개발일지 시작의
피드백 내용이 아주 유익하다. 우리가 생각하지 못했던 에러도 있었고 시간나면 고쳐야겠다고 생각했던 것도 있었다. 얼른 피드백 받은걸 수정해서 조금 더 사용자가 편하게 사용할 수 있도록 해야겠다.
개발 업무내용
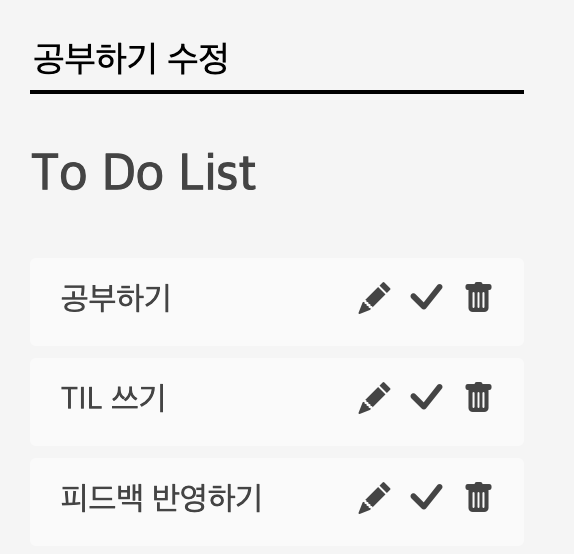
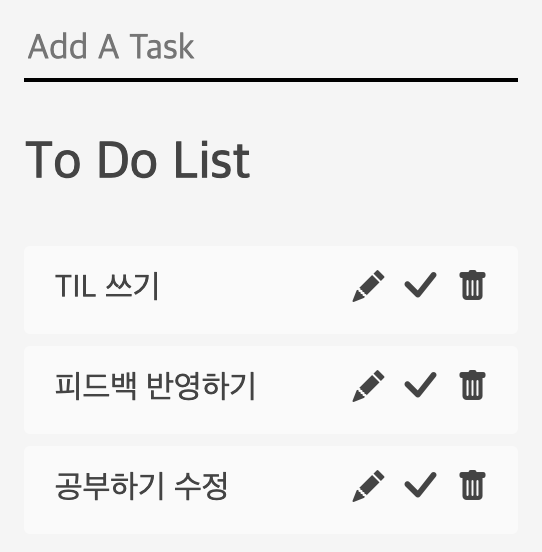
팀 페이지 to do list task 수정할 수 있게 하기
오늘의 이슈/고민..그리고 해결한 내용
지금 아주 큰일났다. to do list task를 추가할 때 버튼없이 엔터로 입력을 받고 있었다. 그래서 수정할때도 버튼없이 엔터로 수정을 반영하려고 했더니 기존의 task 저장 엔터가 먼저 실행되는 바람에 update가 안되고 있다...




// to do list task 수정
function update_task(id, task) {
$(".txt").val(task);
$('#taskinput').keydown(function (key) {
if (key.keyCode == 13) {...}
})
}
// 내가 속한 팀 찾아 할일 저장하기
$(function () {
$('#taskinput').keydown(function (key) {
if (key.keyCode == 13 && $(".txt").val() != "") {...}
})
})수정완료 버튼을 추가하고 싶지 않은데 버튼을 추가하는 방법밖에 없을까...?
저장하는 함수가 먼저 실행될 수 밖에 없긴한데 저 함수 실행 순간을 어떻게 수정해봐야겠다. onkeyup이나 그런걸로
To-do List
피드백 받은 부분 반영하기
