지금하고 있는 스터디에서 알람 기능을 만들어 보려고 하는데 뭘 써야 하지하고 고민하다가 서버에서 발생한 이벤트를 클라이언트로 보내는 방법들에 대해서 찾아봤다.
우선 가장 먼저 생각난 것이 WebSocket이었는데 사실상 알람은 양방향까지는 필요없을 것 같아서 고민하다가.. SSE를 알게됐다. 차이점하고를 정리해보자.

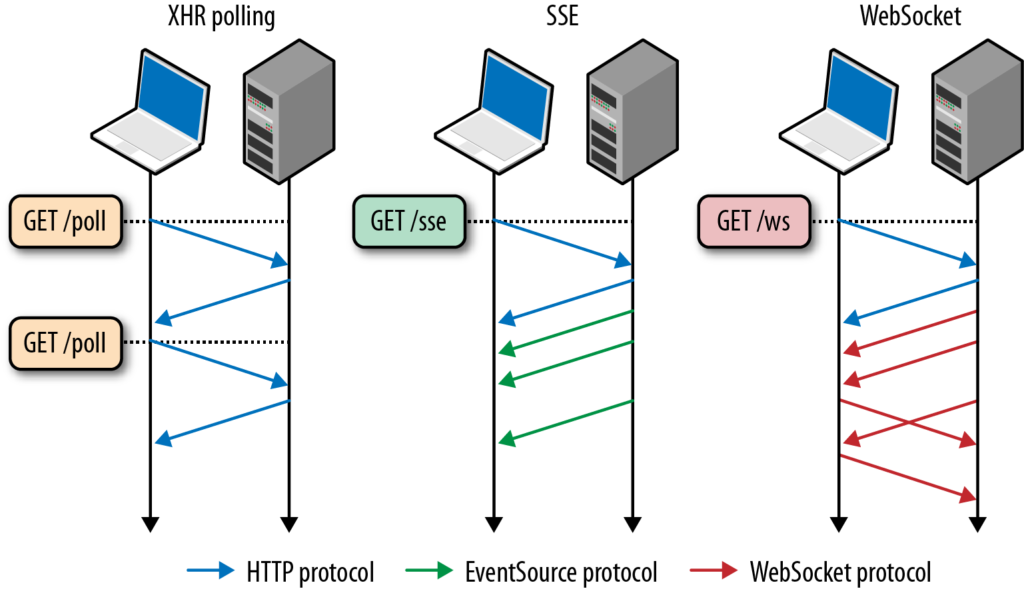
https://hpbn.co/websocket/#transport-flow
웹 소켓
가장 먼저 생각나는 건 채팅방, 양방향 통신
요청한 클라이언트에만 응답하는 것이 아니라(http), 웹 소켓 프로토콜을 통해서 웹 소켓 포트에 접속한 모든 클라이언트에게 이벤트 방식으로 응답(연결 한 번만 맺으면 됨)함.
전이중 연결과 웹소켓 서버가 필요함.
방화벽을 열지 않고도 양방향 통신 가능함. - http 포트와 웹 소켓은 같은 포트를 공유함으로 별도 작업 필요 없음.
웹 소켓 API 간단한 기능만 제공 - SockJs, Socket.io 같은 오픈 소스 라이브러리 사용함
ex: 채팅, 게임, 실시간 주식차트...
Stateful protocol(상태 프로토콜) - 연결을 항상 유지해야 함.
트래픽이 많은 서버의 경우 CPU 부담 갈 수 있음.
SSE (Server-Sent Events)
HTML5 표준안
서버에서 클라이언트 단방향 통신
웹 소켓은 서버와 클라이언트의 연결을 유지해야 하지만 SSE의 경우 http 연결만 되어 있으면 클라이언트 요청이 없어도 서버에서 클라이언트로 데이터 보낼 수 있음.
Real-Time Push Notification 전송 가능
Polling & Long Polling
클라이언트에서 http request를 주기적으로 서버로 날려서 이벤트 내용을 전달 받음
구현은 쉽지만 계속해서 request가 들어오면 서버의 부담이 많아지고 클라이언트의 응답 받는 속도도 저하 될 수 있음
대시보드처럼 일정하게 계속 갱신되어야 하는 데이터의 경우 사용 가능
이를 보완하기 위한 Long Polling은 서버 쪽에서 접속 시간을 늘리게 하는 것이지만 (http 응답에 대한 시간) 다수의 클라이언트에서 동시에 이벤트 발생한 경우에는 서버의 부담이 급증하게 됨.
우선 SSE로 알람은 접근해보려고 한다!
