
직접 create-react-app을 만들어보기로 결정한 계기는
어제 리덕스 패키지도 설치안하고 리덕스툴킷이 안된다며 5시간을 넘게 삽질한 나에게 감동받아서이다....
pakage.json을 주의깊게 보고, 리액트 파일들에 대한 이해가 있다면, 이런 패키지와 관련된 오류들도 빨리 잡을수 있겠다라고 생각되어 직접 리액트 환경을 만들어 보면서 이해하는 시간을 가지기로 하였다.
프로젝트를 세팅하기 앞서 웹팩과 번들에 대한 이해가 필요하다.
웹팩과 번들러
웹팩 : 자바스크립트를 위한 정적모듈 번들러
라고 한다.
그럼 번들러는 무엇일까
번들러 : 의존성이 있는 것들을 찾아서 그룹핑을 해주는 도구
---> 정리하자면 웹팩은 자바스크립트 정적모듈들을 비슷한애들끼리 묶어논 애들이라고 할수 있다.
그럼 번들러는 왜 필요한걸까
- 파일이 한번에 많은 요청을 하지 않아도 된다.번들러가 없다면 자바스크립트 모듈이 무수히 많아질 수 있고, 서버에서 이많은 파일들을 모두 다운받는다면 네트워크에 무리가 갈 것이다.
- 모듈단위로 개발하여 유지보수성을 높일 수 있다. 코드가 1억줄 있을 경우 한줄한줄 찾는데만 세월아 세월아걸릴 것이다. 모듈단위로 구분하게 된다면 가독성과 유지보수성을 모두 가져갈 수있다.
번들러에는 플러그인, 트리쉐이킹 등 다양한 기능들을 가지고 잇다. 웹팩뿐만 아니라 rollup, parcel등이 존재한다.
바벨
바벨 : 컴파일러 즉 번역기로 자바스크립트의 최신문법이 사용가능하다. 정확히 말하자면 트랜스파일러이다.
트랜스파일러 : 한 언어로 작성된 소스 코드를 빗스한 수준의 추상화를 가진 언어로 변환하는 것. 컴파일러의 일종이다.
그렇다면 바벨은 왜 필요한걸까? 바벨이 없으면 자바스크립트 최신문법을 사용할수 없는걸까?
다른 언어와 달리 자바스크립트는 정말 많은 환경에서 실행된다. 웹 브라우저, NodeJS, Deno 등에서 실행되는데 웹 브라우저 또한 각자 다른 자바스크립트 엔진을 통해 자바스크립트 코드를 읽게 된다. 게다가 이렇게 실행되는 환경의 버전에도 자바스크립트는 영향을 받는다. 특정 버전 이상에서만 실행되는 코드가 있고 특정 브라우저에서는 실행되지 않는 코드도 있다. 그렇기 때문에 모든 자바스크립트 실행 환경에서 정상적으로 동작할 수 있도록 하려면 바벨이 필요하다.
cra환경을 구성하게되면 바벨의 기본묘둘을 설치해야하는데 미리 예습해보자
@babel/core: 바벨의 핵심 기능들을 포함
@babel/cli: 터미널에서 바벨 명령어를 사용할 수 있게 도와줌
@babel/preset-env: 코드 구문 변환 설정을 도와줌 (지원 브라우저 점유율, 호환성 설정 등)자이제 수공예작업을 시작해보자
간략한 순서는 아래와 같다.
1.프로젝트 폴더만들기
2. 프로젝트경로이동하기
3. 프로젝트 구조만들어주기
4. 초기화해보기
5. 웹팩설치
6. 명령어추가
7. 웹팩추가
8. HTML과 css설치
9. 바벨설치
10. 리액트설치 - 프로젝트 폴더만들기

아래와 같이 폴더를 만들어주고
아래와 같이 입력시 pakage.json이 생성된다.
npm init -ypakage.json의 역할은 프로젝트 정보를 정의해놓은 파일로, 버전들이 기록되었다. 뿐만아니라 npm start와 같은 명령들도 기록이 되었다.
- 웹팩설치하기
npm add -D webpack-clipakage.json에 Dev dependencies가 추가되고, 터미널에서 웹팩명령어를 사용할 수 있게해준다.

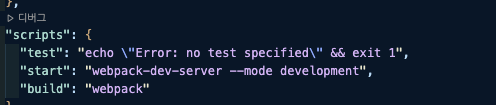
사진과 같이 코드를 넣으면,
npm run build명령어 실행시 webpack이 실행된다.
- 웹팩설정
src안에 webpack.config.js 이라는 폴더를 만든다.
const path = require("path");
module.exports = {
mode: "development", /개발환경이야 배포환경이다 뭐야
entry: {
main: './src/index.js’. //파일시작점이 어디야
},
output: {. //번들된 파일의 결과물
filename: '[name].bundle.js',
path: path.resolve(__dirname, 'build')
},
resolve: { extensions: ["*", ".js", ".jsx"] }, //임//포트가능한 파일확장자명 —>지금 자바스크립트만 됨.
//—> 자바스크립트만 쓸거 아니니한 html하고
//css도 추가해주자
// stats: { children: true }
};- Html css 패키지 설치
webpack으로 html 파일을 묶어주기 위해 필요한 패키지 설치 및
webpack으로 css 파일을 묶어주기 위해 필요한 패키지 설치
$npm i -D webpack webpack-cli webpack-dev-server
$npm i -D babel-loader css-loader file-loader
$npm i -D html-webpack-plugin mini-css-extract-plugin
$npm i -D sass sass-loader**이 패키지들은 웹팩 공식문서에 있으니 외울 필요는 없다.
- webpack.config.js에 설정 추가하기
const path = require('path');
const webpack = require('webpack');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
const prod = process.env.NODE_ENV === 'production';
module.exports = {
// 모드에 따라 웹팩에서 내장 최적화 제공
mode: prod ? 'production' : 'development',
// 소스 맵 생성 여부 및 방법 설정
devtool: prod ? 'hidden-soure-map' : 'eval',
// 번들링을 시작할 파일
entry: {
index: './src/index.js',
},
// 다양한 모듈들(js, image, css 등)을 처리하는 방법 결정
module: {
rules: [
{
// 처리할 모듈 형식 결정
test: /.js$/,
// 이 모듈에 사용할 loader
use: 'babel-loader',
// 제외할 파일들
exclude: /node_modules/,
},
{
test: /\.(sc|c)ss$/,
use: [
{
loader: MiniCssExtractPlugin.loader,
options: {
publicPath: '/dist/static/style/',
},
},
'css-loader',
'sass-loader',
],
},
{
test: /\.(png|jpg|svg)$/,
use: [
{
loader: 'file-loader',
options: {
outputPath: 'static/images',
},
},
],
},
],
},
// 빠르게 개발할 수 있도록 개발서버 제공
devServer: {
historyApiFallback: true,
inline: true,
port: 3000,
hot: true,
publicPath: '/',
},
// 번들링 된 파일이 생성될 위치 설정
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'static/js/bundle.js',
},
// 적용할 플러그인 목록
plugins: [
new HtmlWebpackPlugin({ template: `./public/index.html` }),
new webpack.HotModuleReplacementPlugin(),
new MiniCssExtractPlugin({ filename: 'static/style/main.css' }),
],
};- Index.html만들기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta
name="description"
content="Web site created using create-react-app"
/>
<title>React App</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
</body>
</html>여기까지가 웹팩 기본설정이었다. 이제 바벨로 들어가보자.
바벨 패키지를 다운로드 한다.
npm install --save-dev @babel/core // 바벨에 코어라이브러리설치
npm install -D babel-loader //웹팩에 바벨을 적용하기 위한 라이브러리
npm install --save-dev @babel/preset-env // es6—>es5로 컴파일링해주기 위한 라이브러리
npm install --save-dev @babel/preset-react //jsx를 자바스크립트로 변화해주는 라이브러리- 바벨 설정
.babelrc파일을 만들고
아래와 같이 넣는다.
{
"presets": ["@babel/preset-env","@babel/preset-react"]
}그 다음 바벨과 웹팩 연결 힌다.
{ test: /\.(js|jsx)$/, //정규식을 이용하여 바벨로더를 쓰도록 하는 설정 바벨로더 공식문서에 있다.
exclude: /node_modules/,
use: {loader: "babel-loader"}
}
]- 리액트 라이브러리 설치
npm install react react-dom- Index.js만들어주기
-->index.js는 프로젝트의 시작줨이다.
import React from "react";
import ReactDOM from "react-dom"
//react 18버전
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
내가 만난 오류
마지막 npm build하였을때 빌드가 되지 않고
command not found라는 오류가 났다.
"scripts": {
"webpack": "webpack"
},pakage.json에서 아래와 같은 명령어를 입력해주니 해결되었다.
초기 세팅을 수작업으로 해보면서 저기의 저 외계어가 왜 저렇게있었는지 조금씩 이해가 가기 시작했다.
그리고 이제 더이상 외계어로 보지이 않는다.
웹팩과 바벨이라구~~
바벨은 생각보다 흥미로운 주제라서 시간날때 더 깊이 파보고 싶다.
참고자료
https://jcon.tistory.com/156
https://chanyeong.com/blog/post/27
