jQuery
- 크로스 플랫폼을 지원
- 대체코드 작성할 필요 X
- 네이티브 DOM API보다 직관적이고 편리한 API 제공하여 개발속도 향상
- Event 처리, Ajax, Aimation 효과를 쉽게 사용
- 다양한 Effect함수 제공 -> 동적인 페이지 구현이 쉽다.
주요 기능
- DOM 탐색과 조작
- 이벤트 바인딩과 처리
- Ajax 프로그래밍
- 다양한 Effect 제공
기본 구문
$(selector).action();
$(function(){
// TODO
});- 기본 구문은 selector를 사용하여 DOM 객체를 탐색, 반환 값으로 함수 수행
- jQuery로 DOM을 탐색하기 전에, 웹 브라우저에 문서가 모두 로드되어야 한다.
요약
- jQuery는 가벼운 자바스크립트 라이브러리로 DOM 조작, Ajax 지원 등을 쉽고 빠른 개발을 지원
- jQuery 선택자는 DOM을 탐색, 다양한 메서드를 제공하는 WrapperSet 객체 반환
- WrapperSet 객체는 메서드 체인을 제공하여, 메서드 호출에서의 반복적인 코딩을 줄여준다.
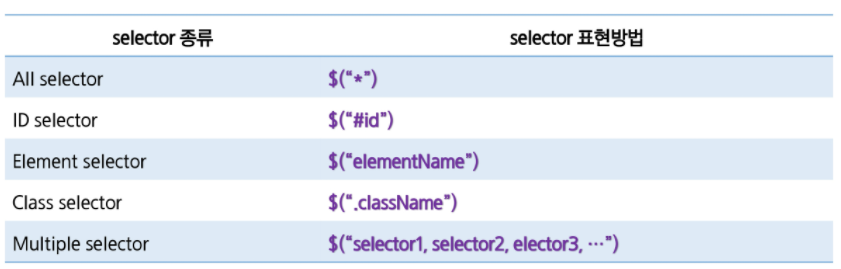
DOM 선택
- jQuery는 Selector를 이용한 DOM Element의 검색
- CSS 문법을 확장해서 태그를 찾는 selector 제공
- 특정 브라우저에 의존적인 스크립팅을 벗어 날 수 있다.


계층구조 탐색
- $("Parent > Child")는 자식 선택자로, 바로 인접한 하위 자식들을 탐색
- $("Ancestor Descendant")는 자손 선택자로, 모든 하위 자식들을 탐색
- $("Previous + Next")는 인접 선택자로, 인접한 바로 다음 형제를 탐색
- $("Previous ~ Next")는 형제 선택자로, Next에 대한 모든 형제들을 탐색
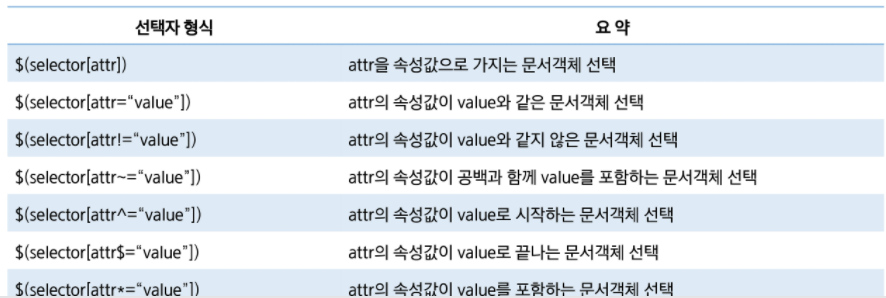
속성선택자
- 속성 선택자를 사용하여 DOM 요소가 가진 속성 값으로 DOM 객체를 탐색
- 표현식은 기본 선택자 바로 뒤에 대괄호 안에 표현

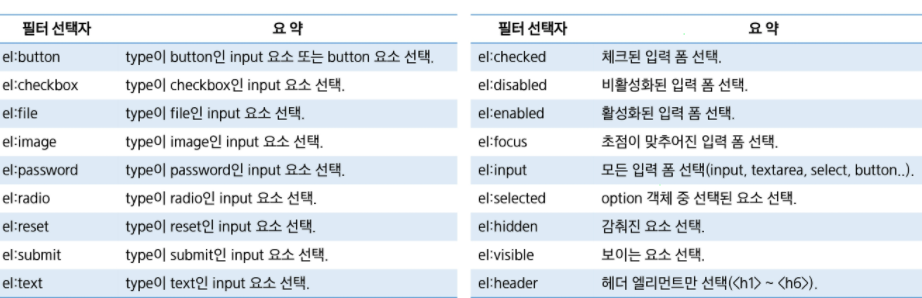
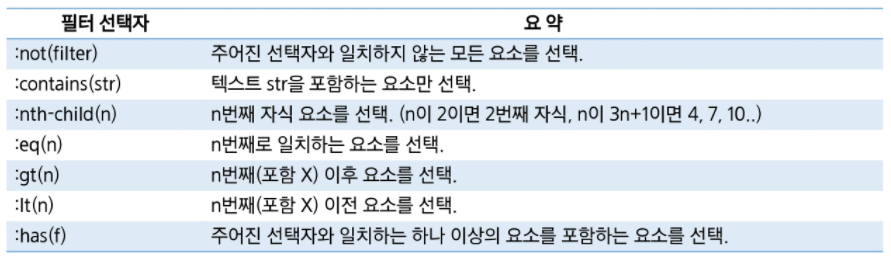
필터선택자
- DOM 요소를 탐색한 결과에서 원하는 요소를 걸러 내기 위해 사용
- 기본 선택자 뒤에 콜론(:) 기호와 함께 표기

위치기반 필터선택자
- 위치 기반 필터 선택자는 선택한 요소들의 위치를 기반으로 필터 수행

함수기반 필터선택자
- nth 계열 필터는 n값이 1 부터 시작
- eq 계열 필터는 n값이 0 부터 시작

요소 반복
- jQuery.each() 함수는 배열이나 객체를 반복적으로 처리할 때 사용
- 첫 번째 인자에는 자바스크립트 배열이나 래퍼세트 객체가 올 수 있다.
- 두 번째 인자에는 각 요소를 반복하며 처리할 콜백함수를 정의
- 콜백 함수는 두 개의 매개변수(배열 인덱스, 반복하는 요소 객체)를 가진다.
$.each(array, function(index, item){});
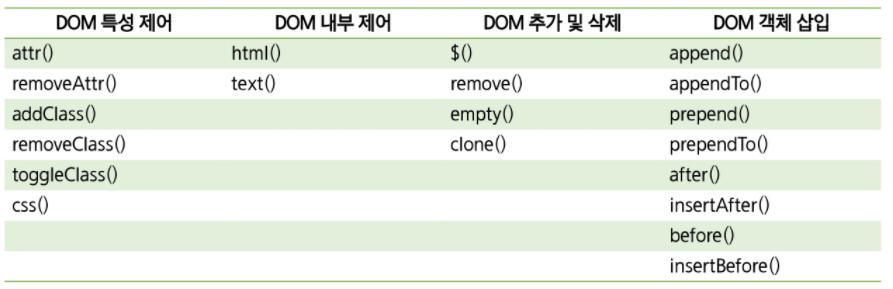
DOM 객체
- jQuery 메서드를 사용하면 DOM 객체를 보다 쉽게 다룰 수 있다.

속성제어 메서드
- attr(name) 메서드는 래퍼세트의 첫 번째 요소에 대한 속성(attribute)값 반환
- attr(name) 메서드는 해당 속성이 없으면 undefined 반환
- removeAttr(name) 메서드는 DOM 요소에서 해당 속성 제거
- 속성 값 조회 메서드 :
$(selector).attr(name); - 속성 삭제 메서드 :
$(selector).removeAttr(name); - 속성 값 설정 메서드 :
$(selector).attr(name, value); $(selector).attr(name, function(index, attr){}); $(selector).attr(object);
Class속성제어
- class 속성 값 추가 및 삭제 메서드 :

Style 속성제어

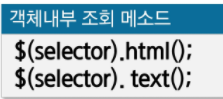
HTML과 텍스트 조회
- html() 과 text() DOM 객체 내부를 조회하는 메서드
- html() 함수는 HTML 태그 인식, text() 함수는 HTML 태그 인식 X
- text()를 호출하면 태그를 인식하지 못하므로 태그를 제외한 텍스트만 반환한다.