회사에서 크롬 확장 프로그램을 개발하는 건 아니고 오픈 소스로 올라와 있는 크롬 확장 프로그램을 이용해야 해서 구조를 분석해야 하는 일이 생겼다. 잘 정리된 글들은 많았는데 내 머리가 부족해서 이해를 계속 실패하는 듯 해서 정리해본다.
참조
https://developer.chrome.com/docs/extensions/
https://developer.mozilla.org/en-US/docs/Mozilla/Add-ons/WebExtensions
https://techblog.woowahan.com/2707/
https://zuminternet.github.io/Zum-Chrome-Extension/
https://www.letmecompile.com/chrome-extension-with-react/
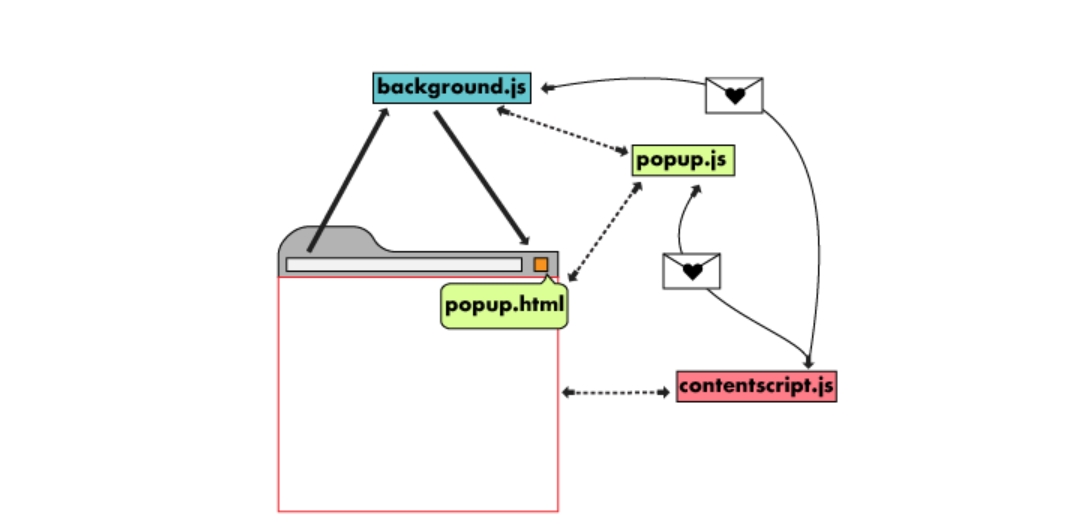
구조
Mainifest.json
- 모든 확장 프로그램이 가지고 있어야 하는 파일
- 확장 프로그램 이름, 버전
{
"manifest_version": 2, // 해당 매니페스트의 버전 표시
"name": "...", // 확장 프로그램 이름
"description": "...", // 확장 프로그램 상세 설명
"icons": { // 아이콘
"48": "icon.png",
"96": "icon@2x.png"
},
"permissions": [
"bookmarks",
"topSites",
"https://*.example.com/*"
"<all_urls>"
"activeTab",
"tabs",
"storage",
"history"
],
"background": {
"scripts": ["jquery.js", "my-background.js"],
},
"browser_action": {
"default_icon": {
"19": "button/geo-19.png",
"38": "button/geo-38.png"
},
"default_title": "Whereami?",
"default_popup": "popup/geo.html"
},
"content_security_policy": "script-src 'self' https://example.com; object-src 'self'",
"content_scripts": [
{
"exclude_matches": ["*://developer.mozilla.org/*"],
"matches": ["*://*.mozilla.org/*"],
"js": ["borderify.js"]
}
],
}- content_security_policy(CSP)
- permissions : 플러그인에서 사용될 권한들 정의. tabs, storage, webRequest와 같은 값들을 많이 사용한다고 함.
- content_scripts: 파일 경로는 Mainifest.json을 기준으로 함
- background: 개별 페이지의 생애 주기와 관련없이 특정 작업을 하고 싶을 때 처리함.

Background Script
- 대부분의 Extension API가 사용 가능함 :
chrome.* - 개별 웹 페이지에 대한 접근 권한은 없음
- 이벤트 핸들러
Content Script
- 브라우저 내의 웹 페이지를 제어 할 수 있는 영역. DOM 객체 제어, 조작이 가능하다.
- 아주 일부의 Extension API에만 접근이 가능함 :
chrome.runtime.*접근 가능 - background scripts와 메세지를 통해 정보를 교환하는 방식으로 프로그램을 설계해야 함.
- 브라우저에 로딩된 페이지의 context에서 실행 될 수 있는 Javascript를 삽입 할 수 있음
window.postMessage를 통해서 개별 웹 페이지의 스크립트와도 통신이 가능함.- background.js 정보 교환 하는 방법
chrome.runtime.onMessage
chrome.runtime.sendMessage - 브라우저와 정보 교환 하는 방법
window.postMessage
var port = chrome.runtime.connect(); port.postMessage
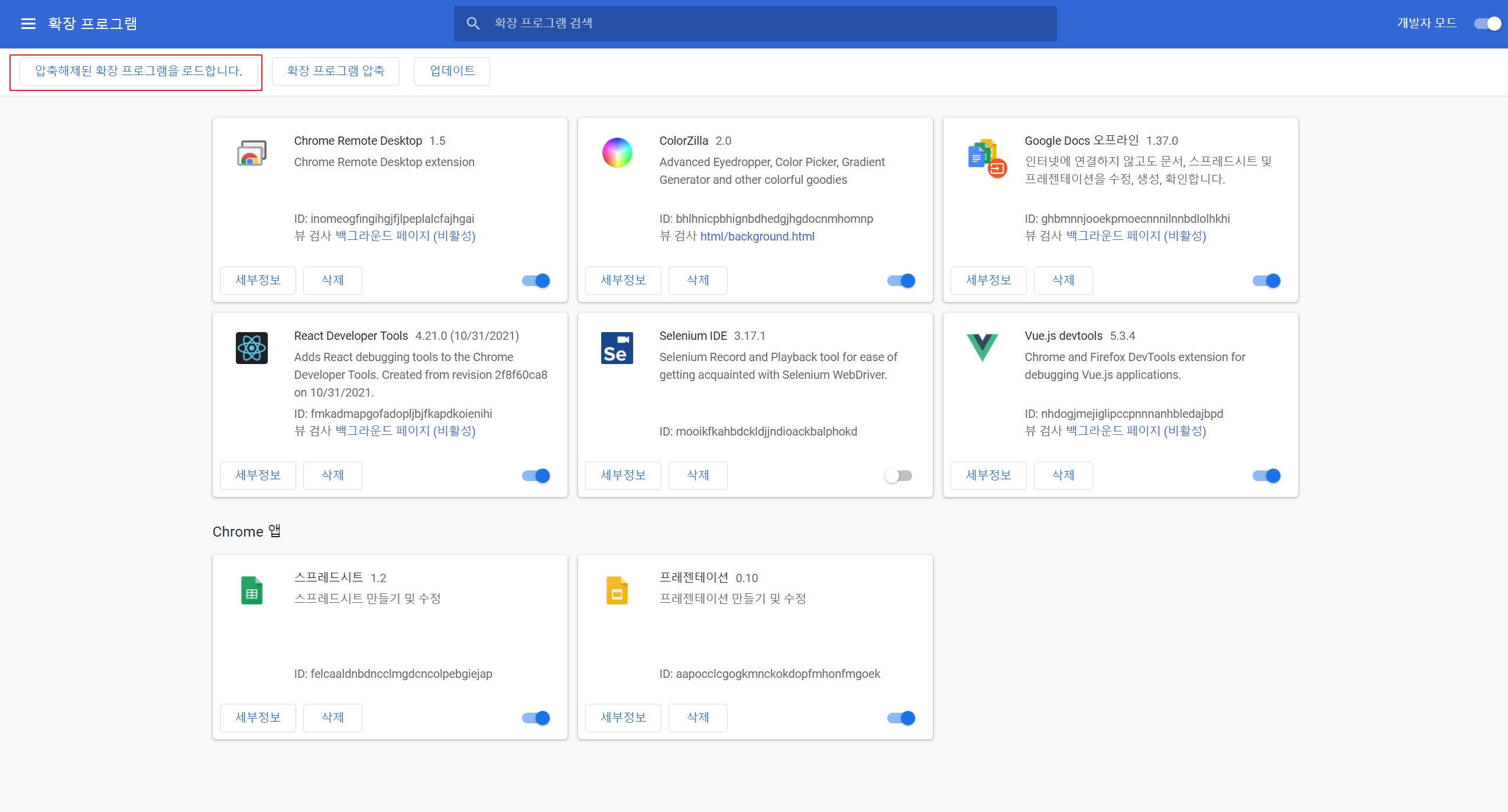
개발 환경 세팅

- 확장 프로그램 메뉴에서 개발자 모드를 on 해주고 Mainifest.json 이 존재하는 폴더를 로드해준다.
- Background script에 대해서 디버깅 가능하다.
