1. 웹개발이 뭐야?
1-1) 웹개발?
개발의 종류에는 프로그램, 게임, 임베디드, 어플리케이션 등 여러가지가 있다.
웹개발은 당연하게도 말 그대로 웹사이트를 개발하는 것이라 할 수 있겠다.
웹개발의 가장 큰 축은 프론트엔드와 백엔드로 나눌 수 있겠다. (물론 DevOps 도 있다지만 이에 대해 잘 모르므로 넘어가도록 하자^ㅡ^;;;)
1-2) 프론트엔드?
영어로 풀어쓰면 "Front-End" 이다. 이를 글자 그대로 해석하면 "앞단" 정도로 해석할 수 있겠다.
이를 웹개발에 적용해보면 우리가 어떠한 사이트를 볼 때 눈에 보여지는 부분을 말한다.
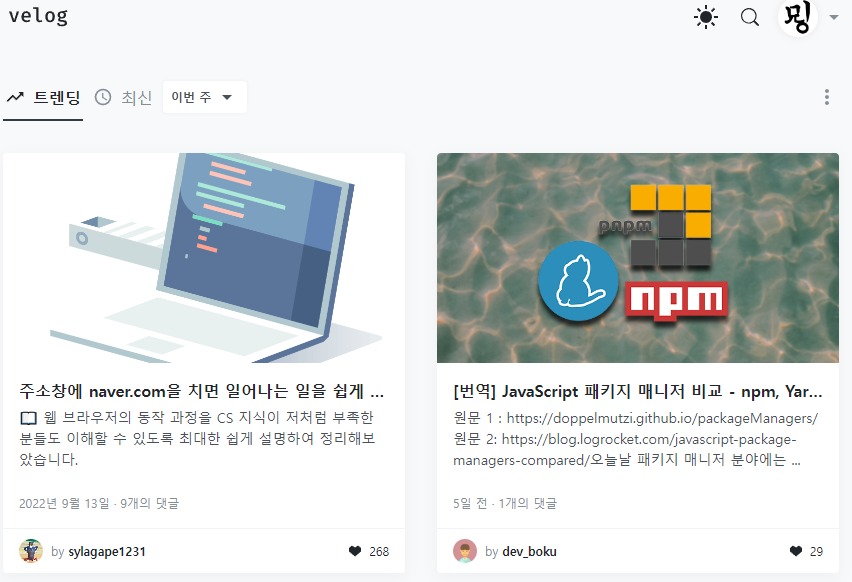
아래의 사진을 보면 좌측 상단에는 velog 로고, 우측 상단에는 새 글 작성과 내 사진, 그 아래로 포스팅 등이 눈에 보인다.
이렇게 웹사이트의 눈에 보이는 모양을 잡아가는 것이 프론트엔드다! 라고 할 수 있다.
1-3) 그럼 백엔드는? 백엔드는 프론트와 반대?
Front의 반대 말은? 맞다. Back 이다. 프론트엔드는 앞단이었으니, 백엔드는 뒷단이라고 볼 수 있다. 그렇다고 프론트엔드의 반대말은 백엔드일까? 솔직히 코린이라 정확히는 모르겠지만, 어느 정도 코딩을 해보고 느낀 바로는 절대 아니다.
동전을 한 번 잘 봐보자. 동전의 앞면 또는 뒷면을 보면 반대면의 모습은 볼 수 없지만! 옆쪽에서 보면 보면 동전의 앞과 뒤는 서로 정확히 붙어있다! (진짜라구...)

프론트엔드와 백엔드도 마찬가지이다. 서로 담당하는 부분이 다를 뿐이지 프론트엔드 없는 백엔드도, 백엔드 없는 프론트엔드도 없다. 두 부분이 서로 유기적으로 작동해야 우리가 보는 웹사이트가 "정상적으로" 작동할 수 있다.
서론이 길었으나, 쉽게 말해 백엔드는 서버이다. 웹사이트(클라이언트)에서 넘어온 데이터를 서버에 저장하고 다시 웹사이트로 보내주는 부분을 말한다.
우리가 사용하는 서비스나 게임이 죽었을 경우 "서버가 죽었다" 라고 얘기하는 그 서버가 맞다...
프론트와 백엔드의 기본 소양이라고 한다면 물론 코딩을 잘해야 한다!
그 외에 프론트엔드에서는 UX/UI 와 같은 디자인적인 측면도 함께 고려를 해야한다면, 서버는 서비스 아키텍처나 그 환경 등에도 함께 신경을 써야한다.

1-4) 그래서 너의 스택은 뭔데?
난 킹갓 백엔드를 선택했다.
백엔드를 선택한 이유는 간단하다. 나의 경험을 가장 잘 살릴 수 있는 분야라고 생각했기 때문이다. 이 부분은 다음 포스팅에서 써보도록 하겠다.
어쨌든 정말 부족하고 모자란 실력이지만! 앞으로의 항해99 WIL 시리즈 포스팅에서 내가 배웠던, 내가 아는 내용을 최대한 정리해보고자 한다...!
자 그럼 가보자고!!