JWT란
JWT(Json Web Token)은 웹 표준으로써, 서버와 클라이언트 사이에서 정보를 안전하게 전송하기 위해 도움을 주는 웹 토큰(Web Token)이다!
- JSON 형태의 데이터를 안전하게 전송하고 검증할 수 있는 기능을 제공합니다.
- 인터넷 표준으로서 자리잡은 규격입니다.
- header.payload.signature의 형식으로 데이터가 나눠지는데 머리,가슴,배 라고 생각하면 쉬움!(때문에 JWT형식으로 변환 된 데이터는 항상 2개의 .이 포함 된 데이터야 된다고 함)
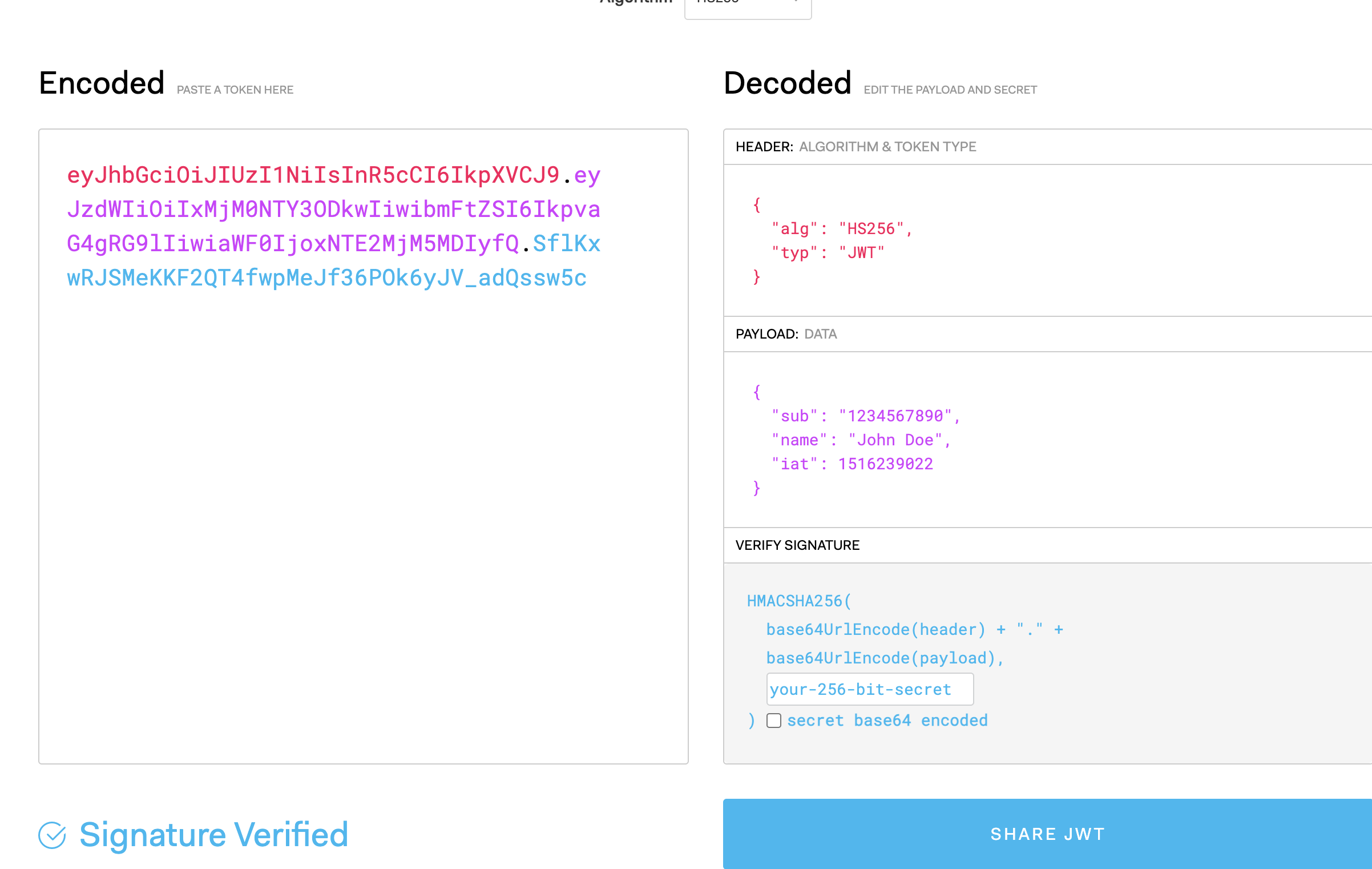
이렇게 생김!
JWT는 크게 세 부분, 헤더(Header), 페이로드(Payload), 서명(Signature)로 구성되어 있습니다. 각각의 부분은 점(.)으로 분리됩니다. (머리, 가슴, 배)개미같음
Header(머리)(빨강): 헤더는 토큰의 타입과 어떤 암호화를 사용하여 생성된 데이터인지 정의되어 있습니다.
Payload(가슴)(보라): 페이로드는 실제 전달하려는 데이터를 담고 있습니다. 대표적으로 개발자가 원하는 데이터를 저장합니다.
Signature(배)(하늘): 서명은 헤더와 페이로드, 그리고 비밀 키(Secret Key)를 이용하여 생성됩니다. 이 서명은 토큰이 변조되지 않은 정상적인 토큰인지 확인할 수 있게 도와줍니다.
이렇게 생성된 JWT는 쿠키(Cookie) 또는 Path Parameter를 통해 전달될 수 있습니다.
JWT의 특성 정리하기
- JWT는 비밀 키를 모르더라도 복호화(Decode)가 가능합니다.
- JWT를 가진 사람이라면 누구나 해당 토큰에 어떤 데이터가 담겨있는지 확인할 수 있습니다.
- 변조만 불가능 할 뿐, 누구나 복호화하여 보는것은 가능하다는 의미가 됩니다!
- 민감한 정보(개인정보, 비밀번호 등)는 담지 않도록 해야합니다.
- JWT의 페이로드는 누구나 복호화하여 볼 수 있기 때문입니다.
- JavaScript와 같이 특정 언어에서만 사용 가능한것은 아닙니다!
- JWT는 단순히 데이터 형식일 뿐, 단지 개념으로서 존재하고, 이 개념을 코드로 구현하여 공개된 코드를 우리가 사용하는게 일반적입니다.
JWT와 쿠키, 세션의 다른 점
데이터를 교환하고 관리하는 방식인 쿠키/세션과 달리, JWT는 단순히 데이터를 표현하는 형식!!
-
JWT로 만든 데이터는 변조가 어렵고, 서버에 별도의 상태 정보를 저장하지 않기 때문에, 서버를 Stateless(무상태)로 관리할 수 있음
-
쿠키와 세션은 사용자의 로그인 정보나 세션 데이터를 서버에 저장하므로 상태를 유지함. 때문에, Stateful(상태 보존)하게 데이터가 관리된다!
-
Stateless(무상태)와 Stateful(상태 보존)의 차이를 간단히 설명하자면,
Node.js 서버가 언제든 죽었다 살아나도 똑같은 동작을 하면 Stateless하다고 볼 수 있고,
반대로 서버가 죽었다 살아났을때 조금이라도 동작이 다른 경우 Stateful하다고 볼 수 있습니닭 -
서버가 스스로 어떤 기억을 갖고 다른 결정을 하냐 마냐의 차이라고 보면 더 쉽다고 합니다!
-
로그인 정보를 서버에 저장하게 되면 무조건 Stateful(상태 보존)이라고 볼 수 있죠!