**소스코드를 보세요.
HTML -- 압도적인 쉬움! 퍼블릭 도메인, 누구나 가능.
필요 에디터 -- 아톰 ATOM
바탕화면에 Web폴더 만들기. 1.html만들기. 확장자 .html -- 맘대로바꾸면 안됨.
윈도우 파일열기 컨트롤+O
웹을 지배하는 문법
==가장 쉬운 문법 == 태그.
ex) 문장 -- 강조.
문장 -- 언더라인 , 밑줄.
<h1> 태그, 제목을 기획하는 태그. h1~6까지 있음. HTML 태그수는 150+정도.

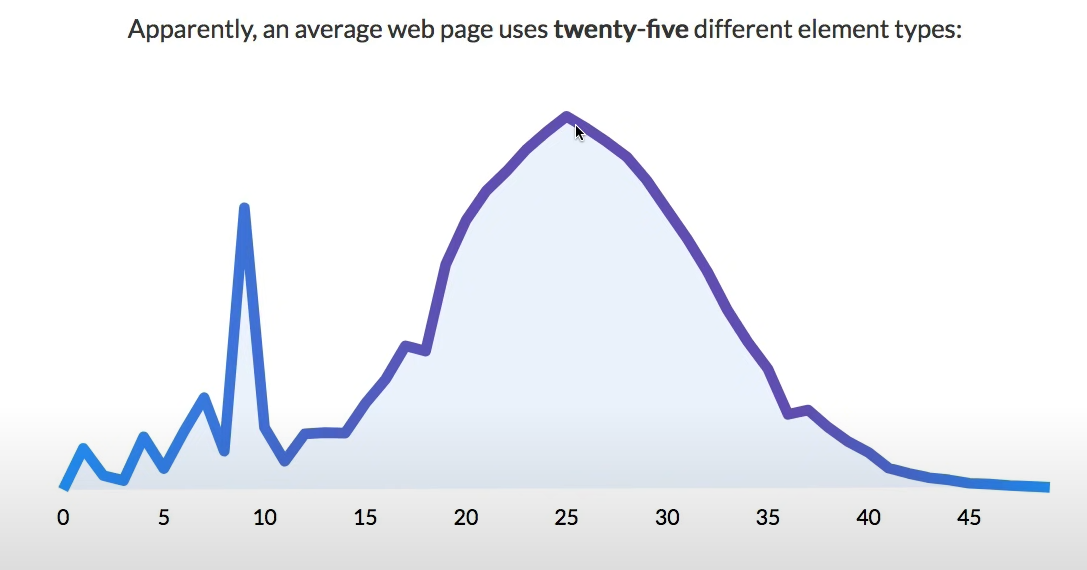
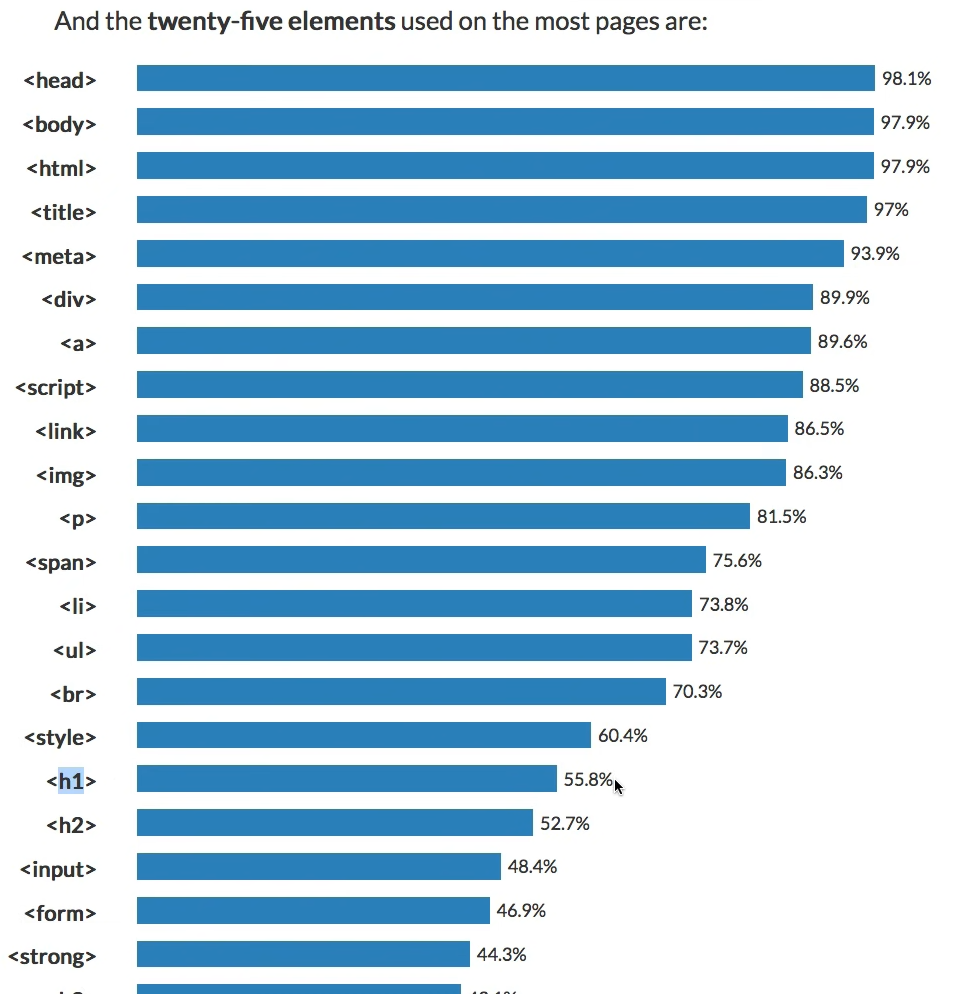
웹사이트의 평균 태그수는 25개 정도.

태그 사용수.
줄바꿈.
단락
어디서부터 어디까지가 단락인지를 구분. * CSS사용
----style은 속성을 의미. 마진 탑은 45 픽셀만큼 단락이 떨어지라는 의미.
--- 이미지, 태그의 이름만으로는 정보가 부족하다. 그러면??
src== source 정보를 가져옴.
width는 이미지 크기,
예) 이미지를 다운로드 받아 프로젝트 폴더에 넣는다.
