외주 진행하면서 로컬에서는 잘 돌아가는데 배포 환경에서만
새로고침 시 오른쪽 끝에 /(슬래시)가 붙으면서 404 오류가 발생하는 이슈가 있었다.
웹서버 쪽 문제인 거 같아 문의했더니 직접 Amplify를 확인해보라는 것🙄
결국 Amplify 문제는 아니였지만 나중에 내 프로젝트에 적용하기 위해
이 친구를 알게 된 김에 정리해보자 한다!
AWS Amplify
AWS Amplify는 웹 및 모바일 애플리케이션을 구축, 배포 및 관리하기 위한 개발 플랫폼이다. Amplify를 사용하면 개발자는 백엔드 서비스, 사용자 인증, 데이터 스토리지 등과 같은 기본 기능을 구축하는 데 필요한 복잡한 작업을 간소화할 수 있다.
다양한 언어와 프레임워크에서 작동하며, AWS 리소스와 통합되어 사용자에게 확장 가능하고 안정적인 애플리케이션을 구축할 수 있는 기능을 제공한다. 애플리케이션의 전체 라이프사이클을 관리하며, 애플리케이션의 배포, 확장, 모니터링 및 유지보수를 단순화한다.
-
Amplify Library
웹/모바일 앱과 AWS를 통합하기 위한 오픈 소스 라이브러리이며 Amplify JavaScript 라이브러리를 사용하여 애플리케이션에서 백엔드 서비스 및 기능에 쉽게 연결할 수 있다.
개발자는 각각의 기능을 위한 UI 구성요소를 백엔드와 연결하기 위해서 라이브러리를 사용 할 수 있다. -
Amplify Studio
웹/모바일 앱의 백엔드 및 콘텐츠를 관리하기 위한 GUI 도구이다. 개발자가 앱의 백엔드를 구성하고 유지 관리할 수 있도록 웹 기반의 시각적 인터페이스를 제공하고 있다.
웹 앱의 경우 프런트엔드 UI를 Figma에서 시각적으로 편집하고 React 기반의 코드로 자동으로 변환되도록 코드 기반의 프런트엔드 UI 개발도 지원하고 있다. -
Amplify CLI
웹/모바일 앱의 백엔드를 인터랙티브하게 생성 및 관리하기 위한 명령줄 인터페이스(CLI)이다.
개발자는 로컬 환경에서 Amplify CLI 명령어를 통해 간단히 클라우드로 백엔드 환경을 생성할 수 있다. 개발 환경에 Amplify CLI 설치하며 클라우드에 리소스 배포를 위해서 AWS 사용자 계정이 필요하다. -
Amplify Hosting
정적 및 동적 웹 애플리케이션을 호스팅하고 AWS 클라우드에 배포할 수 있는 기능을 제공한다.
웹 앱의 경우, Amplify 콘솔에서 소스 코드 리포지토리를 선택하고 빌드 설정을 구성하는 것만으로 프런트엔드 및 백엔드의 변경사항이 Amazon CloudFront를 사용해서 호스팅된다.
참조
1. https://docs.amplify.aws/lib/q/platform/js/
2. https://docs.amplify.aws/console/
3. https://docs.amplify.aws/cli/
4. https://docs.aws.amazon.com/amplify/latest/userguide/getting-started.html
이렇게 4가지 서비스가 있는데 이번 외주 작업에서는 4번 Amplify Hosting을 사용하였다.
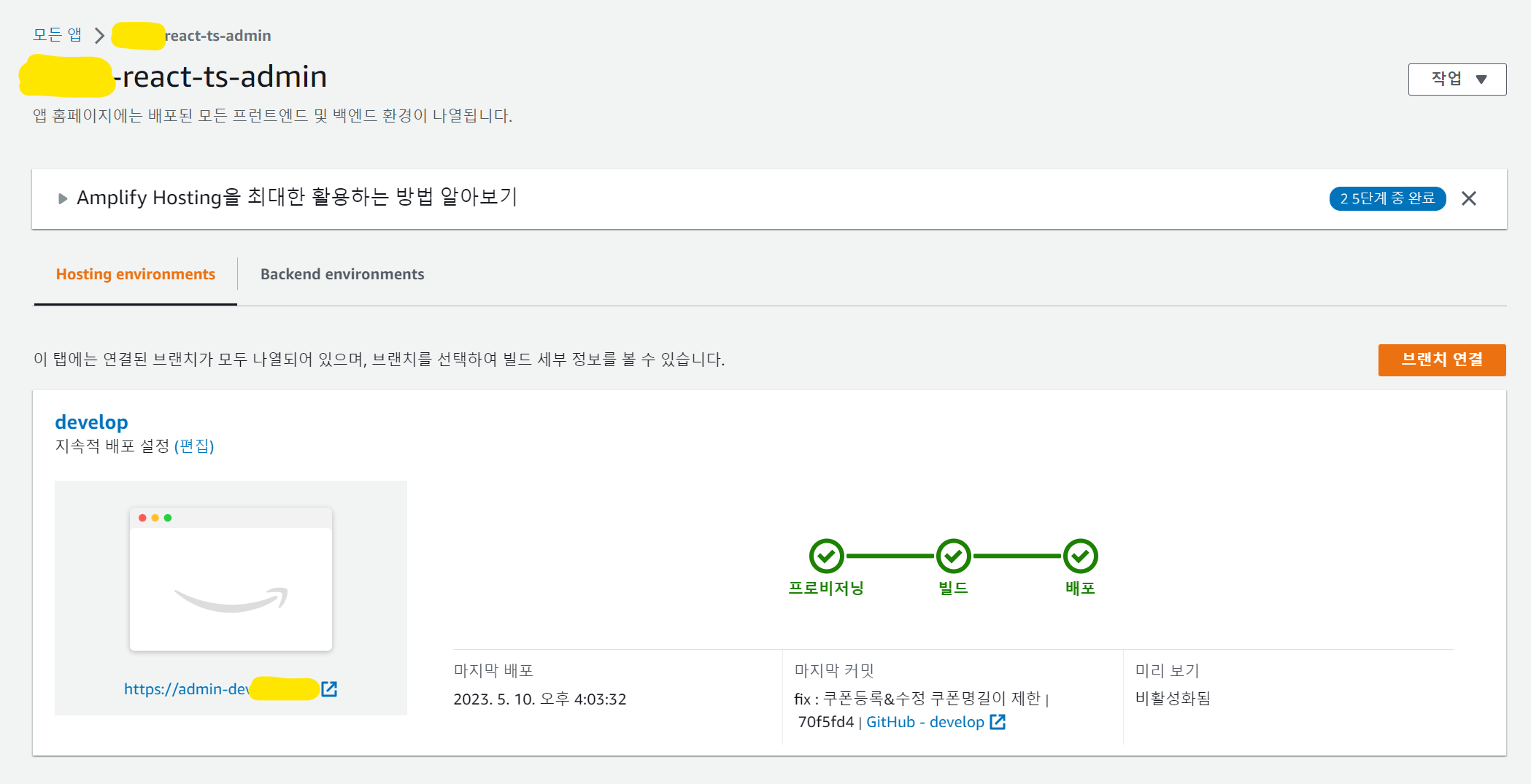
Amplify Hosting

기존에 설정된 develop 브런치에 자동으로 빌드&배포가 되고 있는 모습을 확인할 수 있다.

새로고침이슈에 관하여 체크해봐야 했던 곳이 다시쓰기 및 리디렉션이었다.
200, 301, 302, 404에 한해 URL 라우팅 설정을 할 수 있다.
하지만 내가 수정하려고 했던 부분이 이미 위 사진과 같이 잘 쓰여 있어 웹서버 문제가 아님을 확인하였다😅 (어드민템플릿 기본 설정 문제였음!)
Amplify Hosting 세팅은 후에 새 프로젝트를 시작할 때 포스팅하는 걸로~
