
오늘은 자잘하지만 알짜배기로 알게된 것들이 있다.
우선 옵셔널 체이닝!
변수 뒤에 ?를 사용해주면 값이 없을때 에러대신 undefined가 뜬다. 따라서 값이 안들어와 에러가 나는 상황 또는 필수값이 아니라서 값이 있을 수도, 없을 수도 있는 상황에 쓰는 것이다.
?.는 옵셔널 체이닝이라고 해요.
const a = {b: 2};
let a_value = a? a.b : 0; → let a_value = a?.b;
위와 같이 삼항 연산자 등을 써서 어떤 객체 안에 든 속성이 있나 없나 확인하고 그 속성을 불러와야할 때 유용합니다!그리고 리덕스를 쓰는 새로운 방법
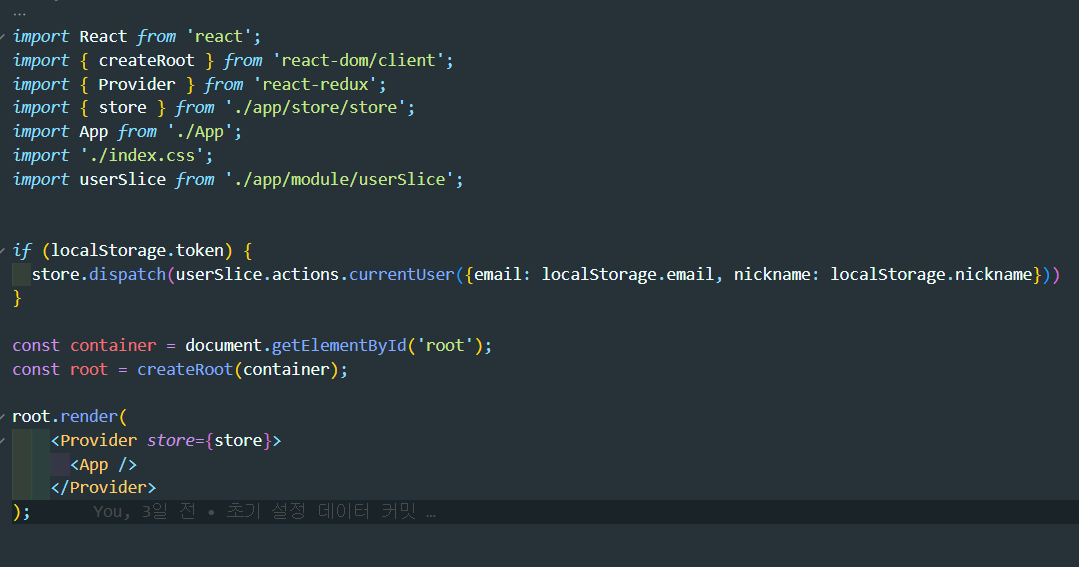
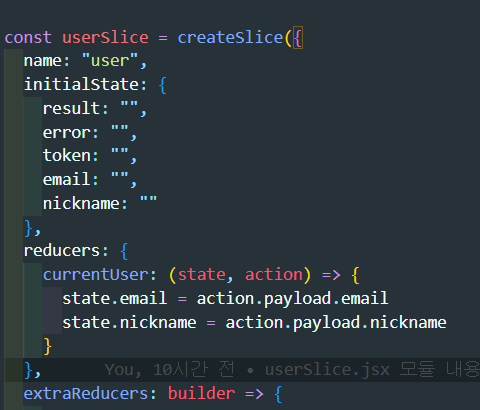
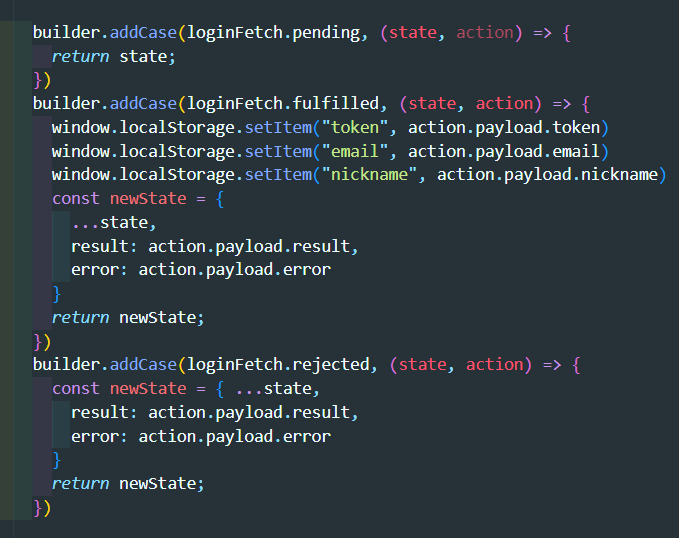
thunk의 새로운 방법에는 객체 대신 함수를 전달할 수 있는 점이다. 그런 점을 이용해, 내가 사용하고 싶은 함수들을 디스패치로 보내서 사용할 수 도 있는 것이다. 그런 의미라면 뭔가 미들웨어가 어떤건지 감이 슬슬오고있다. 하지만 공부를 계속 해야개ㅔㅆ지 아직 붖고하다.
또다른 방법은 상위 컴포넌트에서 dispatch를 보내기



파이어베이스로 사진올리기
이거는 정리해서 올리겟다!!
