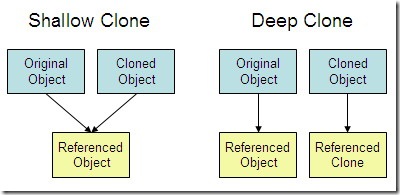
정말 간단하게 말하면 얕은 복사는 '주소값'을 복사한다.(참조하고 있는 실제값은 같다)
깊은 복사는 '실제값'을 새로운 메모리 공간에 복사한다.(실제값이 다르다)
깊은 복사
let a = 1
let b = a
console.log(a) //1
console.log(b) //1
a =2
console.log(a) //2
console.log(b) //1
console.log(a === b) //false변수 a를 b에 할당하였고 b값을 변경해도 a의 값은 변하지 않는다. a와 b를 비교하면 false가 출력되며 서로 다른 값이라는 것을 알 수 있다.
이렇게 자바스크립트의 원시타입은 깊은 복사가 되며 이는 독립적인 메모리에 값 자체를 할당하여 생성하는 것이라 볼 수 있다.
얕은 복사
let a = {'name' : 'bob'}
let b = a
console.log(a)//{ name: 'bob' }
console.log(b)//{ name: 'bob' }
a.name = 'jone'
console.log(a)//{ name: 'jone' }
console.log(b)//{ name: 'jone' }변수 a에 객체를 생성하고 b에 a를 할당하였다.
그 후 a의 name이란 키의 값을 변경했더니, a를 복사한 b객체에도 변형이 일어났다.
이는 참조 타입의 변수는 실제 데이터가 저장된 주소를 참조하기에 복사가 일어났다 하더라도, a와 b 둘다 가리키고 있는 방향(주소)이 동일하기에 이런 일이 일어나는 것이다.
즉, 데이터가 그대로 하나 더 생성된 것이 아닌 해당 데이터의 메모리 주소를 전달하게 돼서, 결국 한 데이터를 공유하게 되는 것이다.