
5/15
이상하게 코딩공부는 힘들지가 않다...
이상하게 코딩을 하면 마음이 편안해진ㄷr..
무언가를 만들어내는 결과물이 존재하니, 하루빨리 이를 해내기 위해 더 열심히 하게 되고, 빨리 만들어내고 싶기도하고, 내가 어떤 결과물을 낼 수 있을까 설레기도 한다.
만약 업이된다면 이또한 스트레스로 다가올까...?
어쨌든 공부하는 과정이 힘들지 않아서 다행이다. 내가 이길을 선택한 이유이기도 하다. 내가 재밌게 할수 있어서!얏호!
form
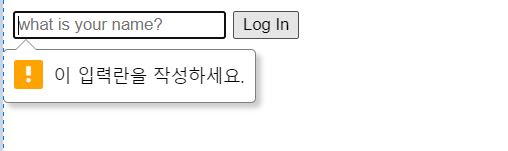
input박스에 유효성 검사를 하기 위해서는 input이 form안에 있어야 한다.
form의 기능은 사진과 같이 알아서 도와준다.
form의 default behavior = submit이다.
인풋박스에 입력한 값을 자동으로 submit 해주는데
버튼누르면 사이트를 재시작 시킨다.
따라서 더이상 클릭 이벤트를 생각하지 않아도 됨
하지만 이런 기능이 싫다면?
함수의 default behavior을 막는 방법
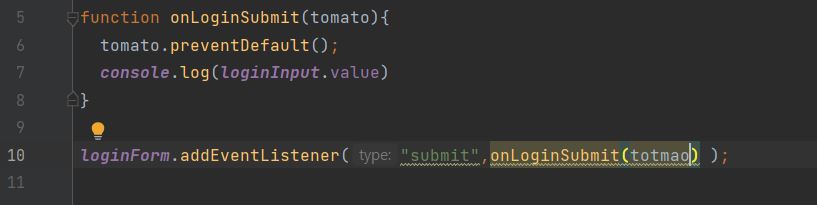
여기서 tomato는 왜 있는것일까 ?
tomato는 form에서 발생한 submit event와 관련된 정보를 담는 통(object)이라고 생각하면 된다.
여기서 object에 대한 답변
이 preventDefault 함수는 EventListener 함수의 '첫 번째 argument' 안에 있는 함수이다. 첫 arument는 지금 막 벌어진 event들에 대한 정보를 갖고 있다. JS는(기본적으로)argument를 담아서 함수를 호출하는데, 이 argument가 기본 정보들을 제공하고 있다. ex) 누가 submit주체인지, 몇 시에 submit을 했는지 등등 콘솔에 출력해보면 알 수 있음
function 실행 + object도 함께 전송한다. (event에 대한 정보를 담았다 )
- addEventListener를 사용 한다는 것은 이벤트를 직접 실행하는 것이 아니라, 특정 제스처가 있을때 이벤트를 실행하도록 사용하는 함수이다.
loginForm.addEventListener("submit",onLoginSubmit )--> form의 기능으로 인해 자동으로 value가 submit 되어서, submit실행시 이벤트가 실행되도록 이벤트를 리스너를 설정
input박스를 없애는 방법
- css이용) css에 display: none 이라는 스타일을 추가 .hidden 이라는 클래스네임을 넣어준다. -->loginForm.classList.add("hidden") 히든이라는 클래스를 이벤트 추가한다.
- html 이용
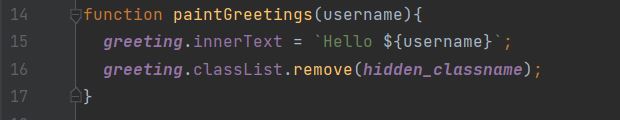
Hello ${username} === ("Hello " + username)
브라우저에 기록할수있는 기능 = api필요 --> local storage
왜 painagreetings (username) 왜 유저네임을 넣는지 이해가 안간다.
저번에 설명한 object인거 같긴한데 왜 꼭 해줘야하는지
답변
function 함수이름(argument) 에 들어가는 argument는 이전에 정의한 변수명과는 아무 상관이 없습니다! 저기에username을 썼다고 해서 위에서 정의한const username이 들어가는 것이 아닙니다. 헷갈리시면function paintGreeting(tomato) { greeting.innerText =Hello ${tomato}; }라고 쓰고 테스트해보세요. 함수 뒤의 (괄호) 안에 들어가는 것은 그 함수 안에서 사용할 변수의 이름을 임의로 지어주는 것 뿐입니다. 그래서function paintGreeting(username)에서 함수가 받아오는 argument 이름을username으로 정했으니 greeting.innerText = ... {username};이 되는 겁니다.
그렇다면 만약 매개 변수를 가져오지 않게 된다면 ?? --> 값을 못가져오게 된다.
- const clock = document.querySelector("h2#clock") --> 선택자를 태그와 아이디 함께 가져올수도 있다. what ever you want
intervals & clock
interval: 매초 마다 / 매 5초 마다 --> interval--> 자바스크립트 내장함수
setInterval(function이름, 매5초 ) --> setInterval(hello, 5000)
timeout: 몇초 뒤에
-
innertext함수를 사용하면 기존 text와 교체되는 것임. 나는 추가되는줄 알앗다. 꼼꼼하게 공부하자ㅏ하하하하
innerText와 innerHTML의 차이점
innerText는 태그와 문자열 전체를 가져옴
innerHTML은 문자만 가져옴 -
"1".padStart(2,"0") --> 길이가1인 문자 padstart를 사용해서 길이가 2는 되어야 하며, 앞은0으로 채운다. 반대로
"1".padEnd(2,"0")--> 뒤를 0으로 채운다.
단, "1" 이 숫자일 경우 string함수를 사용해서 문자로 바꿔준 뒤에 실행
ex) string(date.getHours()).padStart(2,"0");
- Uncaught ReferenceError: string is not defined : 스트링 함수 사용시 s를 대문자로 사용하지 않아서 오류가 발생함
그림7 두번째 span이어서 second-child라고 함. last-child였다.
정수를 가져오는 방법
- math.round()-> 반올림
- math.ceil() -> 올림
3.math.floor()--> 버림
math.floor(math.random()*10)
Math 객체는 수학에서 자주 사용하는 상수와 함수들을 미리 구현해 놓은 자바스크립트 표준 내장 객체이다. 함수가 아니가
math.floor 이렇게 쓸수있게 해주는 거임
math.random: 0~1사이 값을 반환
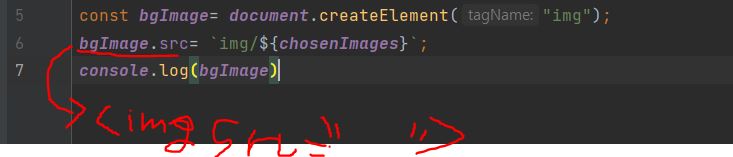
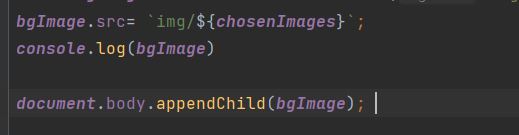
createelement함수로 img태그를 만든뒤, src추가하기 .
appendchild 함수 : body에 html에 추가하는 거임
이렇게 통째로 추가됨
자바스크립트로 html를 통째로 넣는 방법
이 세줄이면 끝 !
ps. 니코쌤 짱!