
아직 리액트 강의를 정독중이다ㅏ.
강의를 듣다가 빨리 과제를 끝내고 싶은 마음에
과제를 시작하려고 했는데...........

항해 선생님들 정말 너무하신거 아닙니까..?
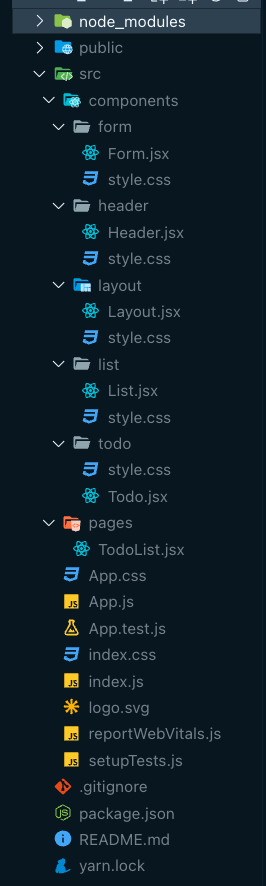
저 수많은 파일이 이번 과제의 조건이다.
보기와 같이 모듈화에 성공하시라는 뜻인데.........
시작부터 기를 꺾어버리시네....
덕분에 prop연습은 제대로 하겠네요...
일요일까지 완성하는게 내목표다.
그전에 오늘 새로배운 array from에 정리를 해보련다.
split보다 유용한 메서드인거 같은데 왜 이제 알았을까..?
Array from
함수:문자열 등 유사 배열(Array-like) 객체나 이터러블한 객체를 배열로 만들어주는 메서드
기본 사용 방식
//유사배열 객체를 배열로 만들어줌
Array.from('foo')); // -> [‘f’, ‘o’, ‘o’]
//혹은 해당 배열의 인덱스나 값만큼 새로운 배열을 만들어줌
Array.from({length:5}, x => x) 값만 매개변수로 받아서 새로운 배열의 값은 기존 배열의 값
//for문으로 바꿔보면 아래와 같다.
for(let i = 1 ; i <5; i++){
arr.push(i)}강의에 나온 Array from함수를 뜯어보았다.
const nemo_count = Array.from({length: 3}, (v,i)=> i);
// 위 식을 정리하면
const nemo_count =Array.from({ length : 3}, (value,index) => index)
// 화살표함수가 아닌 원래 함수로 바꾸면
const nemo_count =Array.from({length : 3}, function(value, index){ return index })
//length : 3짜리 유사배열에 map을 돌리는 것과 같다.
// 식을 쪼개서 정리하자면
let fakeArray = {length:3}; //length가 3인 유사배열이다.
fakeArray.length //3
let realArray = [0,1,2,]; //실제로 반환되는 배열
realArray.length //3
// ---> 값과 인덱스를 매개변수로 받고, 새로운 배열의 값은 기존배열의 인덱스로 반환된다.