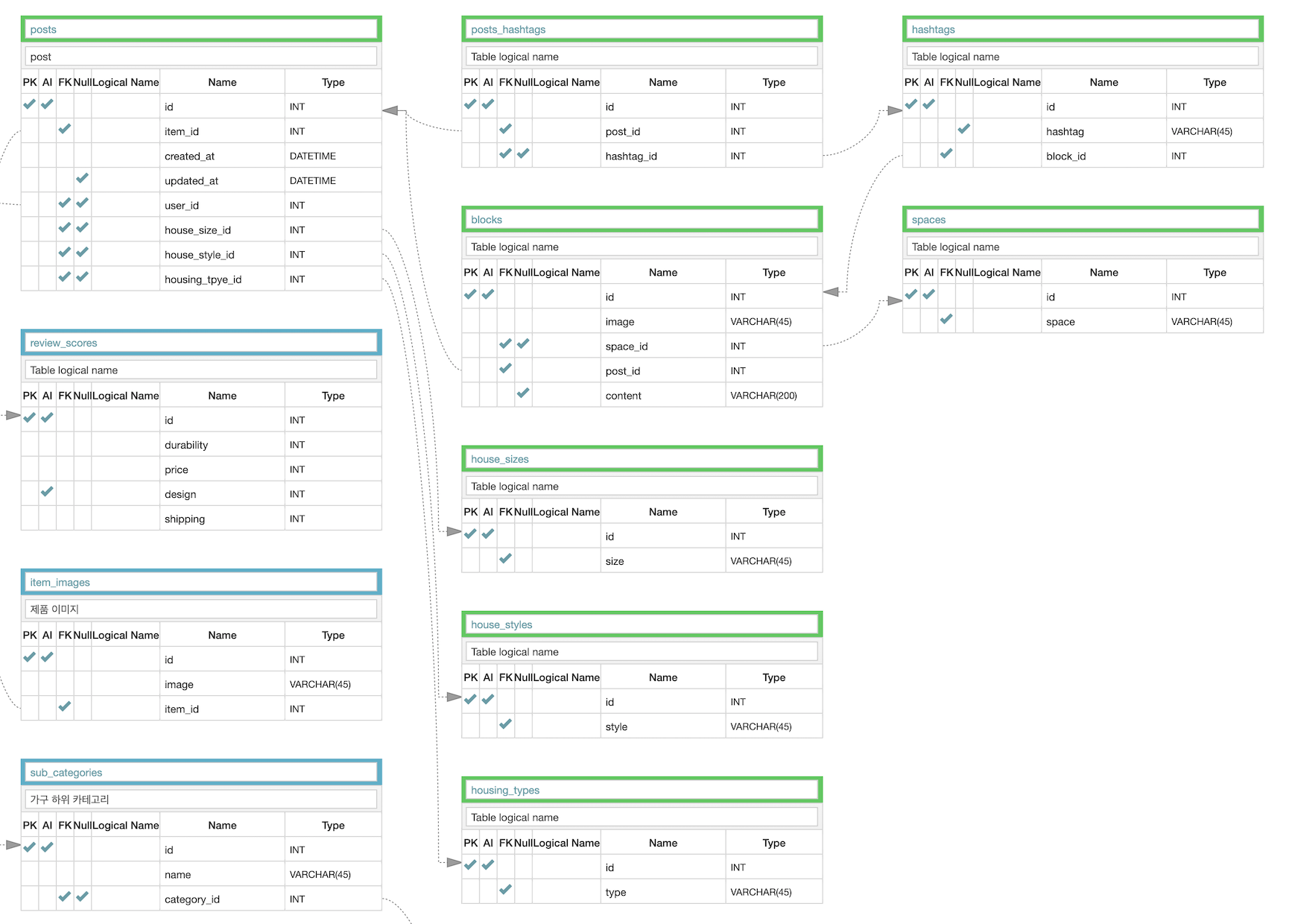
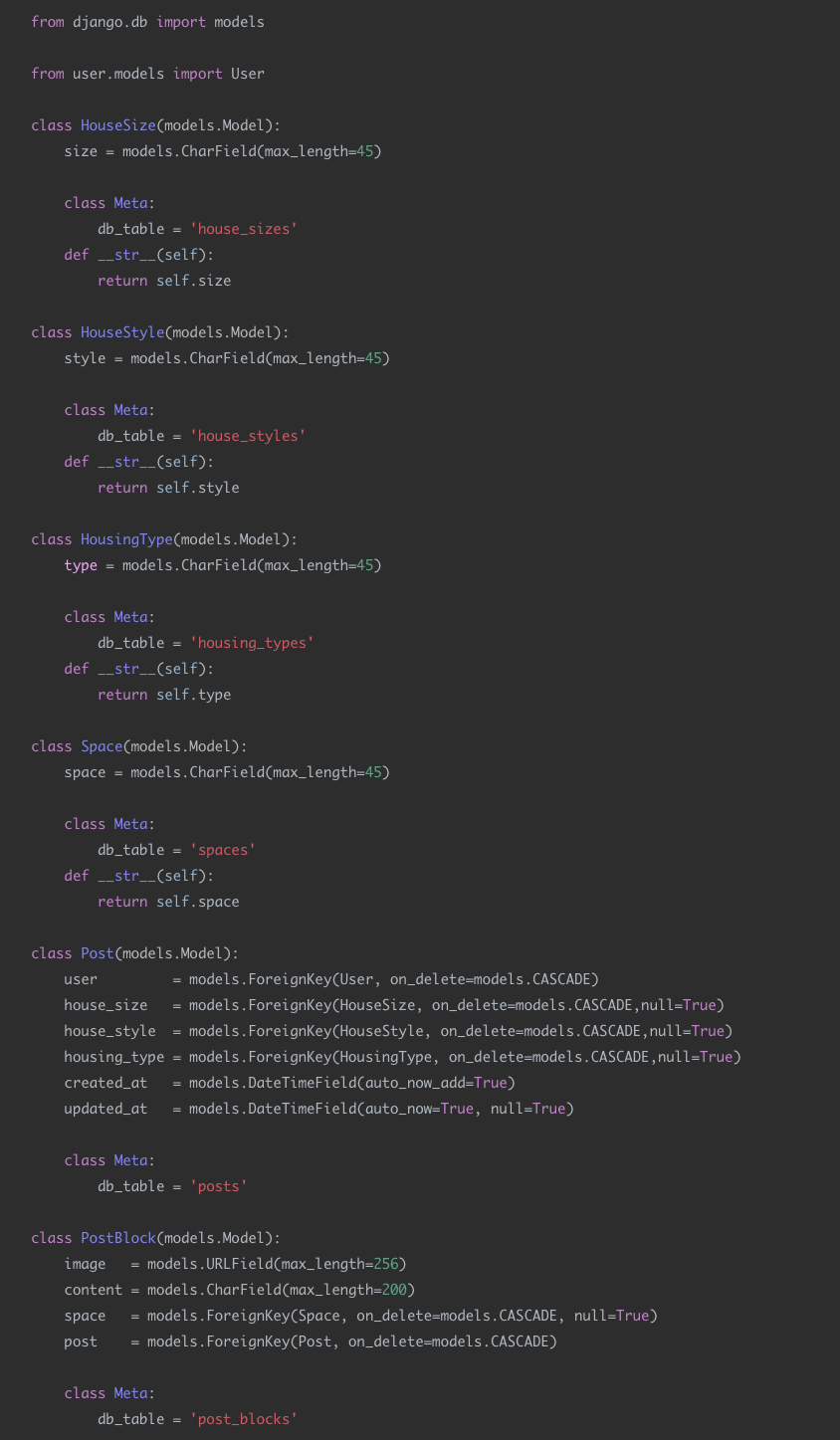
models.py

포스팅에 관련된 최종 models.py 입니다.
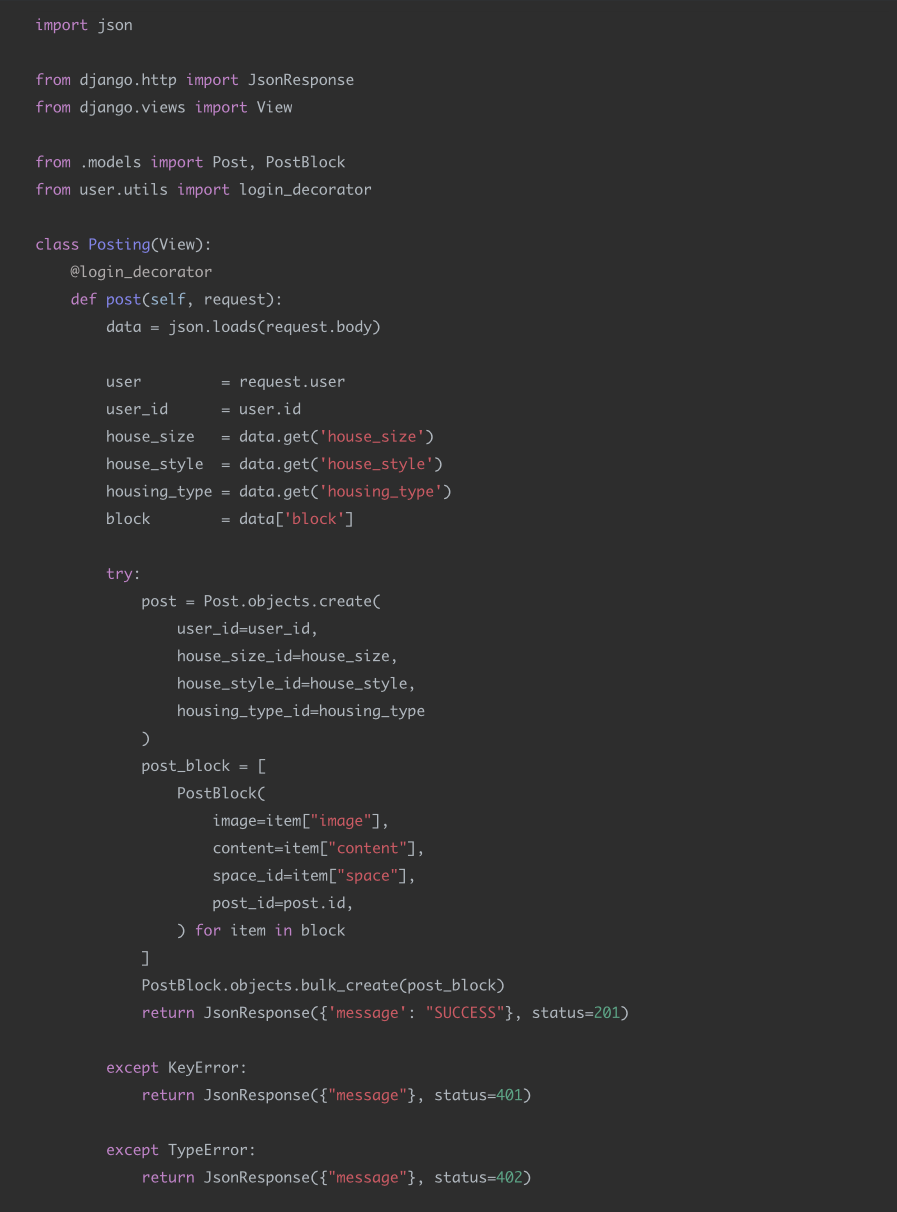
API 작성
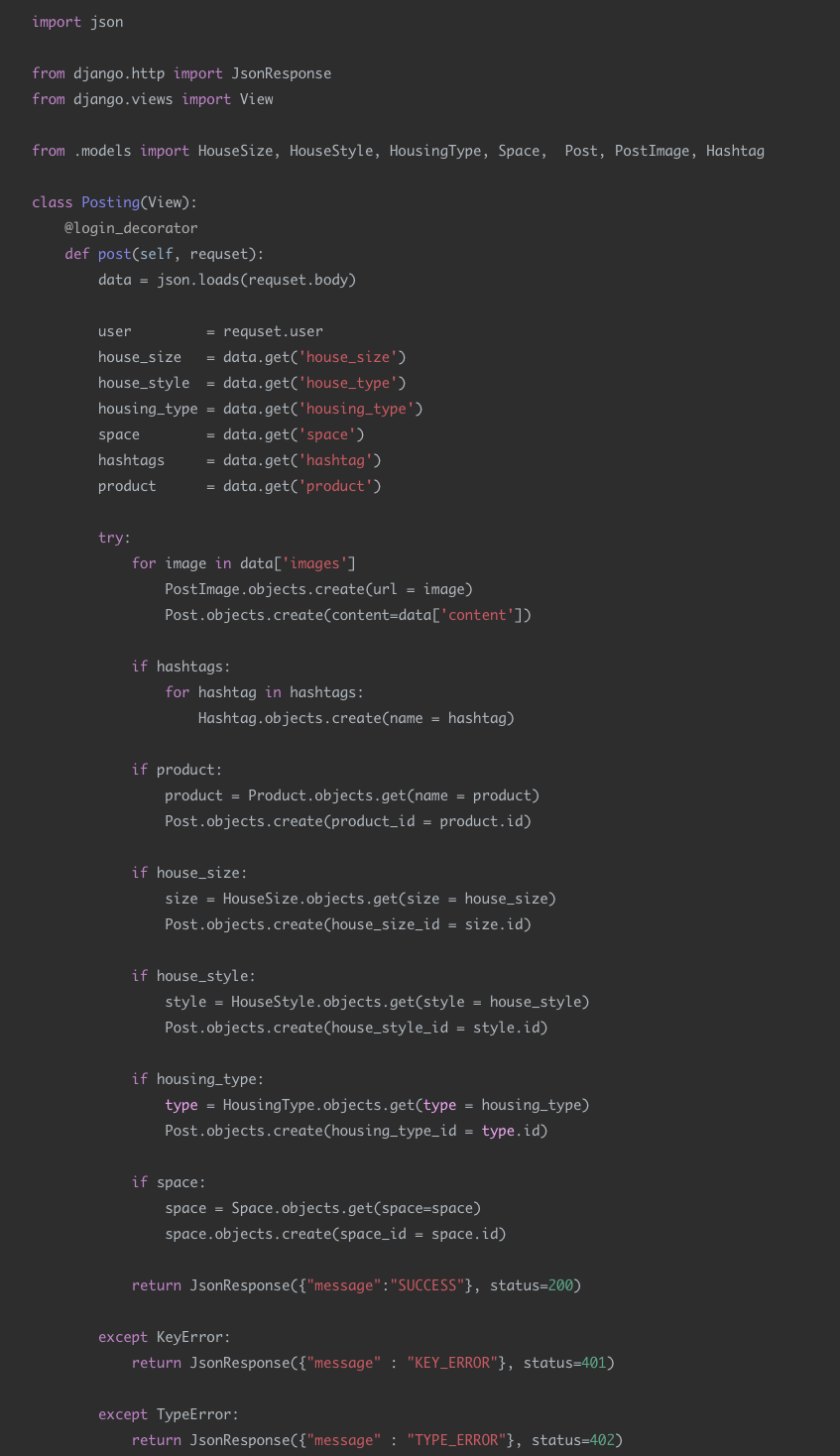
이를 바탕으로 포스팅 API 를 작성했습니다.

post = Post.objects.create(...) 최근 생성된 부분을 post 라는 변수에 담았습니다. 이 변수는 PostBlock을 생성할 때, id 를 알기위해 필요합니다.
복수의 '블록'을 생성하기에 bulk_create 를 사용했습니다.
httpie를 사용해 테스트하는 방법입니다.
http -v POST localhost:8000/community/posting house_size=1 house_style=1 housing_type=1 block:='[{"image":"img","content":"conetet","space":1},{"image":"git","content":"xxxxx","space":1}]'블록은 딕셔너리들로 이루어진 리스트입니다. httpie에서 이를 나타내기 위해서는 양 끝에 ' ' 를 붙혀줘야 합니다.