Web Application Architecture - MVC
- JSP를 이용해서 구성할 수 있는 Web Application Architecture는 Model1, Model2로 나뉜다.
- JSP가 Client의 요청에 대한 Logic 처리와 response page(View)에 대한 처리를 모두 하느냐, JSP가 View에 대한 처리만 하는지의 차이점이 있다.
- Model2 구조는 MVC(Model-View-Controller) Pattern을 Web개발에 도입한 구조다.
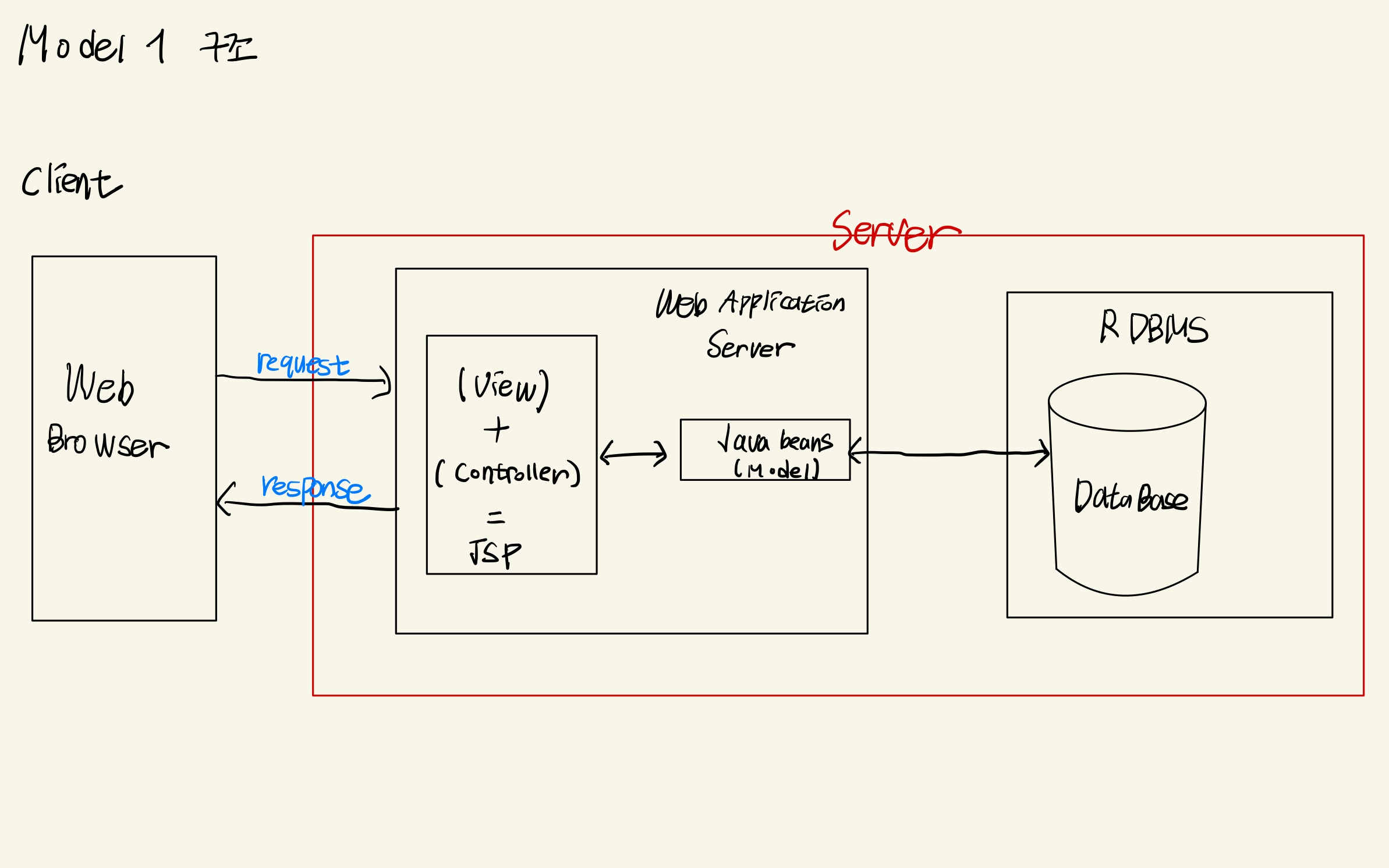
Model1
- Model1은 View와 Logic을 JSP 페이지 하나에서 처리하는 구조다.
- client로부터 요청이 들어오게 되면 JSP페이지는 java beans나 별도의 service class를 이용하여 작업을 처리하고 결과를 Client에 출력한다.

장점
- 구조가 단순하고 직관적이기 때문에 진입장벽이 낮다.
- 개발 시간이 짧기 때문에 개발 비용이 감소
단점
- 출력을 위한 View(html) 코드와 로직 처리를 위한 java코드가 같이 섞여 있기 때문에 JSP 코드가 복잡해진다.
- JSP코드에 BackEnd개발자와 FrontEnd디자이너가 같이 협업해야해서 분업이 힘듦
- project 규모가 커지게 되면 코드가 복잡해지므로 유지보수가 어렵다.
- 확장성이 나쁘다.
Model2
- Model2는 모든 처리를 JSP 페이지에서 하는 것이 아닌, client 요청에 대한 처리는 servlet이, logic처리는 java class(Service, Dao, ..)가 하고, client에게 출력하는 response page는 JSP가 담당하게 된다.
- MVC 패턴을 웹개발에 도입한 구조이다.
- Model(Service,Dao,Java Beans) : Logic을 처리하는 곳. Controller에서 넘어온 data를 이용하여 작업을 수행하고 결과를 다시 Controller에 Return
- View(JSP) : 모든 화면 처리 담당. Client의 요청에 대한 결과와 Controller에게 요청을 보내는 화면도 JSP에서 담당한다. Logic처리를 위한 Java코드는 사라지고 결과 출력을 위한 코드만 존재하게 된다.
- Controller(Servlet) : Client의 요청을 분석하여 Logic처리를 위한 Model호출. return받은 결과를 필요에 따라 request, session 등에 저장하고 redirect or forward방식으로 View로 보내 출력하게 한다.

장점
- 출력을 위한 View(html) 코드와 로직 처리를 위한 java코드가 분리 되어있기 때문에 JSP 코드가 Model1에 비해 복잡하지 않다.
- 화면과 Logic부분이 분리 되었기 때문에 분업이 용이하다.
- 기능에 따라 코드가 분리되었기 때문에 유지보수가 쉬워진다.
- 확장성이 뛰어나다.
단점
- 구조가 복잡하여 진입장벽이 높다.
- 개발 시간이 길어지기 때문에 개발 비용이 증가
