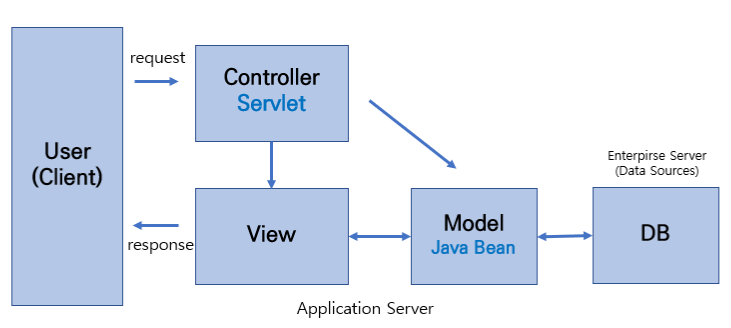
MVC: Model, View, Controller
요즘에는 Controller와 View를 나누는 것이 기본 ➡️
그래서 View는 화면에 관련된 일만, Controller는 비지니스로직과 뒷단 로직을 처리한다. 그리고 Model에 화면에 필요한 것을 담아서 View에 넘겨주는 역할을 한다.
controller 설정


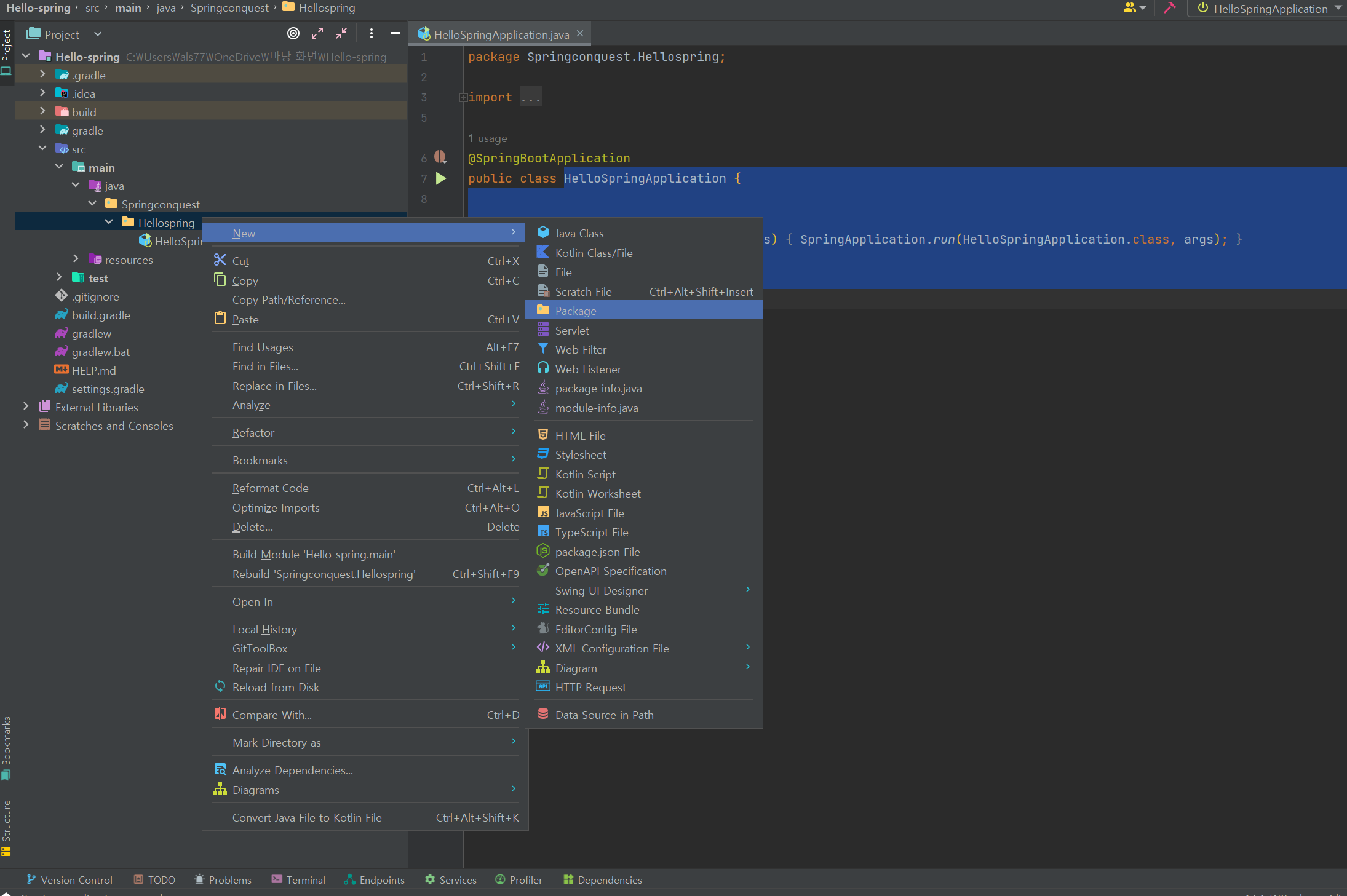
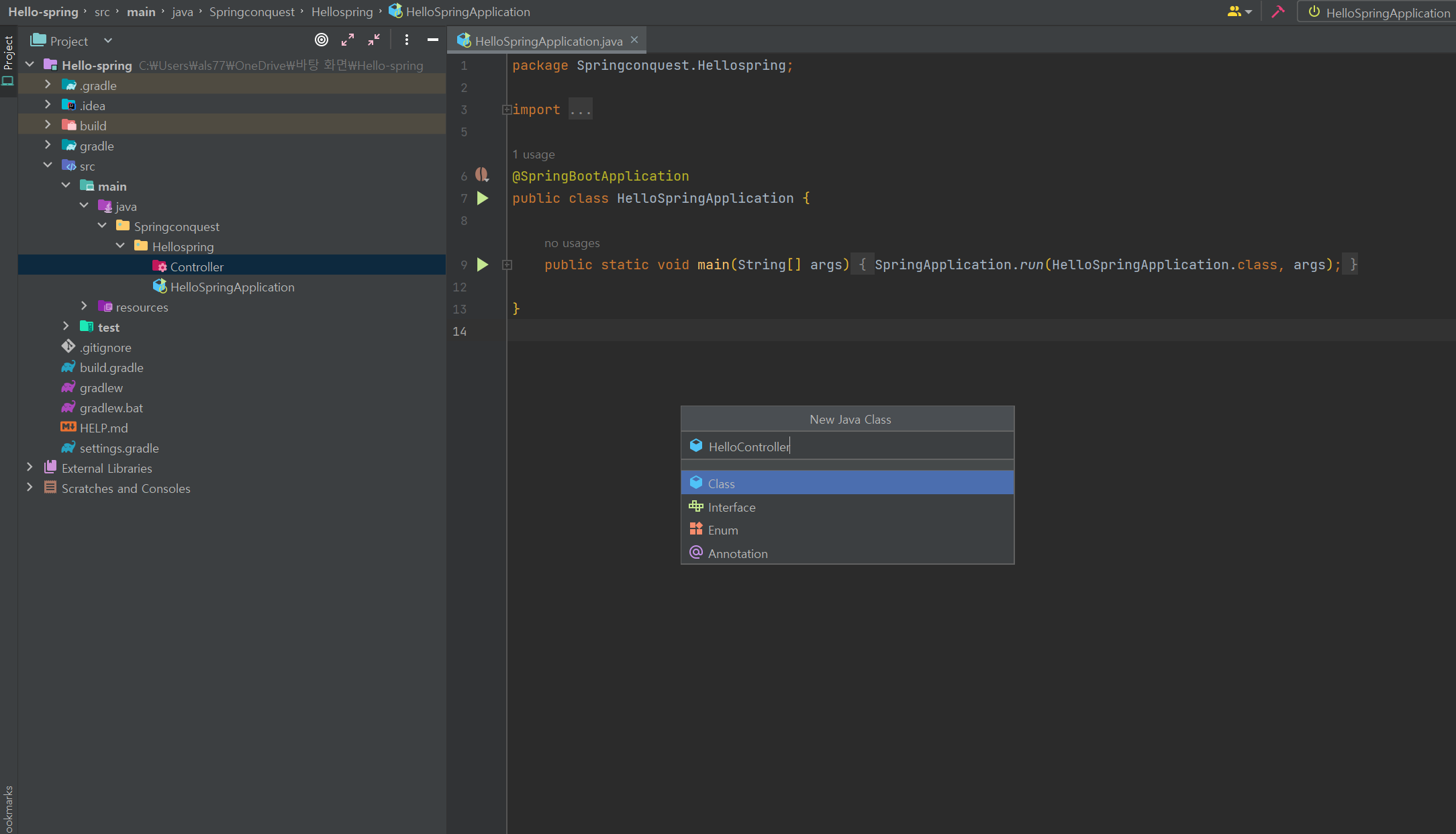
우선 Controller 패키지를 생성 ➡️ 패키지명은 Controller ➡️ Controller 패캐지안에 Java class로 HelloController 만들기
thymeleaf 템플릿 엔진
@Controller
public class HelloController {
@GetMapping("hello")
public String hello(Model model) {
model.addAttribute("data", "hello!!");
return "hello";
}
}controller > HelloController.java
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Hello-spring</title>
</head>
<body>
<p th:text="'안녕하세요. ' + ${data}">안녕하세요. 손님</p>
</body>
</html>resource > templates > hello.html
http://localhost:8080/hello로 들어가게 되면
이런식으로 문자열 hello를 받아서 hello.html을 보여주게 된다.
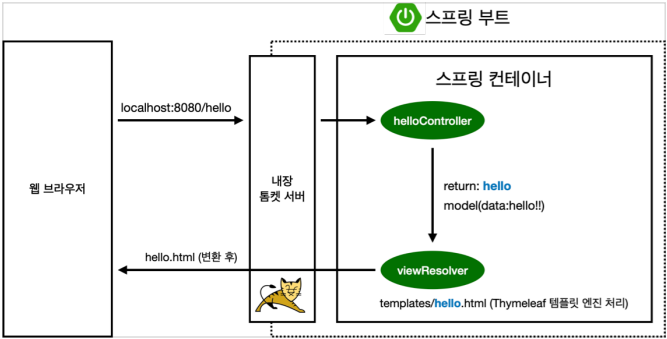
동작 환경 설명

컨트롤러에서 리턴 값으로 문자를 반환하면 뷰 리졸버( viewResolver )가 화면을 찾아서 처리해 준다.
스프링 부트 템플릿엔진 기본 viewName 매핑
resources:templates/ +{ViewName}+ .html
MVC와 템플릿 엔진
@Controller
public class HelloController {
@GetMapping("hello-template")
public String helloMvc(@RequestParam("name") String name, Model model) {
model.addAttribute("name", name);
return "hello-template";
}
}controller > HelloController.java
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Hello-spring</title>
</head>
<body>
<p th:text="'hello ' + ${name}">hello! empty</p>
</body>
</html>resource > templates > hello-template.html
이런식으로 문자열 hello-template를 받아서 hello-template.html을 보여주게 된다.
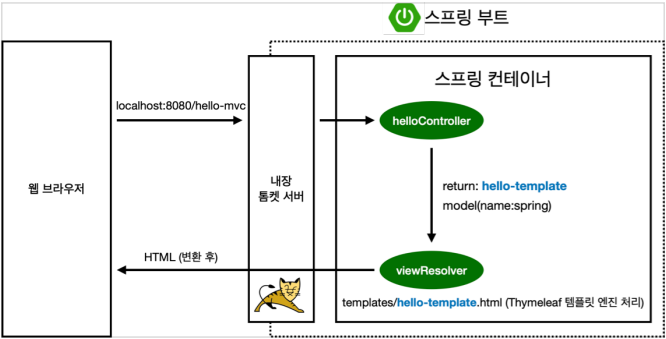
MVC, 템플릿 엔진 이미지

위 동작 환경 설명과 같음으로 생략
/hello-mvc?name=spring 이런식으로 ? 뒤에 name은 spring이라는 파라미터를 전달해준다.
API
@ResponseBody 문자 반환
@Controller
public class HelloController {
@GetMapping("hello-string")
@ResponseBody
public String helloString(@RequestParam("name") String name) {
return "hello " + name;
}
}http://localhost:8080/hello-string?name=spring를 실행시켜주면
이런식으로 HTML형식이 아닌 String값을 반환한다.
@ResponseBody 객체 반환
@Controller
public class HelloController {
@GetMapping("hello-api")
@ResponseBody
public Hello helloApi(@RequestParam("name") String name) {
Hello hello = new Hello();
hello.setName(name);
return hello;
}
static class Hello {
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
}⋆◡̎⋆ 꿀팁 [단축키]
ALT + INSERT


게터세터라고 불리는 단축키를 알 수 있다❗
http://localhost:8080/hello-api?name=spring를 실행시켜주면
@ResponseBody 를 사용하고, 객체를 반환하면 객체가 JSON으로 변환된다.
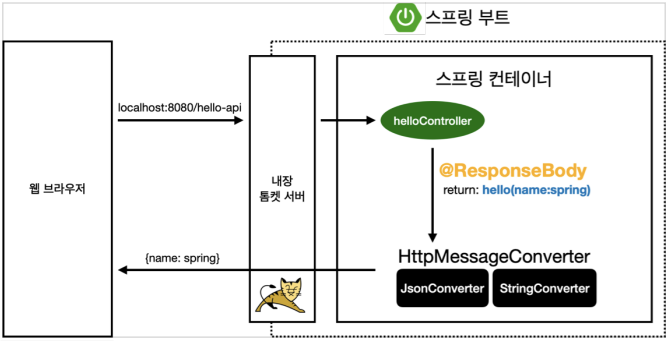
@ResponseBody 사용 원리

@ResponseBody 를 사용
HTTP의 BODY에 문자 내용을 직접 반환
viewResolver 대신에 HttpMessageConverter 가 동작
⭐⭐⭐ 인프런에서 진행한 김영한님의 강의(스프링 입문)를 토대로 정리한 포스팅입니다. 자세한 내용은 링크를 참고하시기 바랍니다. ⭐⭐⭐





간결하게 정리한 정보 잘 읽고갑니다! 눈에 쏙 들어오는 정리+꿀팁까쥐 ..😇👍