
오늘은 공부를 많이 하지 못했다.
원래 오늘부터 딥다이브 자바스크립트를 시작할려고 했는데
어제 투두리스트 하나도 제대로 못만드는 나를 보고 충격먹어서 직접 여러가지를 만들어보고 책을 공부해도 늦지 않을거라 생각해서 프로젝트 만들어볼만한걸 찾따가 노마드코딩에서 크롬 클론코딩을 시작하게 되었다. 프로젝트 시작하기 전에 자바스크립트도 한번 정리하고 시작해서 좋은 선택이었던거 같다. 코드를 짜면서 이해되지 않았던 점들이 몇가지 해결되기도 하였다.
오늘 새로 배운 내용
ul li:nth-child(odd) {
background-color:#f9f9f9; // li가 짝수번만 색이 바뀐다.
.close:hover {
background-color:#007acc; // 마우스를 올려놓으면 색이 바뀐다.
color:white;
cursor:pointer; / 마우스를 해당 선택자에 올려 놓았을때 포인터의 모양이 바뀐다.
이런 효과들이 웹을 더욱 다채롭게 이용 가능하게 하는 것 같다.
이런 css를 사용할줄아는 개발자가 되고 싶다ㅏ...
고민
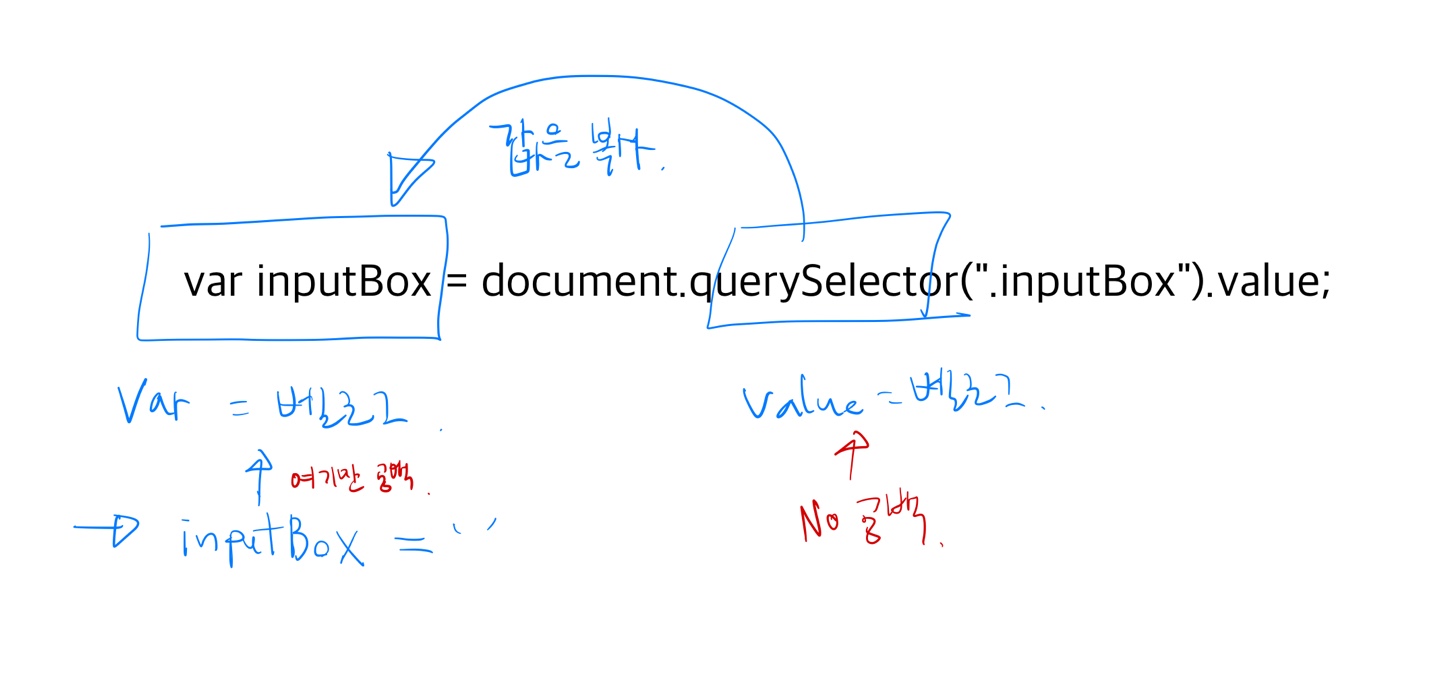
var inputBox = document.querySelector(".inputBox").value;
document.querySelector(".inputBox").value='';inputBox = '';
우선 인풋박스로 변수를 선언하여 인풋박스의 값을 가져왔다. 그리고 인풋박스를 공백으로 만들어주는 코드를 짰는데
이미 변수를 선언했음에도 불구하고
아래와 같이 인풋박스= '' 이렇게 바로 선언을 하면 실행이 되지 않고, dom을 이용해서 값을 가져오는 것이 이해가 되지 않았다.
아니 귀찮게 안할려고 변수를 선언하는거 아닌가??
실행이 되지 않는 이유는,

사진과 같이 값을 가져온다기 보다는 값을 복사하는 것과 같기 때문이었다. 예를 들어 인풋박스에 벨로그 라는 값을 넣으면, 그 값을 변수에 복사를 해오는 것이고, 따라서 돔을 거치지 안고 변수에 공백처리를 하면 실제로 인풋박스에는 영향을 끼치지 않는것이다.
고민 해결 끝!!처음 코드를 짤때 어디서부터 어떻게 써야 할지 막막하다
차츰차츰 익숙해 지겠지만
document.queryselector(dom) 부터 생각하면 조금 쉽게 갈수 있지 않을까 생각된다.
돔 잊지 않긔!!
자바스크립트 기초
니코쌤의 자바스크립트 초보 강의를 들었다. 자바스크립트에 대한 기본학습 후에 크롭앱을 클론코딩하는 8시간 코스였다.
오늘 기억해야할 내용
- var let const차이
const : 상수. 절대 안변함.
let: 추후에 업데이트 가능
ex) let myname = "min";
myname= "minji" ---> 바뀜 const는 이럴경우 에러남.
어제 내가 코드를 이해못한 그 이유를 알았다.
앞으로 코드를 짤때 어떤걸 사용해야할까?
const is default. 업데이트 예정일 경우 let사용
var = 아주 예전에 만들어짐. rule이 없다. 어디서든 업데이트가 가능 --> 실수유발가능 -->쓰지말것.
같은일을 여러번하지 않기위해 우리는 variable이라는걸 쓴다.
const a =5
-
class 와 id 차이
class는 여러번 사용 가능하며
id는 보통 한번 쓰고 다신 찾지 않을 그런 셀렉터에 주로 사용한다. 일회용! -
organize data --> 가장 쉬운방법 : array 과 object
const a = [ , , ]
const player= [nico, 10, true] // 배열은 10이 뭔지, true가 뭔지 모른다. 이럴경우 아래와 같이 해준다.
const player = { //object라고 하며, 중괄호로 감싸준다. 중괄호 내에서는 =가 아닌 : 사용, ;가아닌 ,로 사용한다. object내를 변경하거나 추가하는것 모두 가능하다.
name: "nico",
points: 10,
fat: true,
}
앞으로 프로젝트를 만들때 데이터를 받아야한다면 array를 생각하자.
-
booleans
true , false, null, undefined 이런 아이들은 text가 아니다
내장되어 있는 선택자이다.
"true" x
true o -
function
- function에 값을 보내는 법
function 이름() // 이 괄호는 --> console.log () 여기에 괄호와 같다.
따라서
function minji (a){
console.log(a);
}
minji( "한링") //하면 한링이 출력됨.
아래와 같이 object안에 function을 넣어 player.sayhello() 를 실행하면 옵젝안에 펑션만 실행 가능하다. function 뒤에 ()는 실행버튼이라고 생각하자.
const player = {
name: "nico",
sayHello: function (){
console.log('hello')
console.log(player.name);} }
player.sayHello();
-return 함수: function기능 마지막에 return사용시 값을 내려주는 역할을 한다.
return을 사용하게 되면 값을 콘솔로 보내는 것이 아니라 return함수를 통해 함수를 호출한 녀석에게 다시
주어서 그걸 갖고 또 다름 함수를 호출하는데 쓸수 ㅇ있다. 연산 결과 자체가 변수에게 주어진다.
function koreanAge(ageof){
return ageof + 2
}
결국 이런 식이 있다면 return함수를 통해 koreanAge함수는 98 이렇게 딱떨어지는 답을 갖게 된다는 의미로 이해했다.
머리아프다.ㅏ..
니코쌤의 비유를 가져오자면 망고주스를 먹고싶은데 망고주스가 냉장고에서 안나온다. console.log
그래서 return함수로 망고주스를 꺼낸다ㅏ.
우리가 이걸 왜 알아야할까 ? return 함수로 값을 내게 되면 유기적으로 함수사용이 가능하다.
ex) funcntion1 = function2 이런 식을 세울수가 있다.
