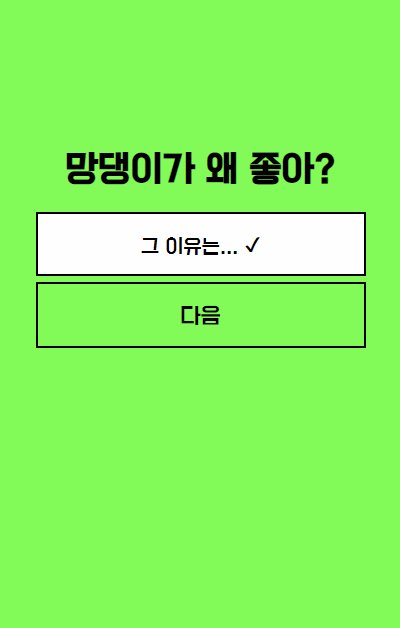
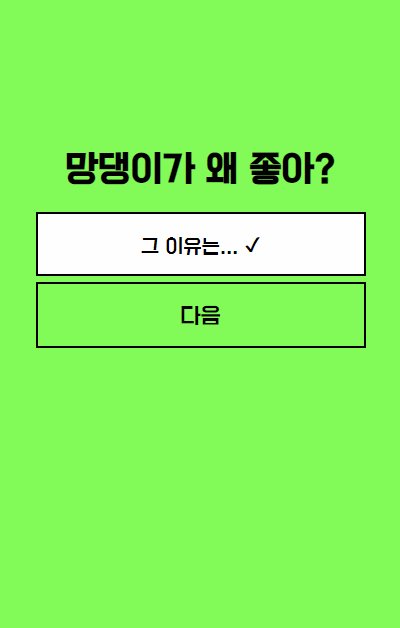
/ 토글버튼 클릭 -> 메뉴 보여준다
/ 메뉴 max-height : 0
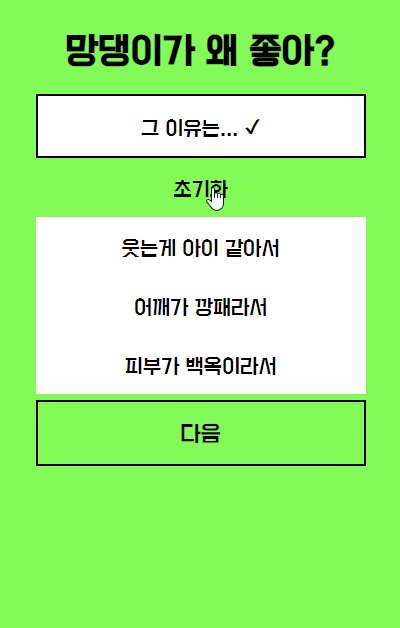
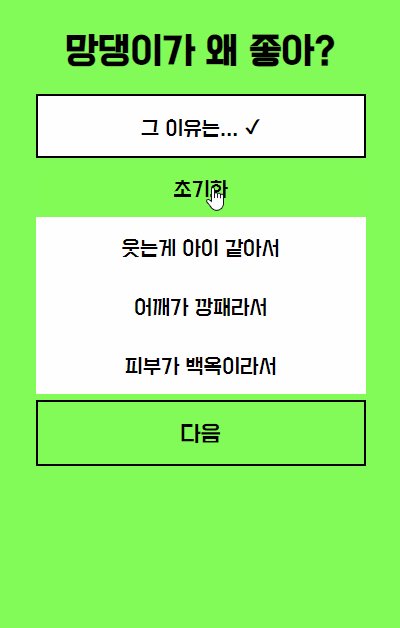
/ 메뉴 show클래스를 넣고 -> max-height : 값
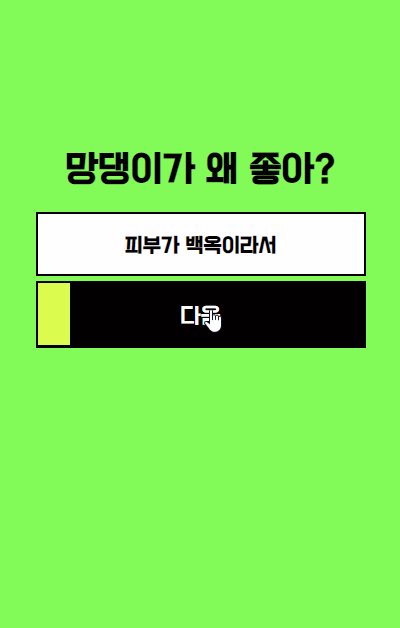
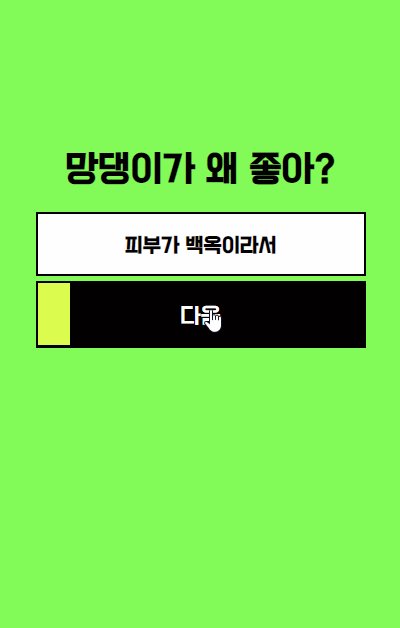
/ 리스트 아이템을 선택하면 input의 value값에 아이템 값 출력됨.
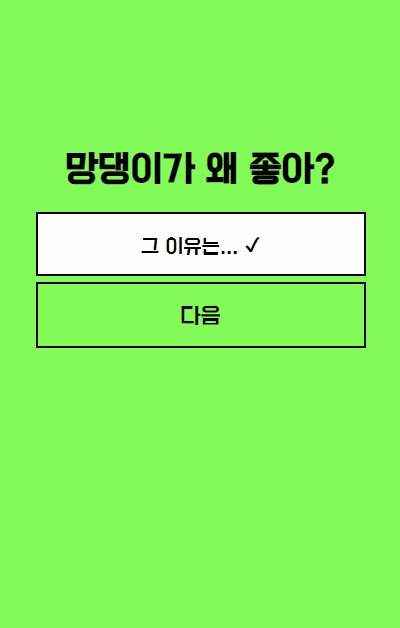
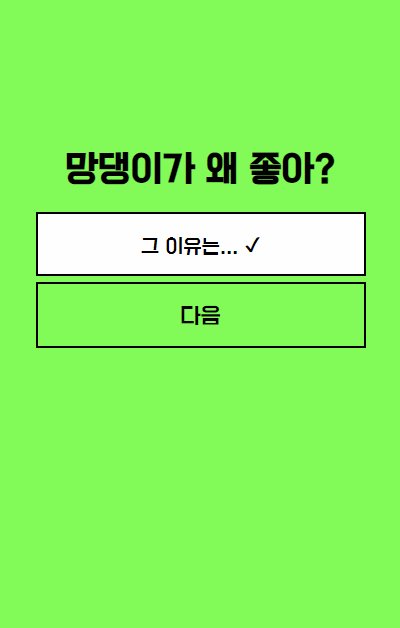
*focus가 해제되는 순간 = blur (선택한게 해재된 상태)
구현해보기!

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>DOM | 드롭다운 만들기</title>
<style>
/* Fonts : 눈누 */
@font-face {
font-family: 'Y_Spotlight';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts-20-12@1.0/Y_Spotlight.woff') format('woff');
font-weight: normal;
font-style: normal;
}
:root {
--color-dark : #020001;
--color-light : #82fb58;
--color-white : #ffffff;
}
* {margin:0; padding:0}
body {
height:100vh; display:flex; align-items: center; justify-content: center; flex-direction:column; background:var(--color-light);
font-family: 'Y_Spotlight';
}
ul {list-style: none;}
button {border: none; outline: none; background: none; text-transform: uppercase; font-family: 'Y_Spotlight';}
.form {width:300px; text-align: center; background: none; }
.title {margin: 0 0 20px; font-size: 32px; text-transform:uppercase; color: var(--color-dark); text-align: center;}
/* .form__inner {padding:20px} */
.form button {display:block; padding:15px; width:100%; height:100%; border:2px solid var(--color-dark); font-size: 18px; cursor:pointer;}
.form h3 {margin:20px auto; font-size: 24px;}
.form .toggle-btn {margin:0px 0 0; background: var(--color-white); color: var(--color-dark); }
.form .dropdown-menu {overflow:hidden; margin: 0 0 0px; max-height: 0; background: none; transition: all 0.3s;}
.form .dropdown-menu li:nth-child(1)~li {background: var(--color-white);}
.form .dropdown-menu li:nth-child(1):hover .dropdown-menu__btn {background: var(--color-light); color: var(--color-dark);}
.form .dropdown-menu__btn {border: none; color: var(--color-dark);}
.form .dropdown-menu__btn:hover {background:var(--color-dark); color: var(--color-white); transition: all 0.2s;}
.form .next-btn {overflow:hidden; position:relative; margin:5px 0 0; color:var(--color-dark);background: var(--color-dark); color:var(--color-white); font-size:20px;}
.form .next-btn::before {content: ''; position:absolute; left:-10%; top:0; width:10%; height:100%; background: #dcfb4f; transition: all 0.5s;}
.form .next-btn:hover::before {left: 0; }
.form .next-btn:disabled {background: var(--color-light); color:var(--color-dark); cursor: not-allowed;}
.form .next-btn:disabled::before {display:none}
.form .dropdown-menu.show {max-height: 500px;}
.form .toggle-btn.selected {color: var(--color-dark); font-weight: bold;}
/* .form button:focus {border: 1px solid red;} */
</style>
</head>
<body>
<h2 class="title">망댕이가 왜 좋아?</h2>
<div class="form">
<div class="form__inner">
<!-- <h3 class="form__title">망댕이가 왜 좋아?</h3> -->
<button class="toggle-btn">그 이유는... <span>✔</span></button>
<ul class="dropdown-menu">
<li><button class="dropdown-menu__btn" value="0" onclick="refresh()">초기화</button></li>
<li><button class="dropdown-menu__btn" value="1">웃는게 아이 같아서</button></li>
<li><button class="dropdown-menu__btn" value="2">어깨가 깡패라서</button></li>
<li><button class="dropdown-menu__btn" value="3">피부가 백옥이라서</button></li>
</ul>
<button class="next-btn" disabled>다음</button>
</div>
</div>
<script>
const toggleButton = document.querySelector('.toggle-btn');
const menu = document.querySelector('.dropdown-menu');
const options = document.querySelectorAll('.dropdown-menu__btn');
const nextButton = document.querySelector('.next-btn');
// 토글버튼 클릭 -> 메뉴 보여준다
// 메뉴 max-height : 0
// 메뉴 show -> 해지
toggleButton.addEventListener('click', function(){
menu.classList.toggle('show')
})
//button의 focus가 해재된 상된:blur (즉, 내가 선택한게 해재된 상태가 blur)
toggleButton.addEventListener('blur', function(){ //토글버튼에 블러가 되면 메뉴를 닫아라
menu.classList.remove('show')
})
//options가 클릭되면 이벤트 핸들해주자.
options.forEach(function(item){ // forEach하면 각각의 아이템 나온다.
item.addEventListener('click', function(e){
console.log(e.currentTarget);
const value = e.currentTarget.textContent.trim();
toggleButton.textContent = value;
toggleButton.classList.add('selected');
nextButton.removeAttribute('disabled')
})
})
function refresh(){
window.location.reload()
}
</script>
</body>
</html>